
1. Canvas
The canvas is an area on the web page that can be drawn on using JavaScript. Next we create a canvas and draw a tank on it (we will use HTML5 to make a tank battle game later). The code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<h1>html5-坦克大战</h1>
<!--坦克大战的战场-->
<canvas id="tankMap" width="400px" height="300px" style="background-color:black"></canvas>
<script type="text/javascript">
//得到画布
var canvas1 = document.getElementById("tankMap");
//定义一个位置变量
var heroX = 80;
var heroY = 80;
//得到绘图上下文
var cxt = canvas1.getContext("2d");
//设置颜色
cxt.fillStyle="#BA9658";
//左边的矩形
cxt.fillRect(heroX,heroY,5,30);
//右边的矩形
cxt.fillRect(heroX+17,heroY,5,30);
//画中间的矩形
cxt.fillRect(heroX+6,heroY+5,10,20);
//画出坦克的盖子
cxt.fillStyle="#FEF26E";
cxt.arc(heroX+11,heroY+15,5,0,360,true);
cxt.fill();
//画出炮筒
cxt.strokeStyle="#FEF26E";
cxt.lineWidth=1.5;
cxt.beginPath();
cxt.moveTo(heroX+11,heroY+15);
cxt.lineTo(heroX+11,heroY);
cxt.closePath();
cxt.stroke();
</script>
</body>
</html>Running effect:

2. Geographical location
The geographical location feature of Html5 can return the geographical location of the web page visitor. Run the following code to test:
<!DOCTYPE html>
<html>
<body>
<p id="demo">点击这个按钮,获得您的位置:</p>
<button onclick="getLocation()">试一下</button>
<p id="mapholder"></p>
<script src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script>
var x=document.getElementById("demo");
function getLocation()
{
if (navigator.geolocation)
{
navigator.geolocation.getCurrentPosition(showPosition,showError);
}
else{x.innerHTML="Geolocation is not supported by this browser.";}
}
function showPosition(position)
{
lat=position.coords.latitude;
lon=position.coords.longitude;
latlon=new google.maps.LatLng(lat, lon)
mapholder=document.getElementById('mapholder')
mapholder.style.height='250px';
mapholder.style.width='500px';
var myOptions={
center:latlon,zoom:14,
mapTypeId:google.maps.MapTypeId.ROADMAP,
mapTypeControl:false,
navigationControlOptions:{style:google.maps.NavigationControlStyle.SMALL}
};
var map=new google.maps.Map(document.getElementById("mapholder"),myOptions);
var marker=new google.maps.Marker({position:latlon,map:map,title:"You are here!"});
}
function showError(error)
{
switch(error.code)
{
case error.PERMISSION_DENIED:
x.innerHTML="User denied the request for Geolocation."
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML="Location information is unavailable."
break;
case error.TIMEOUT:
x.innerHTML="The request to get user location timed out."
break;
case error.UNKNOWN_ERROR:
x.innerHTML="An unknown error occurred."
break;
}
}
</script>
</body>
</html>Running results:

3. Rich and powerful forms
HTML5 provides form enhancement features. These features are written in sophisticated JavaScript to work on all browsers.
4. Local Storage
HTML5 local storage is similar to cookies, but it supports a larger amount of stored data Large and provides a native database engine, making retaining and retrieving data easier. This feature can distribute data to users very well and relieve the pressure on the connection with the server. In addition, JavaScript can be used to access local databases from local Web pages, which means that you can save web pages to your local area and open them when you return home from work without connecting to the Internet.
5. Media
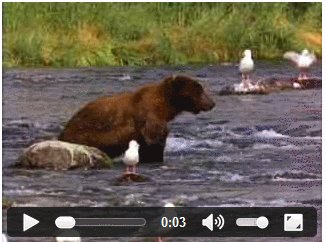
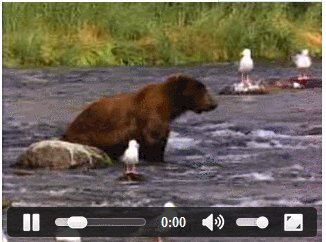
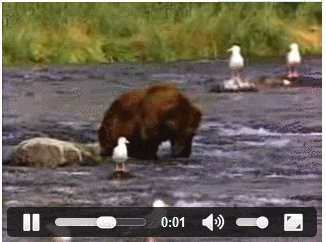
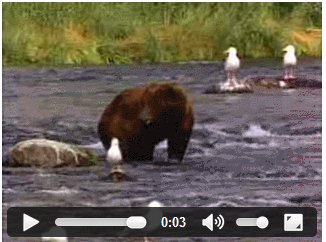
Perhaps the most highlighted part of the HTML5 specification is the built-in multimedia playback function of the HTML5 browser, which does not require plug-ins such as Flash and Microsoft Media Player.
<!DOCTYPE HTML> <html> <body> <video src="/i/movie.ogg" controls="controls"> your browser does not support the video tag </video> </body> </html>

6. Voice search function:
You can now see the voice search function on many websites. HTML5 provides a powerful voice search function. Element functional attributes only need to add one attribute to achieve it.
<!DOCTYPE html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<h1>语音搜素功能</h1>
<input type="text" name="yuyin" id="yuyin" x-webkit-speech/>
</body>
The above is the content of Xiaoqiang’s HTML5 mobile development road (2) - the new features of HTML5. For more related content, please pay attention to the PHP Chinese website (www.php .cn)!
 es6 new features
es6 new features
 What are the new features of es6
What are the new features of es6
 jdk8 new features
jdk8 new features
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 Is Bitcoin trading allowed in China?
Is Bitcoin trading allowed in China?
 How to clean the computer's C drive that is too full
How to clean the computer's C drive that is too full
 How to register a permanent website domain name
How to register a permanent website domain name




