
Similar to Java Swing, Layout in Yii Framework also allows nesting, which is achieved through CContentDecorator. However, you do not need to use CContentDecorator directly in the code, but use
$this->beginContent('path/to/view'); // ... content to be decorated $this->endContent();
when defining the layout. view is another layout.
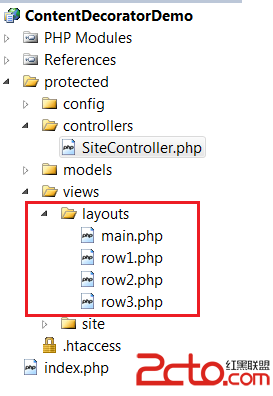
This example defines four Layouts, one nested one:

///main.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title><?php echo Yii::app()->name; ?></title>
</head>
<body>
<h1>Widget Demo</h1>
<?php echo $content; ?>
</body>
</html>
///row1.php
<?php $this->beginContent('/layouts/row2'); ?>
<center>
<?php echo $content; ?>
</center>
<p />
<center>
<?php echo 'row1 part'; ?>
</center>
<?php $this->endContent(); ?>
//row2.php
<?php $this->beginContent('/layouts/row3'); ?>
<center>
<?php echo $content; ?>
</center>
<p />
<center>
<?php echo 'row2 part'; ?>
</center>
<?php $this->endContent(); ?>
///row3.php
<?php $this->beginContent('/layouts/main'); ?>
<center>
<?php echo $content; ?>
</center>
<p />
<center>
<?php echo 'row3 part'; ?>
</center>
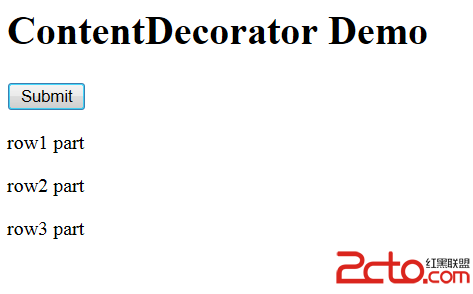
<?php $this->endContent(); ?>The displayed results are as follows:

The above is the content of the Yii Framework tutorial (13) UI component ContentDecorator example. For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!
 String array assignment method
String array assignment method
 Why disabling automatic updates in Windows 11 is invalid
Why disabling automatic updates in Windows 11 is invalid
 How to embed CSS styles in HTML
How to embed CSS styles in HTML
 The difference between official replacement phone and brand new phone
The difference between official replacement phone and brand new phone
 Can't open app store
Can't open app store
 The role of parseint function
The role of parseint function
 Android desktop software recommendations
Android desktop software recommendations
 Ethereum today's market price
Ethereum today's market price




