
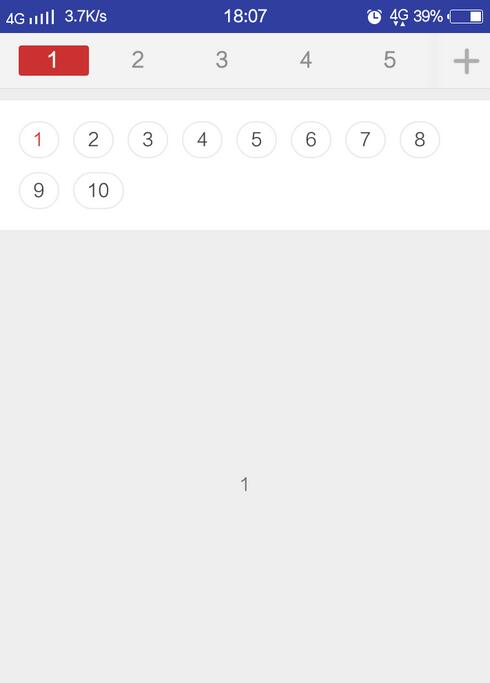
Recently, due to personal interests, I wrote a demo that imitates the navigation label at the top of the news. See the picture below for details.

So generally we will use this knowledge.
1.Fragment
2.FragmentPagerAdapter
3.HorizontalScrollView
4.PopupWindow
ok, then enter the first step first.
In order to realize the label at the top, we need to use HorizontalScrollView, because the original HorizontalScrollView control can no longer meet our needs. So here we will customize a HorizontalScrollView
import android.app.Activity;
import android.content.Context;
import android.util.AttributeSet;
import android.view.View;
import android.widget.HorizontalScrollView;
import android.widget.ImageView;
/**
* 自定义垂直滑动View
*
*/
public class ColumnHorizontalScrollView extends HorizontalScrollView {
//传入的布局
private View ll_content;
//更多栏目的布局
private View ll_more;
//拖动栏布局
private View rl_colnmn;
//左阴影布局
private ImageView leftImage;
//右阴影布局
private ImageView rightImage;
//屏幕宽度
private int mScreenWidth =0;
//父类活动的activity
private Activity activity;
public ColumnHorizontalScrollView(Context context) {
super(context);
}
public ColumnHorizontalScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public ColumnHorizontalScrollView(Context context, AttributeSet attrs,
int defStyle) {
super(context, attrs, defStyle);
}
/**
* 拖动的时候执行的事件
* @param l
* @param t
* @param oldl
* @param oldt
*/
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
//先设置左右的阴影
shade_ShowOrHide();
if(!activity.isFinishing() && ll_content != null && leftImage!= null && rightImage != null){
if(ll_content.getWidth() <= mScreenWidth){
leftImage.setVisibility(View.GONE);
rightImage.setVisibility(View.GONE);
}
}else {
return ;
}
if(l == 0){
leftImage.setVisibility(View.GONE);
rightImage.setVisibility(View.VISIBLE);
return ;
}
if(ll_content.getWidth() - l + ll_more.getWidth() + rl_colnmn.getLeft() == mScreenWidth){
leftImage.setVisibility(View.VISIBLE);
rightImage.setVisibility(View.GONE);
return ;
}
leftImage.setVisibility(View.VISIBLE);
rightImage.setVisibility(View.VISIBLE);
}
/**
* 传入父类的资源文件等
* @param activity
* @param mScreenWidth
* @param paramView1
* @param paramView2
* @param paramView3
* @param paramView4
* @param paramView5
*/
public void setParam(Activity activity,int mScreenWidth,View paramView1,ImageView paramView2, ImageView paramView3 ,View paramView4,View paramView5)
{
this.activity = activity;
this.mScreenWidth = mScreenWidth;
ll_content = paramView1;
leftImage = paramView2;
rightImage = paramView3;
ll_more = paramView4;
rl_colnmn = paramView5;
}
/**
* 判断左右阴影显示隐藏效果
*/
public void shade_ShowOrHide(){
if(!activity.isFinishing() && ll_content != null){
measure(0,0);
//如果整体的宽度小于屏幕的宽度的话,那左右阴影都隐藏
if(mScreenWidth >= getMeasuredWidth()){
leftImage.setVisibility(View.GONE);
rightImage.setVisibility(View.GONE);
}
}else {
return ;
}
//如果滑动到最左边的时候,左边阴影隐藏,右边显示
if(getLeft() == 0){
leftImage.setVisibility(View.GONE);
rightImage.setVisibility(View.VISIBLE);
return ;
}
//如果滑动在最右边的时候,左边阴影显示,右边隐藏
if(getRight() == getMeasuredWidth() - mScreenWidth){
leftImage.setVisibility(View.VISIBLE);
rightImage.setVisibility(View.GONE);
return ;
}
//否则,说明在中间位置,左右阴影都显示
leftImage.setVisibility(View.VISIBLE);
rightImage.setVisibility(View.VISIBLE);
}
}After completion, do we need to write a Fragment? In order to display the effect in the picture, here we will customize one for easy control
import android.support.v4.app.Fragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/**
* 自定义的Fragment类
*/
public class NewsFragment extends Fragment {
String text;
@Override
public void onCreate(Bundle savedInstanceState) {
Bundle args = getArguments();
text = args != null ? args.getString("text"):"";
super.onCreate(savedInstanceState);
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = LayoutInflater.from(getActivity()).inflate(R.layout.news_fragment,null);
TextView item_textview = (TextView)view.findViewById(R.id.item_textview);
item_textview.setText(text);
return view;
}
}news_fragment.xml
Ok, in order to facilitate control, let's write an adapter
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.app.FragmentTransaction;
import android.view.ViewGroup;
import java.util.ArrayList;
/**
* 消息 Fragment 的适配器
*/
public class NewsFragmentPagerAdapter extends FragmentPagerAdapter {
private ArrayList<Fragment> fragments;//定义一个集合管理所有的fragment
private FragmentManager fm;//fragment 管理器
public NewsFragmentPagerAdapter(FragmentManager fm, ArrayList<Fragment> fragments) {
super(fm);
this.fm = fm;
this.fragments = fragments;
}
@Override
public int getCount() {
return fragments.size();
}
@Override
public android.support.v4.app.Fragment getItem(int position) {
return fragments.get(position);
}
@Override
public int getItemPosition(Object object) {
return POSITION_NONE;
}
//设置集合
public void setFragments(ArrayList<Fragment> fragments) {
if(this.fragments != null){
FragmentTransaction ft = fm.beginTransaction();
for(Fragment f : this.fragments){
ft.remove(f);
}
ft.commit();
ft = null;
fm.executePendingTransactions();
}
this.fragments = fragments;
notifyDataSetChanged();
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
Object obj = super.instantiateItem(container, position);
return obj;
}
}After completing these, we can almost start writing the Activity code.
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.view.ViewPager;
import android.util.DisplayMetrics;
import android.view.Gravity;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.TextView;
import java.util.ArrayList;
/**
*/
public class MainActivity extends FragmentActivity {
/**自定义的HorizontalScrollView**/
private ColumnHorizontalScrollView mColumnHorizontalScrollView;
private LinearLayout mRadioGroup_content;
private LinearLayout ll_more_columns;
private RelativeLayout rl_colum;
private ViewPager mViewPager;
private ImageView button_more_columns;
private String[] news = new String[] {
"1","2","3","4","5","6","7","8","9","10"
};
//当前选中的栏目
private int colnmuSelectIndex = 0;
//左阴影部分
public ImageView shade_left;
//右阴影部分
public ImageView shade_right;
//屏幕宽度
private int mScreenWidth = 0;
//Item 的高度
private int mItemWidth = 0;
private ArrayList<Fragment> fragments = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.actiivty_top_news);
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
mScreenWidth = dm.widthPixels;
mItemWidth = mScreenWidth / 7;// 一个Item宽度为屏幕的1/7
intiViews();
}
private final int SWITCH_PAGE = 0x00123;
private Handler mHandler = new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what){
case SWITCH_PAGE:
int selectIndex = msg.getData().getInt("selectIndex");
for(int i = 0;i < mRadioGroup_content.getChildCount();i++){
View localView = mRadioGroup_content.getChildAt(i);
if (i != selectIndex)
localView.setSelected(false);
else{
localView.setSelected(true);
mViewPager.setCurrentItem(i);
}
}
break;
}
}
};
/**
* 初始化组件
*/
protected void intiViews() {
mColumnHorizontalScrollView = (ColumnHorizontalScrollView)findViewById(R.id.mColumnHorizontalScrollView);
mRadioGroup_content = (LinearLayout) findViewById(R.id.mRadioGroup_content);
ll_more_columns = (LinearLayout) findViewById(R.id.ll_more_columns);
rl_colum = (RelativeLayout) findViewById(R.id.rl_column);
button_more_columns = (ImageView) findViewById(R.id.button_more_columns);
mViewPager = (ViewPager) findViewById(R.id.mViewPager);
shade_left = (ImageView) findViewById(R.id.shade_left);
shade_right = (ImageView) findViewById(R.id.shade_right);
button_more_columns.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
}
});
setChangelView();
}
/**
* 当栏目项发生变化时候调用
* */
private void setChangelView() {
// initColumnData();
initTabColumn();
initFragment();
}
/**
* 初始化Column栏目项
* */
private void initTabColumn() {
//先删除所有的控件
mRadioGroup_content.removeAllViews();
//获取所有的结合
int count = news.length;
//设置自定义的所有布局
mColumnHorizontalScrollView.setParam(this, mScreenWidth, mRadioGroup_content, shade_left, shade_right, ll_more_columns, rl_colum);
for(int i = 0; i< count; i++){
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(mItemWidth , ViewPager.LayoutParams.WRAP_CONTENT);
params.leftMargin = 10;
params.rightMargin = 10;
TextView localTextView = new TextView(this);
localTextView.setTextAppearance(this, R.style.top_category_scroll_view_item_text);
localTextView.setBackgroundResource(R.drawable.radio_buttong_bg);
localTextView.setGravity(Gravity.CENTER);
localTextView.setPadding(5, 0, 5, 0);
localTextView.setId(i);
localTextView.setText(news[i]);
localTextView.setTextColor(getResources().getColorStateList(R.color.top_category_scroll_text_color_day));
if(colnmuSelectIndex == i){
localTextView.setSelected(true);
}
/**
* 设置点击事件
*/
localTextView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
for(int i = 0;i < mRadioGroup_content.getChildCount();i++){
View localView = mRadioGroup_content.getChildAt(i);
if (localView != v)
localView.setSelected(false);
else{
localView.setSelected(true);
mViewPager.setCurrentItem(i);
}
}
}
});
mRadioGroup_content.addView(localTextView, i ,params);
}
}
/**
* 选择的Column里面的Tab
* */
private void selectTab(int tab_postion) {
colnmuSelectIndex = tab_postion;
for (int i = 0; i < mRadioGroup_content.getChildCount(); i++) {
View checkView = mRadioGroup_content.getChildAt(tab_postion);
int k = checkView.getMeasuredWidth();
int l = checkView.getLeft();
int i2 = l + k / 2 - mScreenWidth / 2;
mColumnHorizontalScrollView.smoothScrollTo(i2, 0);
}
//判断是否选中
for (int j = 0; j < mRadioGroup_content.getChildCount(); j++) {
View checkView = mRadioGroup_content.getChildAt(j);
boolean ischeck;
if (j == tab_postion) {
ischeck = true;
} else {
ischeck = false;
}
checkView.setSelected(ischeck);
}
}
/**
* 初始化Fragment
* */
private void initFragment() {
int count = news.length;
for(int i = 0; i< count;i++){
Bundle data = new Bundle();
data.putString("text", news[i]);
NewsFragment newfragment = new NewsFragment();
newfragment.setArguments(data);
fragments.add(newfragment);
}
NewsFragmentPagerAdapter mAdapetr = new NewsFragmentPagerAdapter(getSupportFragmentManager(), fragments);
mViewPager.setAdapter(mAdapetr);
mViewPager.setOnPageChangeListener(pageListener);
}
/**
* ViewPager切换监听方法
* */
public ViewPager.OnPageChangeListener pageListener= new ViewPager.OnPageChangeListener(){
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageSelected(int position) {
// TODO Auto-generated method stub
mViewPager.setCurrentItem(position);
selectTab(position);
}
};
}activiivty_top_news.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40.0dip"
android:background="#fff3f3f3"
android:orientation="horizontal" >
<RelativeLayout
android:id="@+id/rl_column"
android:layout_width="match_parent"
android:layout_height="40.0dip"
android:layout_weight="1.0" >
<cn.com.topnews.ui.ColumnHorizontalScrollView
android:id="@+id/mColumnHorizontalScrollView"
android:layout_width="match_parent"
android:layout_height="40.0dip"
android:scrollbars="none" >
<LinearLayout
android:id="@+id/mRadioGroup_content"
android:layout_width="fill_parent"
android:layout_height="40.0dip"
android:layout_centerVertical="true"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingLeft="10.0dip"
android:paddingRight="10.0dip" />
</cn.com.topnews.ui.ColumnHorizontalScrollView>
<ImageView
android:id="@+id/shade_left"
android:layout_width="10.0dip"
android:layout_height="40.0dip"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:background="@drawable/channel_leftblock"
android:visibility="gone" />
<ImageView
android:id="@+id/shade_right"
android:layout_width="10.0dip"
android:layout_height="40.0dip"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:background="@drawable/channel_rightblock"
android:visibility="visible" />
</RelativeLayout>
<LinearLayout
android:id="@+id/ll_more_columns"
android:layout_width="wrap_content"
android:layout_height="40.0dip" >
<ImageView
android:id="@+id/button_more_columns"
android:layout_width="40.0dip"
android:layout_height="40.0dip"
android:layout_gravity="center_vertical"
android:src="@drawable/channel_glide_day_bg" />
</LinearLayout>
</LinearLayout>
<View
android:id="@+id/category_line"
android:layout_width="fill_parent"
android:layout_height="0.5dip"
android:background="#ffdddddd" />
<android.support.v4.view.ViewPager
android:id="@+id/mViewPager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>The above is the entire content of this article. I hope it will be helpful to everyone's study, and I also hope that everyone will support the PHP Chinese website.
For more Android imitation news top navigation label switching effect related articles, please pay attention to the PHP Chinese website!
 Quick shutdown shortcut key
Quick shutdown shortcut key
 What are the uses of mysql
What are the uses of mysql
 The specific process of connecting to wifi in win7 system
The specific process of connecting to wifi in win7 system
 How to configure jsp virtual space
How to configure jsp virtual space
 Solution to the problem of downloading software and installing it in win11
Solution to the problem of downloading software and installing it in win11
 Why does the printer not print?
Why does the printer not print?
 The meaning of European and American website construction
The meaning of European and American website construction
 How to open ramdisk
How to open ramdisk




