
Like the usual application development framework, Yii Framework also provides a set of UI widgets (CWidget) to help programmers design user interfaces. The group is an instance of CWidget or its subclass. It is mainly used for presentation Components of data. Groups are often embedded in a view to produce some complex and independent user interface. For example, a calendar widget can be used to render a complex calendar interface. Widgets make user interfaces more reusable.
We can use a widget according to the following view script:
beginWidget('path.to.WidgetClass'); ?>
...The content body that may be obtained by the widget...
endWidget(); >or
widget ('path.to.WidgetClass'); ? >;
The latter is used for components that do not require any body content.
The widget can customize its performance through configuration. This is set by calling CBaseController::beginWidget or CBaseController::widget This is done by initializing the attribute values. For example, when using the CMaskedTextField widget, we want to specify the mask to be used. We do this by passing an array carrying the initialization values of these properties. The key of the array here is the name of the attribute, and the value of the array is the value corresponding to the attribute of the small object. As shown below :
$this->widget('CMaskedTextField',array('mask'=>'99/99/9999'));?>继承 CWidget 并覆盖其init() 和 run() 方法,可以定义一个新的小物件:
class MyWidget extends
CWidget{public function init(){// 此方法会被 CController::beginWidget() 调用}public function run(){// 此方法会被 CController::endWidget() 调用}}A widget can have its own view just like a controller. By default, the widget's view files are located under the views subdirectory of the directory containing the widget's class files. These views can be rendered by calling CWidget::render(), which is very similar to the controller. The only difference is that, The widget's view has no layout file support. In addition, $this in the widget view points to the widget instance rather than the controller instance.
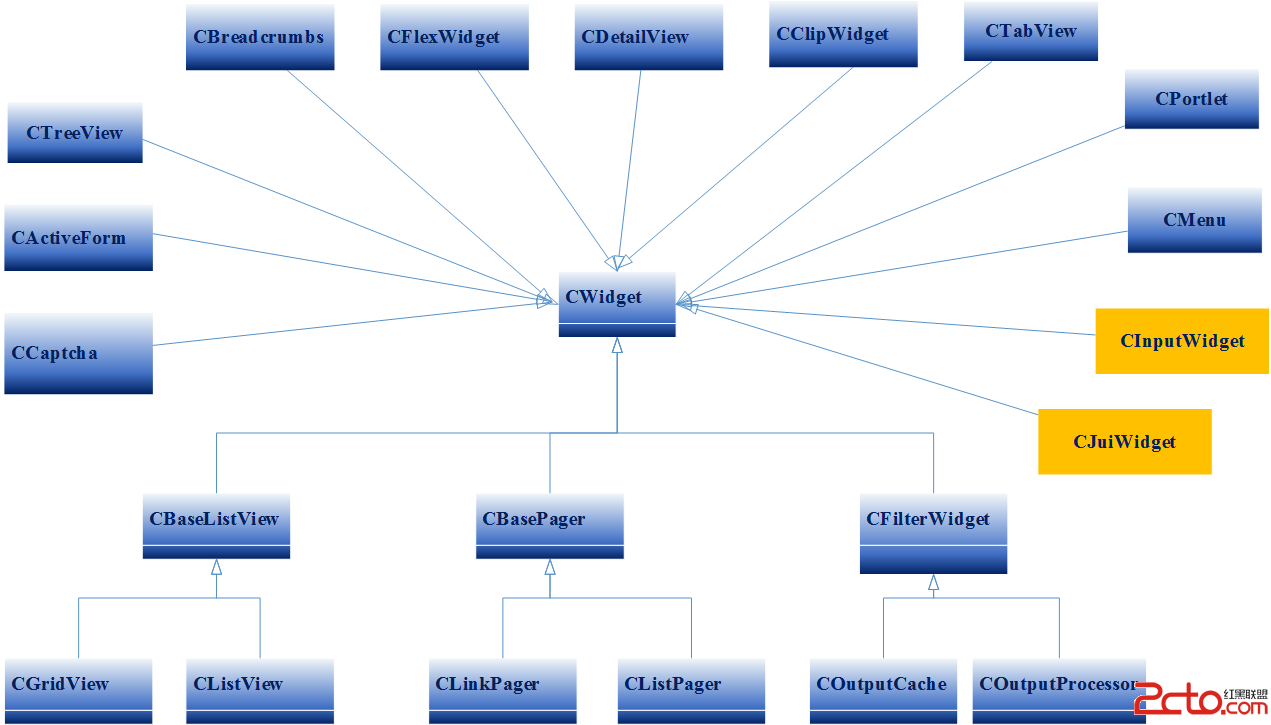
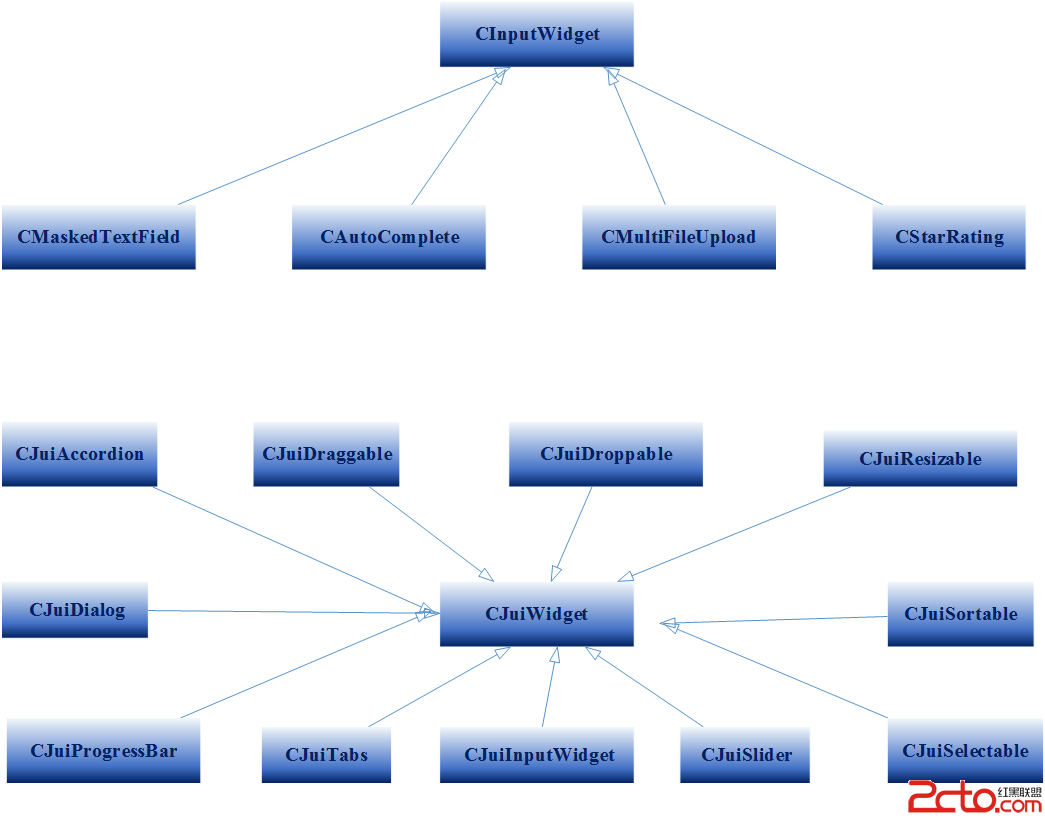
In the previous article Yii Framework Development Concise Tutorial (8) Using FormModel, it was said that user submission events are processed through CController. By analogy with Windows desktop applications or ASP.Net, Yii View (HTML Form) Similar to WinForm or Asp.Net Page. The control class Controller is similar to the event processing (Code-Behind) class of Windows desktop applications or Asp.Net. Strictly speaking, it is not very appropriate to compare the View (HTML Form) in Yii to WinFrom in the Windows desktop or Asp.Net Page. In fact, the entire HTML (or body) of the view in Yii is equivalent to WinForm or Page. HTML Form is just a subclass of CWidget, corresponding to the CActiveForm UI component. In addition, Yii has built-in the following CWidget types:


 Ripple future forecast
Ripple future forecast
 How to use the notnull annotation
How to use the notnull annotation
 Derivative symbol input method
Derivative symbol input method
 node.js debugging
node.js debugging
 How to calculate the refund handling fee for Railway 12306
How to calculate the refund handling fee for Railway 12306
 javac is not recognized as an internal or external command or an operable program. How to solve the problem?
javac is not recognized as an internal or external command or an operable program. How to solve the problem?
 Mango tv plug-in
Mango tv plug-in
 Network cable is unplugged
Network cable is unplugged




