
In the process of learning, places that I have swallowed up before will always appear again and again. Let’s record some of the knowledge points I learned today for future reference.
Data types in JavaScript
Simple (basic) data types: Number, String, Boolean, Undefined, Null
Complex (reference) data types: Object, Array, Date, function, etc.
The following is an introduction to the difference between simple (basic) data types and complex (reference) data types:
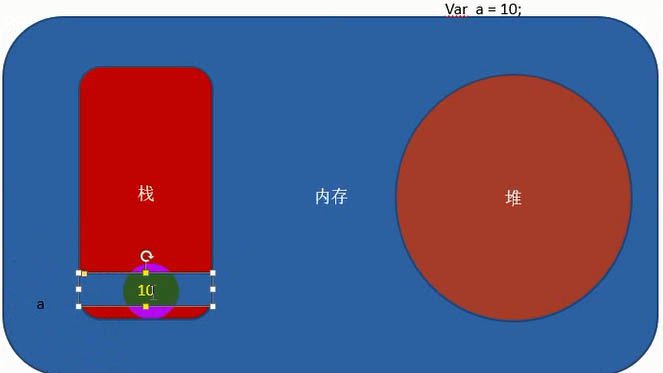
Simple data types: store values directly in the stack, as shown in the figure below

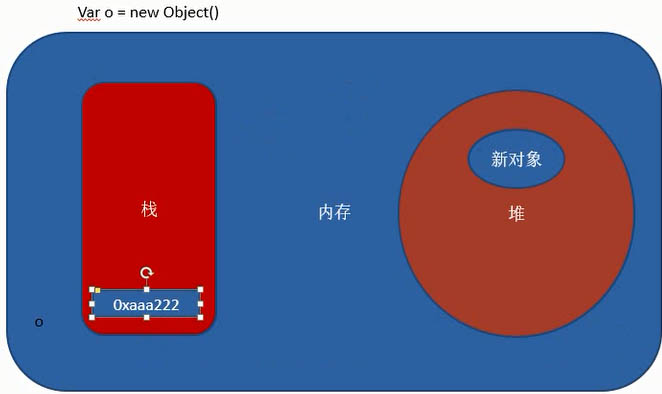
Complex data types: store references in the stack, as shown below

After understanding the above two data types After the storage method, you can distinguish the difference between the two by doing the following exercises:
var a =10; var b = a; //问:当改变a的值后,b的值是否发生改变 a=20; console.log(b); // 10
var s1 = new Object(); var s2 = s1; //问:改变s1的属性后,s2相同的属性是否改变 s1.name = "mh"; console.log(s2.name); //mh
function f2(arr)
{
arr = [9,8,7,6,5];//产生新的对象
arr[0]=-100;
}
var array = [1,2,4,7,5];
f2(array);
console.log(array[0]);// 1Variable promotion, function declaration and variable scope in JavaSript
First of all Look at the following interview question:
var num = 10;
fun();
function fun()
{
console.log(num);
var num =20;
}Before I learned it, I would have answered 10 directly. Now I am learning the concept of precompilation in JavaScript and I know the promotion concept of var keyword and function The concept of declaration knows that the above code is equivalent to the following code:
var num;//全局作用域 遇到var和function 提升
function fun() {
var num ; //局部做用户 遇到var 提升
console.log(num);
num =20;
}
num = 10;
fun();Look at the following question again:
//问题:为什么会出现下面的错误?
//Uncaught TypeError:fnName is not a function
console.log(fnName(1,2));
var fnName = function (a,b) {
return a + b;
}The above code is equivalent to The following code:
var fnName;
console.log(fnName(1,2));
fnName = function (a,b) {
return a + b;
}You can see that because function is on the right side of the equal sign, only var will be promoted, and the "Uncaught TypeError: fnName is not a function" error will be reported.
To understand the scope of variables, you can see the following code:
f1();
console.log(c);
console.log(b);
console.log(a);
function f1() {
var a = b = c = 20;
console.log(c);
console.log(b);
console.log(a);
}For continuous assignments such as var a=b=c=20;, only in the local scope Re-declare a, and the scope of b and c is the global scope. Therefore, only a in the global scope reports the error "Uncaught ReferenceError: a is not defined".
The above basic JS essay (a must-read for newbies) is all the content shared by the editor. I hope it can give you a reference, and I also hope that everyone will support the PHP Chinese website.
For more JS basic essays (a must-read for newbies), please pay attention to the PHP Chinese website!




