
Brief Tutorial
easyNotify is a message notification jQuery plug-in based on HTML5 Notifications API. This jQuery plug-in simply uses the HTML5 API to display a custom notification message in the lower right corner of the desktop.
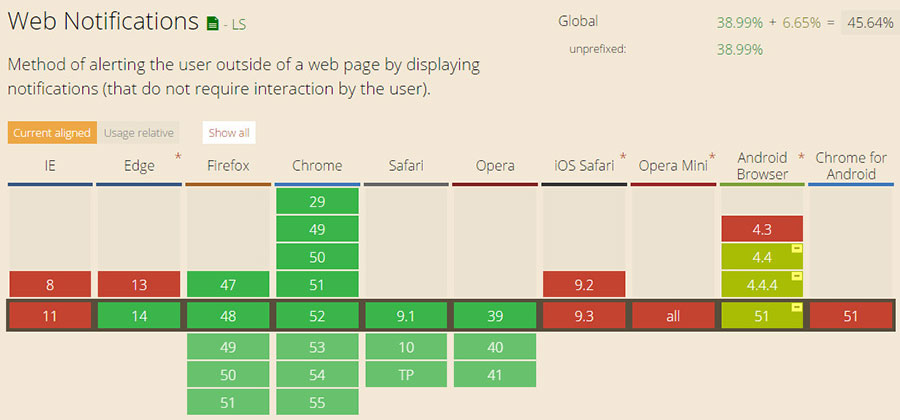
This plug-in requires the browser to support HTML5 Notifications API. The browser compatibility is as follows:

Usage method
Introduced in the page jquery and easyNotify.js files.
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/easyNotify.js"></script>
Display message notification
The basic usage method of the message notification plug-in is:
<p id="easyNotify"></p> <!-- HTML -->
$("#easyNotify").easyNotify();Configuration parameters
You can pass in the required parameters in the form of objects Configuration parameters:
var myCloseInfo = function(){
alert('this is a callback function that runs after close the notification.');
};
var options = {
title: "Notificação",
options: {
body: "O melhor do Brasil são os Brasileiros.",
icon: "icon.png",
lang: 'pt-BR',
onClose: myCloseInfo
}
};
$("#easyNotify").easyNotify(options);The available configuration parameters are:
title: The title of the message notification.
body: The content of the message notification.
icon:: Picture of message notification.
lang: Language.
onClose: Callback function to close message notification.
onClick: The callback function of click message notification.
onError: callback function when an error occurs.
The above is the content of the message notification plug-in based on HTML5 Notifications API. For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!
Related articles:
Message notification mechanism of HTML 5




