
LinearLayout is a ViewGroup that displays View elements in a linear direction, which can be horizontal or vertical.
You can reuse LinearLayout. If you want to use a nested multi-layer LinearLayout, you You can consider using RelativeLayout instead.
1. Start creating a project named HelloLinearLayout
2. Open the res/layout/main.xml file and insert the following content
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView
android:text="red"
android:gravity="center_horizontal"
android:background="#aa0000"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"
/>
<TextView
android:text="green"
android:gravity="center_horizontal"
android:background="#00aa00"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"
/>
<TextView
android:text="blue"
android:gravity="center_horizontal"
android:background="#0000aa"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"
/>
<TextView
android:text="yellow"
android:gravity="center_horizontal"
android:background="#aaaa00"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"
/>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView
android:text="row one"
android:textSize="15pt"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
/>
<TextView
android:text="row two"
android:textSize="15pt"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
/>
<TextView
android:text="row three"
android:textSize="15pt"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
/>
<TextView
android:text="row four"
android:textSize="15pt"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
/>
</LinearLayout>
</LinearLayout> Check this XML file carefully. There is a root element LinearLayout that defines its direction as vertical. All child Views (2 in total) are stacked vertically. The first child is another LinearLayout laid out in the horizontal direction, and the second child is stacked vertically. The second child is a LinearLayout with a vertical layout. Each of these nested LinearLayouts contains several TextView elements, and their directions are defined by the parent LinearLayout tag.
3. Now open HelloLinearLayout.java and make sure it has loaded the res/layout/main.xml layout file in the onCreate() method
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);setContentView(int) method has loaded it for the Activity Layout file, specified by the resource ID - R.layout.main refers to the res/layout/main.xml layout file
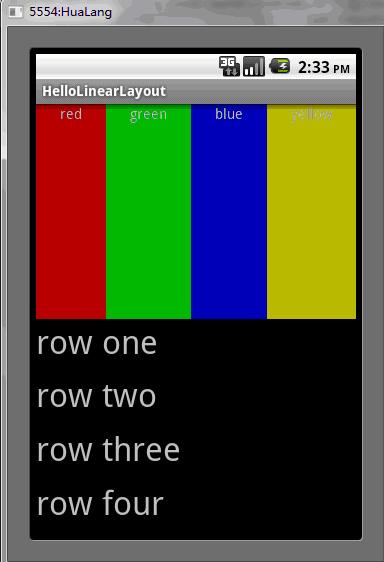
4. Run the program, you can see the following situation

The above is the content of the Android UI control series: LinearLayout (linear layout). For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!
 Three major frameworks for android development
Three major frameworks for android development
 What system is android
What system is android
 How to unlock android permission restrictions
How to unlock android permission restrictions
 What are the methods for restarting applications in Android?
What are the methods for restarting applications in Android?
 Android voice playback function implementation method
Android voice playback function implementation method
 How to set a scheduled shutdown in UOS
How to set a scheduled shutdown in UOS
 Compound usage
Compound usage
 How to install ssl certificate
How to install ssl certificate




