
Dialog boxes are indispensable in Android. When using dialog boxes, you need to use the AlertDialog.Builder class. Of course, in addition to processing the system's default dialog box, you can also customize the dialog box. If the dialog box is set with a button, then event monitoring OnClickListener must be performed on it.
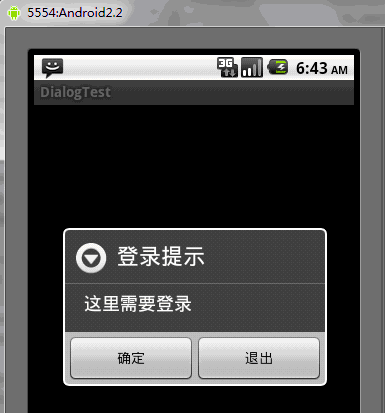
The following is an example of a customized dialog box using the AlertDialog.Builder class. When OK is clicked, it is transferred to the login dialog box. After entering the user name and password, it is transferred to the login progress dialog box
The custom dialog box here is composed of two TextView and two EditText, which is the login dialog box. The layout file of the custom dialog box is the dialog.xml file, see below
In addition Well, to use AlertDialog to create a dialog box, you need to know a few methods
setTitle(); set the title of the dialog box
setIcon(); set the icon of the dialog box
setMessage(); Set the prompt message of the dialog box
setItems(); Set a list to be displayed in the dialog box, generally used to display several commands
setSingleChoiceItems(); Set the dialog box The box displays a radio-selected List
setMultiChoiceItems(); the setting dialog box displays a series of check boxes
setPositiveButton(); adds a "yes" button to the dialog box
setNegativeButton(); Add a "no" button to the dialog box
DialogTest.java
package org.hualang.dialog;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.app.ProgressDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
public class DialogTest extends Activity {
/** Called when the activity is first created. */
ProgressDialog mydialog;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Dialog dialog=new AlertDialog.Builder(DialogTest.this)
.setTitle("登录提示")//设置标题
.setMessage("这里需要登录")//设置对话框显示内容
.setPositiveButton("确定", //设置确定按钮
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//点击确定转向登录对话框
LayoutInflater factory=LayoutInflater.from(DialogTest.this);
//得到自定义对话框
final View DialogView=factory.inflate(R.layout.dialog, null);
//创建对话框
AlertDialog dlg=new AlertDialog.Builder(DialogTest.this)
.setTitle("登录框")
.setView(DialogView)//设置自定义对话框样式
.setPositiveButton("确定",
new DialogInterface.OnClickListener() {//设置监听事件
@Override
public void onClick(DialogInterface dialog, int which) {
// 输入完成后点击“确定”开始登录
mydialog=ProgressDialog.show(DialogTest.this, "请稍等...", "正在登录...",true);
new Thread()
{
public void run()
{
try
{
sleep(3000);
}catch(Exception e)
{
e.printStackTrace();
}finally
{
//登录结束,取消mydialog对话框
mydialog.dismiss();
}
}
}.start();
}
}).setNegativeButton("取消",//设置取消按钮
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//点击取消后退出程序
DialogTest.this.finish();
}
}).create();//创建对话框
dlg.show();//显示对话框
}
}).setNeutralButton("退出",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// 点击退出后退出程序
DialogTest.this.finish();
}
}).create();//创建按钮
//显示对话框
dialog.show();
}
}dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:text="用户名"
android:gravity="left"
android:textAppearance="?android:attr/textAppearanceMedium"
/>
<EditText
android:id="@+id/username"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:scrollHorizontally="true"
android:autoText="false"
android:capitalize="none"
android:gravity="fill_horizontal"
android:textAppearance="?android:attr/textAppearanceMedium"
/>
<TextView
android:id="@+id/password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:text="密码"
android:gravity="left"
android:textAppearance="?android:attr/textAppearanceMedium"
/>
<EditText
android:id="@+id/password"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:scrollHorizontally="true"
android:autoText="false"
android:capitalize="none"
android:gravity="fill_horizontal"
android:password="true"
android:textAppearance="?android:attr/textAppearanceMedium"
/>
</LinearLayout>The running results are as follows:

After clicking OK, you will jump to the login dialog box. This login dialog box is a customized dialog box

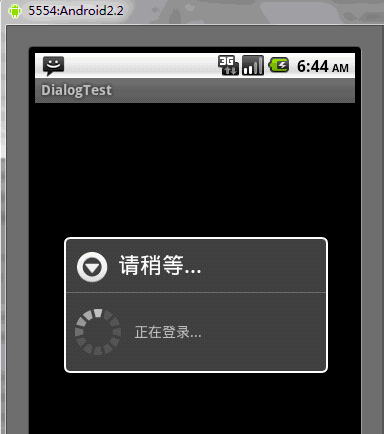
After entering the user name and password , after clicking OK, enter the dialog box with a progress bar. The dialog box with a progress bar here is the system default, and uses ready-made controls. The dialog box will end after 3 seconds and jump to the corresponding Activity

Supplementary content:
1. Inflater means expansion in English, and it means expansion in android.
The function of LayoutInflater is similar to findViewById(). The difference is that LayoutInflater is used to find the xml layout file in the layout folder and instantiate it! And findViewById() is to find a specific widget control under a certain xml (such as Button, TextView, etc.). It can be used in many places, such as in the getView of BaseAdapter, in custom Dialog to obtain the component widget in the view, etc.
2. AlertDialog.Builder means warning dialog box
3. Unit
px: It is the pixel of the screen
in: inch
mm: millimeter
pt: pound, 1/72 inch
dp: an abstract unit based on density, if a 160dpi screen, 1dp=1px
dip: Same as dp
sp: Similar to dp, but also scaled according to the user's font size preference.
It is recommended to use sp as the unit of text, otherwise use dip
4, dialog.xml description
①android:layout_marginLeft="20dip"
margin means side , the above sentence means that the control is 20 dips from the left. Similarly
android:layout_marginRight="20dip" means that the control is 20dip to the right of the parent control
②android:gravity="left": Indicates that the text of the control is displayed on the left
③android: layout_gravity="center": Indicates that the control is located in the middle of the parent control
④Usage of android:textAppearance
For controls that can display text (such as TextView EditText RadioButton Button CheckBox, etc.), you sometimes need Control font size. The Android platform defines three font sizes.
“?android:attr/textAppearanceLarge” “?android:attr/textAppearanceMedium” “?android:attr/textAppearanceSmall”
The usage method is:
android:textAppearance=”?android:attr/textAppearanceLarge” android:textAppearance=”?android:attr/textAppearanceMedium” android:textAppearance=”?android:attr/textAppearanceSmall”
or
style=”?android:attr/textAppearanceLarge” style=”?android:attr/textAppearanceMedium” style=”?android:attr/textAppearanceSmall”
⑤ android:scrollHorizontally="true": Set the text beyond In the case of the width of the TextView, whether the horizontal bar appears
⑥android:autoText="false": If set, the spelling correction of the input value will be automatically performed. There is no effect here. It works when the input method is displayed and input. If set to false here, the sub-kinetic energy will be turned off
⑦android:capitalize="none": Set the capitalization type of English letters. There is no effect here, you need to pop up the input method to see it
⑧android:password="true": Display the text with a small dot ".", used when entering the password
The above is the content of the Android UI control series: Dialog (dialog box). For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!




