
WeChat Mini Program—Page():
When you encounter a function or something you don’t understand when developing a WeChat Mini Program, it’s best to go to the official website to check. For the corresponding knowledge, the editor here will help you. Sorted out the usage of page() function.
Page() function is used to register a page. Accepts an object parameter, which specifies the page's initial data, life cycle functions, event handling functions, etc.
Object parameter description:
Attribute Type Description
data Object Initial data of the page
onLoad Function Life cycle function-- Monitor page loading
onReady Function Life cycle function--Listen to the completion of the initial rendering of the page
onShow Function Life cycle function--Listen to page display
onHide Function Life cycle function-- Listening for page hiding
onUnload Function Life cycle function--listening for page unloading
onPullDownRefreash Function Page-related event processing function--listening for user pull-down actions
Others Any Developers can add Any function or data in the object parameter can be accessed with this
Sample code:
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
})Initialization data
The initialization data will be used as the first rendering of the page. The data will be transmitted from the logic layer to the rendering layer in the form of JSON, so the data must be in a format that can be converted into JSON: strings, numbers, Boolean values, objects, and arrays.
The rendering layer can bind data through WXML.
Sample code:
<view>{{text}}</view>
<view>{{array[0].msg}}</view>Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})Life cycle function
onLoad: Page loading
A page will only be called once.
The parameters can be obtained from wx.navigateTo, wx.redirectTo and query in
onShow: Page display
Will be called every time the page is opened.
onReady: The initial rendering of the page is completed
A page will only be called once, which means that the page is ready and can interact with the view layer.
Please set interface settings such as wx.setNavigationBarTitle after onReady. For details, see Life Cycle
onHide: Page Hide
Called when navigateTo or the bottom tab is switched.
onUnload: Page unloading
Called when redirectTo or navigateBack.
Page related event processing function
onPullDownRefresh: Pull-down refresh
Listen to user pull-down refresh events.
You need to enable enablePullDownRefresh in the window option of config.
After processing the data refresh, wx.stopPullDownRefresh can stop the pull-down refresh of the current page.
Event processing function
In addition to initialization data and life cycle functions, Page can also define some special functions: event processing functions. In the rendering layer, event binding can be added to the component. When the trigger event is reached, the event processing function defined in Page will be executed.
Sample code:
Page({
viewTap: function() {
console.log('view tap')
}
})Page.prototype.setData()
setData function is used to send data from the logic layer to the view layer, while changing the corresponding value of this.data.
Note:
Directly modifying this.data is invalid and cannot change the status of the page. It will also cause data inconsistency.
The data set at a time cannot exceed 1024kB. Please try to avoid setting too much data at one time.
setData() parameter format
Accepts an object in the form of key and value to change the value corresponding to the key in this.data to value.
The key can be very flexible and given in the form of a data path, such as array[2].message, a.b.c.d, and does not need to be predefined in this.data.
Sample code:
<view>{{text}}</view>
<button bindtap="changeText"> Change normal data </button>
<view>{{array[0].text}}</view>
<button bindtap="changeItemInArray"> Change Array data </button>
<view>{{obj.text}}</view>
<button bindtap="changeItemInObject"> Change Object data </button>
<view>{{newField.text}}</view>
<button bindtap="addNewField"> Add new data </button>//index.js
Page({
data: {
text: 'init data',
array: [{text: 'init data'}],
object: {
text: 'init data'
}
},
changeText: function() {
// this.data.text = 'changed data' // bad, it can not work
this.setData({
text: 'changed data'
})
},
changeItemInArray: function() {
// you can use this way to modify a danamic data path
this.setData({
'array[0].text':'changed data'
})
},
changeItemInObject: function(){
this.setData({
'object.text': 'changed data'
});
},
addNewField: function() {
this.setData({
'newField.text': 'new data'
})
}
})You don’t need to understand the following immediately, but it will help later.
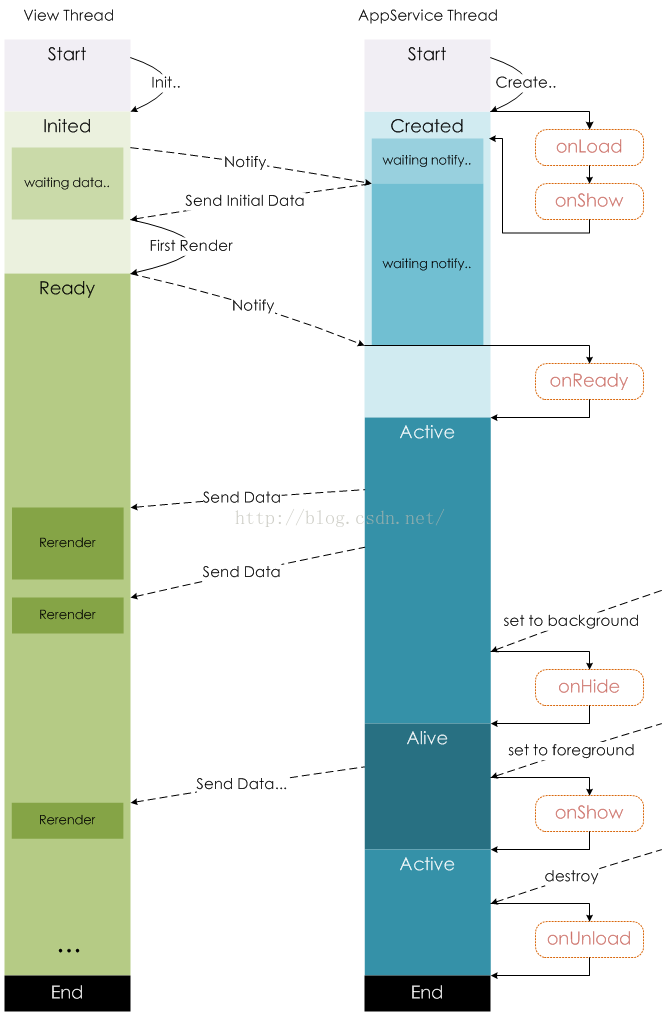
Life cycle
The following figure illustrates the life cycle of a Page instance.

Page routing
In the mini program, the routing of all pages is managed by the framework, as for the triggering method of routing and the page life cycle The function is as follows:
Routing method
Trigger timing Post-routing page Pre-routing page
Trigger timing . Page
Initialization The first page opened by the applet onLoad, onShow
Open a new page Call API wx.navigateTo or use the component
Page redirection Call API wx.redirectTo or use the component
Page return Call API wx.navigateBack or the user presses the return button in the upper left corner onShow onUnload
Tab switching In multi-Tab mode, the user switches tabs. Open onLoad for the first time, onshow; otherwise onShow onHide
The above is the detailed explanation of the Page() function of the WeChat applet. For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!




