
Recently I encountered such a problem in the project. Regarding the cross-domain problem of jsonp, it is possible to pass the value through get, but it is not possible to pass the value through post. So I read a lot of information about this on the Internet, and finally the problem was resolved. Solved, I will take the time to share it with you today.
Instructions:
http://www.t1.com/index.php Server URL
Of course this is my local configuration and needs to be changed to my own corresponding address.
Client code:
<script>
$(function(){
var url = 'http://www.t1.com/index.php';
$.ajax({
type: 'post',
url: url,
data: {name:'wangyulu'},
dataType: 'jsonp',
success:function(result){
console.log(result);
}
});
});
</script>Server code:
<?php
if($_POST){
$arr = array('name'=>$_POST['name'], 'age'=>23);
echo json_encode($arr);
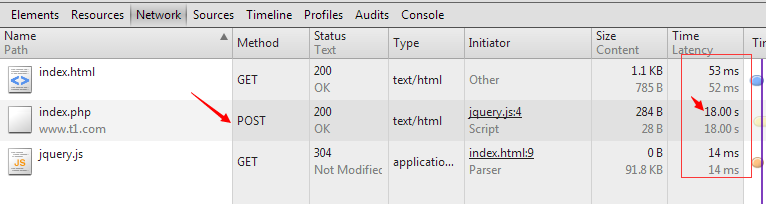
}The browser runs as shown below:

Look Run the results below. Even if the transmission method is set to post, Jquery will automatically switch to get. Does Jsonp really not support post submission? Continue to toss...
There is a change in the arrow mark, don’t worry about it for now. Too much, I have been struggling for so long, let’s put it into the program first, just in case it works
Client change:
Add: crossDomain: true
Modify: dataType: "json"
Added on the server side:
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Methods: POST');
header( 'Access-Control-Max-Age: 1000');
The running results are as follows:

At this point we found that the problem was finally solved, but we Detailed observation found that the request time is very long. It seems that foreigners do not have an efficient solution.
Finally, what I want to say is that it is really difficult to perfectly support JSONP in POST mode. Let’s do it, let’s stop here, it’s taken a lot of time.
The above content may be related to other technical points. If you are interested, you can study it yourself. The main solution here is Jsonp. If it is not well written, please do not complain, thank you!
The above is the entire content of this article, I hope you all like it.
For more Jsonp post cross-domain solution related articles, please pay attention to the PHP Chinese website!




