
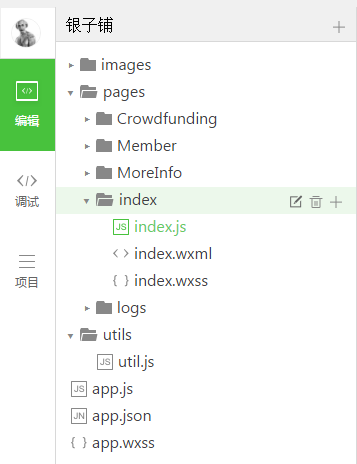
Let’s briefly talk about the structure of the mini program

as shown in the figure
1. Each view (.wxml) only needs to add the corresponding The script (.js) and style (.wxss) of the name are enough, no reference is needed. The scripts and styles under the page are inherited from the outermost app.js, app.wxcss
2, script That is, the .js file has a fixed format: page, which is used to obtain data
3. Utils is used to place the data interface
data access. If you know ajax, you can It’s not a problem, there’s nothing to talk about
WeChat applet, because the IDE is too bad. If the code is written to be difficult to read, the entire project will be difficult to maintain.
Because I have never written an app, I don’t know how data access is encapsulated in the app
As a small program coder with 3 days of work experience, I feel that if the data on each page is It is not OOP to access the data interface by yourself
Then I thought of linq to sql, and only took two of the methods. I originally planned to use singelordefault and firstordefault, but it was troublesome to think about it, so I used Use getbyparams, getbyid, find all the data based on the conditions, or get a piece of data based on the id
Let’s look at the method directly, it’s a bit verbose
const API_URL = 'http://localhost:4424/api/'
function getApi(url,params){
return new Promise((res,rej)=>{
wx.request({
url:API_URL+'/'+url,
data:Object.assign({},params),
header:{'Content-Type': 'application/json'},
success:res,
fail:rej
})
})
}
module.exports = {
GetByParams(url,page=1,pageSize=20,search = ''){
const params = { start: (page - 1) * pageSize, pageSize: pageSize }
return getApi(url, search ? Object.assign(params, { q: search }) : params)
.then(res => res.data)
},
GetById(url,id){
return getApi(url, id)
.then(res => res.data)
}
}module.exports = {} is a fixed writing method, inside Write methods one by one, separating each method with,.
I set a url parameter, because it is impossible to put all interfaces in a conntroller, so the format of the url is "conntroller/action"
Look at a call Chestnut, you will understand how to use it
const req = require('../../utils/util.js')
Page({
data: {
imgUrls: [],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 2000
},
onLoad(){
req.GetByParams('home/homebanner')//看这里 看这里 看这里
.then(d=>this.setData({imgUrls:d,loading:false}))
.catch(e=>{
this.setData({imgUrls:[],loading:false})
})
}
})This is the index method to get the banner image, req.GetByParams('home/homebanner'), you can also bring parameters here, or you can leave them empty
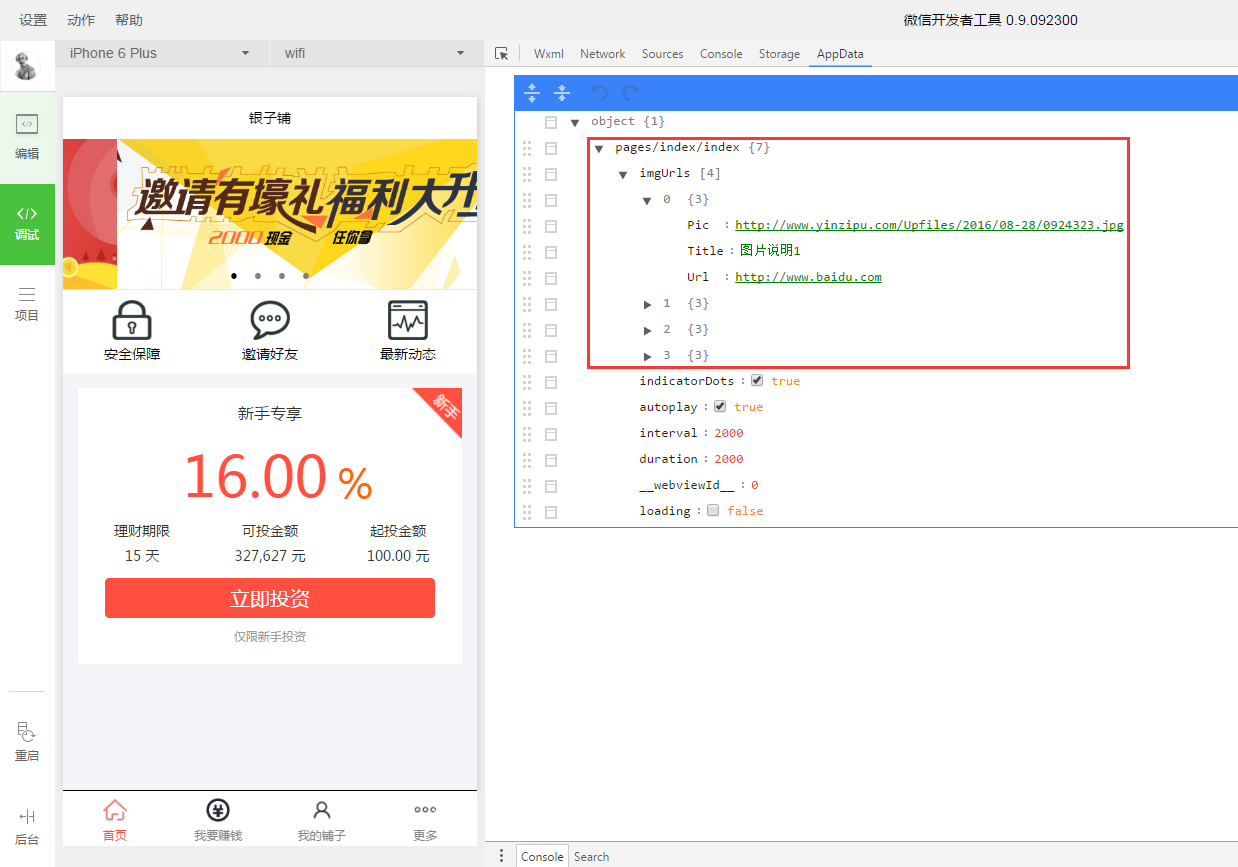
The final page is like this

In the red box on the right, we can see the data returned by the request, and we can also modify the data on the right, and the interface will follow Change, this is about debugging, we will discuss it later
Thank you for reading, I hope it can help everyone, thank you everyone for your support of this site!
Related articles:
WeChat Mini Program label component detailed example code
WeChat Mini Program Development Tutorial Detailed Example Steps
Illustration of WeChat Mini Program Development Mini Program Architecture
For more detailed explanations of WeChat Mini Program data access examples, please pay attention to the PHP Chinese website for related articlesWeChat Mini Program Development column!




