
Regular expression lazy matching mode:
In the chapter on greedy matching mode, it has been said that human nature is greedy, hoping to get more money, status and even beautiful women, but there are also many people who are stoic, as long as they are satisfied Basic life needs are enough. There are also such matching principles in regular expressions. Let’s introduce them below.
1. The concept of lazy mode:
This mode is exactly the opposite of greedy mode. It matches as few characters as possible to satisfy the regular expression, for example:
var str="axxyyzbdkb"; console.log(str.match(/a.*b/));
The above code is in greedy mode, so it can match the entire string. Let’s modify it into lazy matching mode:
var str="axxyyzbdkb"; console.log(str.match(/a.*?b/));
The above code is lazy matching. The method is to add a question mark (?) after the repeated quantifier.
The lazy matching mode is to match as few characters as possible, but must meet the matching rules of the regular expression. For example, in the above code, * can repeatedly match 0 or more previous characters or subexpressions, but the regular expression The end of the formula must be b, so the regular expression can match axxyyzb in the above string.
The summary is as follows:
1. Add a question mark (?) after the repeated quantifier to form a lazy match.
2. Lazy matching will match as few characters as possible, but the entire matching pattern must be satisfied.
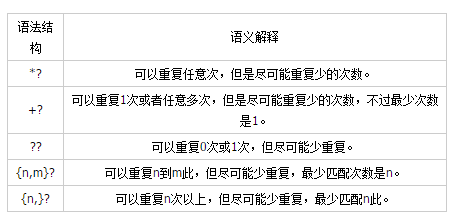
2. List of lazy qualifiers:

The following is my introduction
In fact, greed and laziness are easy to understand, literally We can know the meaning. The so-called "greedy" means that if it meets the requirements, it will continue to match until it cannot be matched. This is the greedy mode. The so-called lazy mode means that once a suitable match is found, it ends and the match is no longer continued. Let me introduce a few examples to focus on it.
First let’s talk about the identifiers of greedy mode: +,? ,*,{n},{n,},{n,m}. Lazy mode: +? ,? ? ,*? ? ,{n}?,{n,}?,{n,m}?;
Example 1
var pattern=/8[a-zA-Z0-9]*7/;贪婪模式 var string="abc8defghij7klngon8qrstwxy7";
This time used Greedy mode * means that there can be any number of letters between 8 and 8. Then this regular pattern will match the first 8 first. If it is matched, it will match the following content without restrictions, as long as the following content satisfies [a -zA-Z0-9] will do. Keep matching until it can no longer match, see if the next one is 7, if not, then move forward one (spit out one to see if it is 7), if not, continue to spit out until 7 is spit out, and then match It's the content in between. So the content matched in the result is the entire string.
var pattern=/8[a-zA-Z0-9]*?7/ig;惰性模式 var string="abc8defghij7klngon8qrstwxy7";
The above regular expression uses the lazy mode *?. At this time, the matching method is like this. First match an 8, and then match a character later to see if it is It does not match [a-zA-Z0-9]. If it matches, then check to see if the next character is 7. If it is 7, end it. If not, match the next character to see if it matches [a -zA-Z0-9], if it matches, then check to see if the next character is 7. If it is 7, end it. Otherwise, loop according to the above method until it matches.
(2). Greedy and lazy patterns can also be expressed in another way.
Example 2
var test="<img src="aaa/111.jpg"/ alt="Regular expression lazy matching pattern (?)" ><img src="aaa/112.jpg"/ alt="Regular expression lazy matching pattern (?)" ><img src="aaa/113.jpg"/ alt="Regular expression lazy matching pattern (?)" >"; var pattern=/<img [^ alt="Regular expression lazy matching pattern (?)" >]*\/>/ig;
This can also implement lazy mode, [^>] means that from cannot appear between ;, so the results can be found for each
tag.
For more articles related to regular expression lazy matching patterns (?), please pay attention to the PHP Chinese website!




