
An iterator is an object that can sequentially access a data collection. A typical API is the next method. This method gets the next value in the sequence.
Iterator example
Question: I want to write a convenience function that can accept any number of parameters and create an iterator for these values.
The test code is below:
var it=values(,,,,,,,,); it.next();// it.next();// it.next();//
Analysis: Since the values function needs to receive any number of parameters, the function to construct variable parameters mentioned in the previous section needs to be used here. Methods. Then the iterator object inside it traverses the elements of the arguments object.
Preliminary coding
function values(){
var i=,n=arguments.length;
return {
hasNext:function(){
return i<n;
},
next:function(){
if(this.hasNext()){
return arguments[i++];
}
throw new Error("已经到达最后啦");
}
}
}Test with the above test code
var it=values(,,,,,,,,); it.next();//undefined it.next();//undefined it.next();//undefined
Error analysis
The code running result is not correct, The initial coding procedure is analyzed below.
function values(){
var i=,n=arguments.length;//这里没有错误,arguments是values里的内置对象
return {
hasNext:function(){
return i<n;
},
next:function(){
if(this.hasNext()){
return arguments[i++];//错误出现在这里,arguments是next方法函数的内置对象。
}
throw new Error("已经到达最后啦");
}
}
}The reference error here is very much like this, another headache-inducing object. When dealing with the pointer of this, you usually use variables and save the correct this. Then use this variable elsewhere. Then the solution for the arguments object comes out, using a variable to store it, so that there is no problem with the reference of the arguments object.
Coding again
function values(){
var i=,n=arguments.length,arg=arguments;
return {
hasNext:function(){
return i<n;
},
next:function(){
if(this.hasNext()){
return arg[i++];
}
throw new Error("已经到达最后啦");
}
}
}The reference error here is very similar to another headache object this. When dealing with the pointer of this, you usually use variables and save the correct this. Then use this variable elsewhere. Then the solution for the arguments object comes out, using a variable to store it, so that there is no problem with the reference of the arguments object.
Coding again
function values(){
var i=,n=arguments.length,arg=arguments;
return {
hasNext:function(){
return i<n;
},
next:function(){
if(this.hasNext()){
return arg[i++];
}
throw new Error("已经到达最后啦");
}
}
}Run the test code
var it=values(,,,,,,,,); it.next();// it.next();// it.next();//
The results are the same as expected.
Tip
Beware of function nesting levels when referencing arguments
Bind an explicitly scoped reference to the arguments variable so that it can be nested Reference it in the set of functions
Appendix 1: Iterator
Iterator (iterator), sometimes also called cursor (cursor), is a software design pattern of programming. When traversing the interface on the container, the designer does not need to care about the contents of the container.
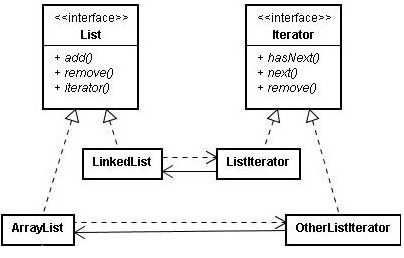
Iterator UML class diagram

Iterator js implementation
I know a little bit about design patterns, but In specific projects, most of them are factory models, and others are rarely used. The following is a simple implementation. If there is something wrong, please share it.
The code is as follows
function List(){
this.data=[];
}
List.prototype={
add:function(){
var args=[].slice.call(arguments)
this.data=this.data.concat(args);
},
remove:function(i){
this.data.splice(i,);
},
iterator:function(){
return new Iterator(this);
}
}
function Iterator(list){
this.list=list;
this.cur=;
};
Iterator.prototype={
hasNext:function(){
return this.cur<this.list.data.length-;
},
next:function(){
if(this.hasNext()){
return this.list.data[this.cur++];
}
throw new Error('已经到底了~');
},
remove:function(){
this.list.remove(this.cur);
}
}
var list=new List();
var it=list.iterator();
list.add(,,,,,,,,);
it.next();//
it.next();//
it.next();//The above is the method introduced by the editor to use variables to save arguments objects in JS. I hope it will be helpful to everyone!
For more related articles on how to use variables to save arguments objects in JS, please pay attention to the PHP Chinese website!




