
1. Data processing
First, in dynamic js, get the number of database documents according to the url parameters, set the paging size, get the data of the current page, and then add the number of documents pagecount, the paging size pagesize, and The current page currentpage is passed to the page.
2. Processing the paging effect
I use JavaScript to dynamically generate it. You can also use the characteristics of the ejs support function to encapsulate it and generate paging in html form.
First, add the paging ul, add the code where it needs to be displayed on your page:
<ul class="pagination" id="pagination"> </ul>
Then insert the code to handle the paging in the script tag:
$(document).ready(function() {
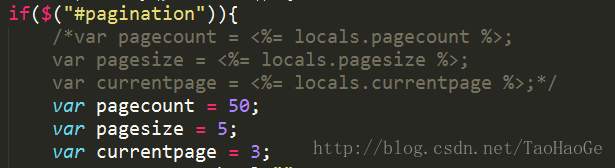
if($("#pagination")){
var pagecount = <%= locals.pagecount %>;
var pagesize = <%= locals.pagesize %>;
var currentpage = <%= locals.currentpage %>;
var counts,pagehtml="";
if(pagecount%pagesize==0){
counts = parseInt(pagecount/pagesize);
}else{
counts = parseInt(pagecount/pagesize)+1;
}
//只有一页内容
if(pagecount<=pagesize){pagehtml="";}
//大于一页内容
if(pagecount>pagesize){
if(currentpage>1){
pagehtml+= '<li><a rel="external nofollow" href="/course/index/'+(currentpage-1)+'">上一页</a></li>';
}
for(var i=0;i<counts;i++){
if(i>=(currentpage-3) && i<(currentpage+3)){
if(i==currentpage-1){
pagehtml+= '<li class="active"><a rel="external nofollow" href="/course/index/'+(i+1)+'">'+(i+1)+'</a></li>';
}else{
pagehtml+= '<li><a rel="external nofollow" href="/course/index/'+(i+1)+'">'+(i+1)+'</a></li>';
}
}
}
if(currentpage<counts){
pagehtml+= '<li><a rel="external nofollow" href="/course/index/'+(currentpage+1)+'">下一页</a></li>';
}
}
$("#pagination").html(pagehtml);
}
});Note : locals.pagecount, locals.pagesize, locals.currentpage are the number of databases, paging size, and current paging respectively. They are passed from js. Of course, you can also directly modify them to fixed data to test the effect.
For example:

The actual effect is:

Such a simple paging effect comes out
The above is the implementation code of NodeJS and BootStrap paging effect introduced by the editor. I hope it will be helpful to you. If you have any questions, please leave me a message and the editor will reply to you in time. . I would also like to thank you all for your support of the PHP Chinese website!
For more articles related to the implementation code of NodeJS and BootStrap paging effects, please pay attention to the PHP Chinese website!




