
Today, the editor will show you how to use the calendar control in ASP.NET in the form of a task. The main task content:
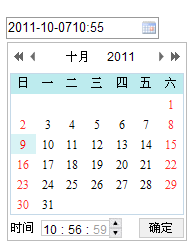
1. Add a calendar, set the date to be displayed in blue with the full name, and weekends in yellow The background text is displayed in red, while the current date is displayed with a green background. The user can select a day, week or entire month, and the selected day/week/month is displayed with a gray background color. When a date is selected, the time is displayed in a text box below. The effect is as shown in the figure:
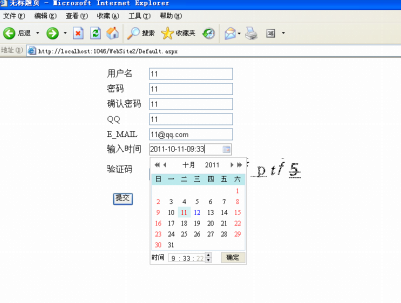
2. Design a registration page and use the js calendar control to help the user enter the date of birth. The effect is as shown in the figure:


Learning Project 1 Calendar Calendar Control
1. Create a Calendar page under the site, and Drag and drop a TextBox control on the page to enter the date, set the properties of a Calendar1 calendar control, and set the date to be displayed with the complete name in blue, weekends to be displayed with red text on a yellow background, and the current date to be displayed with a green background. The user You can select a day, a week or an entire month. The selected day/week/month is displayed with a gray background color.
2. When the page is running, the SelectionChanged event will be triggered when the user selects a date on the Calendar1 control. Write the following code in the Calendar.aspx.cs file:
protected void Calendar1_SelectionChanged(object sender, EventArgs e)
{
TextBox7.Text = Calendar1.SelectedDate.ToString();
}
}Learning Project 2 JS Version Calendar Control
(1) Create a JSCalendar.aspx page file under the site and add a TextBox control to the page , write the following code in JSCalendar.aspx.:
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>无标题页</title> </head> <body> <script language="javascript" type="text/javascript" src="My97DatePicker/WdatePicker.js"></script> <form id="form1" runat="server"> <div> <asp:TextBox ID="TextBox1" runat="server" CssClass="Wdate" Text="" onfocus="new WdatePicker(this,'%Y-%M-%D-%h:%m',true,'default')"></asp:TextBox> </div> </form> </body> </html>
(2) When running, move the cursor to the TextBox control, it will be activated and the calendar will be displayed
Running rendering:


The above is the entire content of this article. I hope it will be helpful for everyone to learn how to use the calendar control in ASP.NET.
For more related articles on how to use the calendar control in ASP.NET and the JS version of the calendar control, please pay attention to the PHP Chinese website!




