Pjax is a relatively new thing, which refers to pushState + ajax. It takes advantage of the new features of html5 to implement some of the refresh features of ajax. Moreover, because the url has changed, the browser's forward and backward functions can also be used normally. This The difference from ordinary ajax.
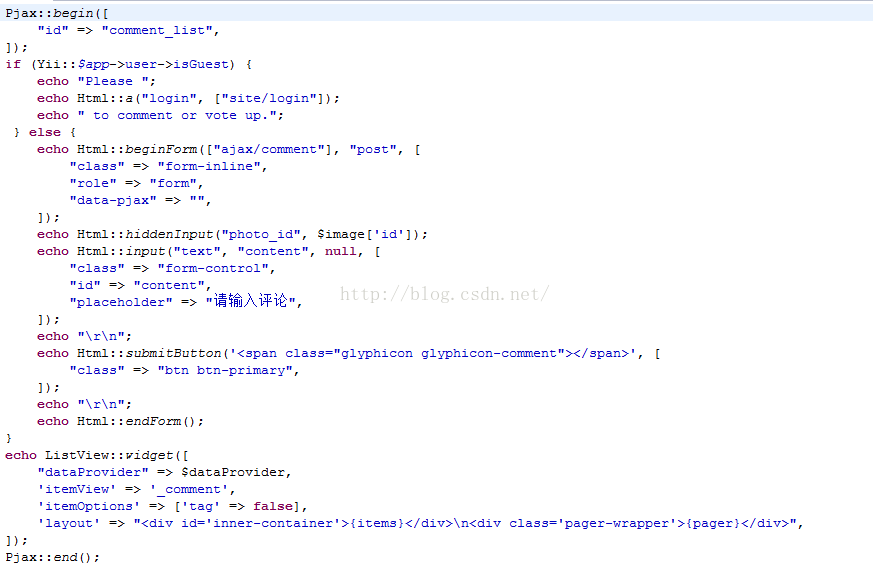
Yii2 has provided complete pjax support, which is relatively simple to implement. Just use Pjax::begin/Pjax::end to frame the areas that need to be refreshed in the view. The code in the controller does not need to be done separately. Special processing, the code is as follows

#If the form is included in pjax and needs to be submitted, the pjax-data parameter needs to be added. The value does not matter.
In addition, you need to submit the pjax of the form. After submitting the form, you need to pay attention to two issues:
1. If the action of the form is inconsistent with the original address, it will cause the automatically generated pager to point to It is the action to submit the form. The pager must be redirected to the original address by adding the specified route to the dataProvider in the controller when it is generated

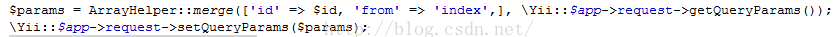
2. If the original The url has parameters. When the form is submitted, the parameters will be lost. There are two ways to deal with it. One is to put the original parameters into the hidden field of the form. The other is to add the required parameters to the url in the controller, as follows

The above is the content of Yii2 framework study notes (9) - pjax. For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!




