After setting up the basic yii2 environment, first do some superficial work.
Let’s first take a look at the frontend ui template directory structure of yii2 (located in frontend/views or backend/views)

Among them, layouts are the general framework, which can maintain the consistent appearance of the website.
Another site folder is the specific content displayed. The name of the folder is related to the controller. For example, site is associated with SiteController.
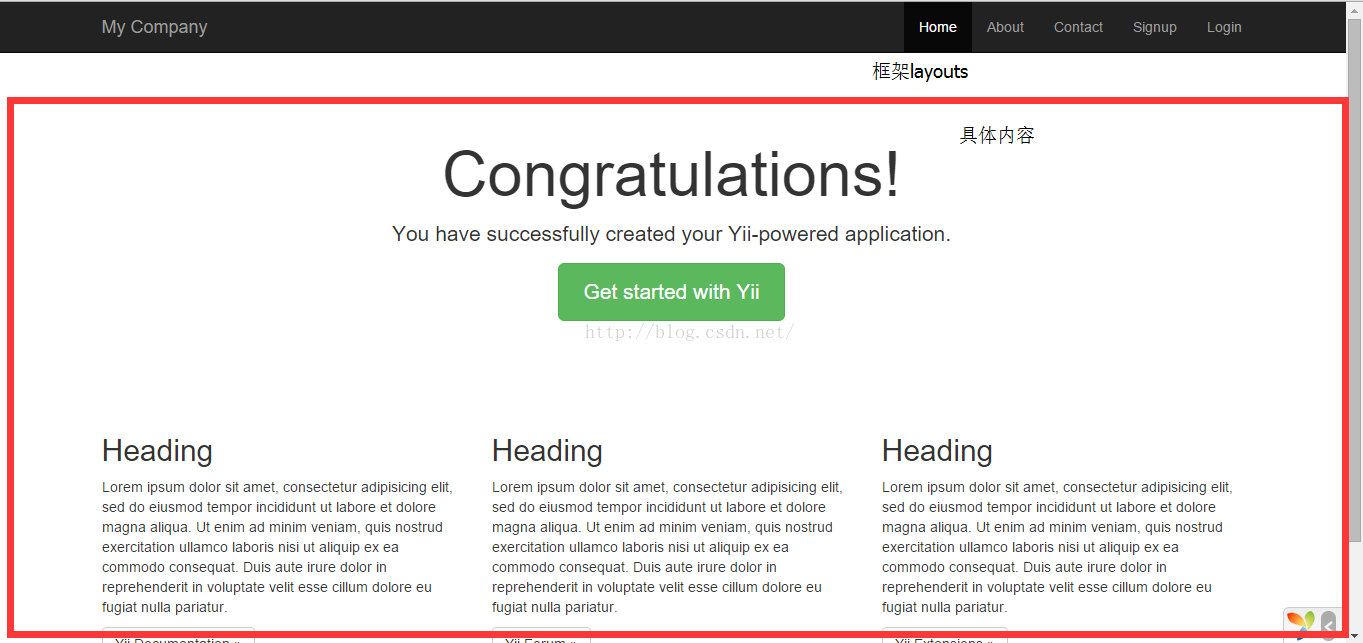
The relationship between the framework and the specific content is as follows:

#To modify the overall style of the website, you must start with layouts.
1. I found a warm wallpaper on the Internet and cut it into four parts using image processing software. The ones with content were named header.png and footer.png, with gradients. The background colors are named header-bg.png and footer-bg.png and placed in frontend/web/image (this folder does not exist and needs to be created)

2. Open the layout file /frontend/views/layouts/main.PHP. According to the layout needs, wrap a div with class Container before and after the block with specific content.
<div class="container">
<?= Breadcrumbs::widget([
'links' => isset($this->params['breadcrumbs']) ? $this->params['breadcrumbs'] : [],
]) ?>
<?= Alert::widget() ?>
<!-- wrap the exist content with a div having class 'container' -->
<div class="container">
<?= $content ?>
</div>
</div>3. Modify the css file (web/css /site.css), add the following content to beautify the image into the page
.wrap {
background: #8786b7;
}
.footer {
background: url(../image/footer-bg.png);
height: 114px;
}
.footer .container {
background: url(../image/footer.png) no-repeat center;
height: 100%;
padding-top: 80px;
}
.breadcrumbbar {
background: url(../image/header-bg.png);
height: 185px;
margin-top: 51px;
margin-bottom: -1px;
}
.breadcrumbbar .container {
background: url(../image/header.png) no-repeat right;
height: 100%;
}
.breadcrumb {
float: left;
<span style="white-space:pre"> </span>margin-top: 120px;
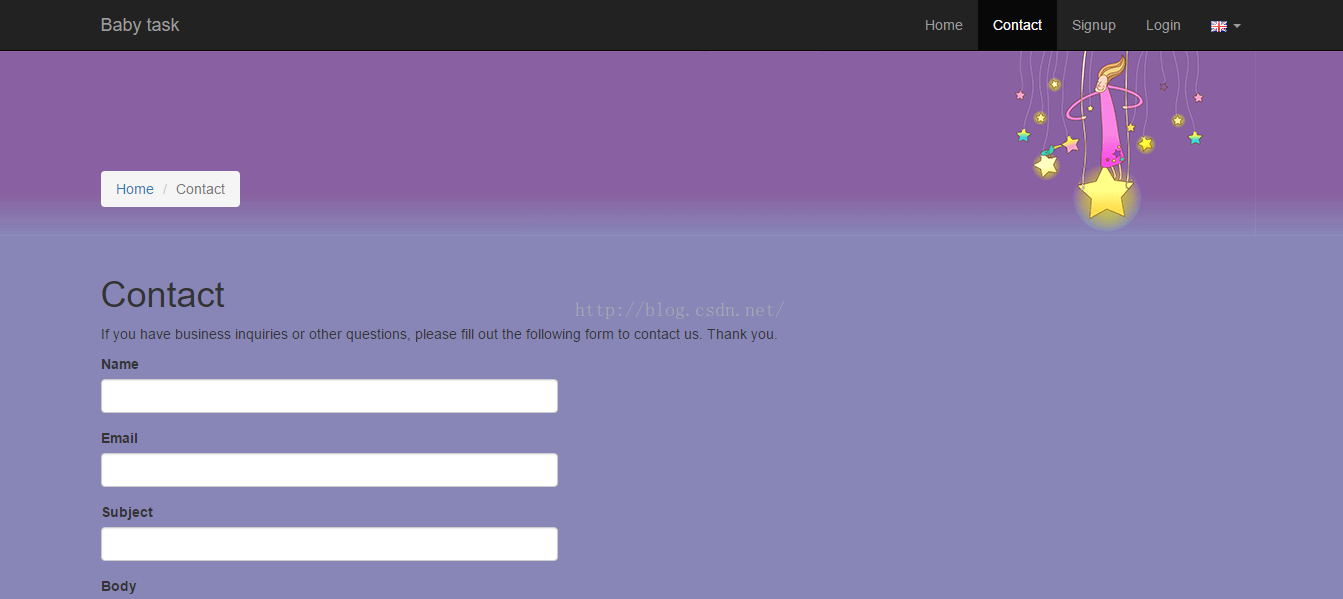
}View the modified page

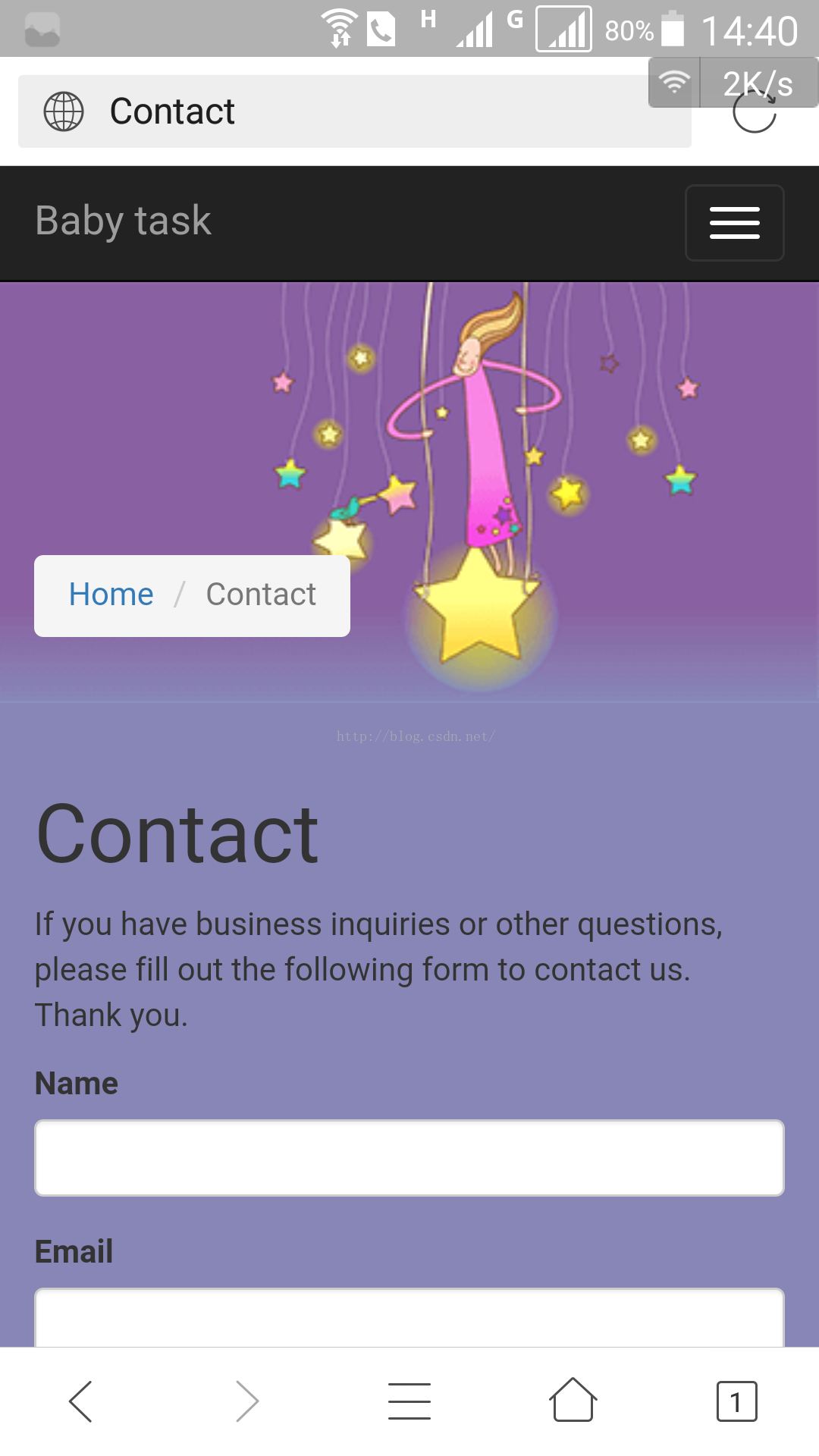
Because Yii2 uses bootstrap’s responsive layout, it can also display well on mobile phones.

The above are the Yii2 framework study notes (2) - the content of ui structure and beautification. For more related content, please pay attention to PHP Chinese Net (m.sbmmt.com)!
 How to return to the homepage from an html subpage
How to return to the homepage from an html subpage
 The role of pycharm
The role of pycharm
 How to solve error1
How to solve error1
 Introduction to shortcut keys for minimizing windows windows
Introduction to shortcut keys for minimizing windows windows
 Detailed explanation of oracle substr function usage
Detailed explanation of oracle substr function usage
 What platform is Kuai Tuan Tuan?
What platform is Kuai Tuan Tuan?
 WiFi is connected but there is an exclamation mark
WiFi is connected but there is an exclamation mark
 How to open mdf file
How to open mdf file




