
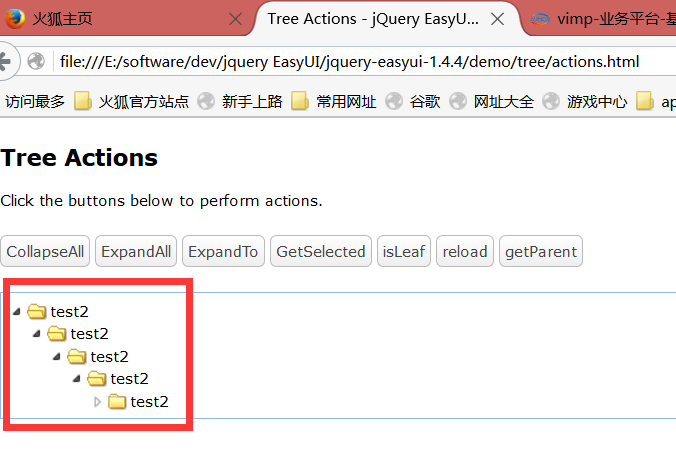
EasyUI 1.4.4 In the tree control, if it is a leaf node, do not set the state to closed, otherwise the node will load the entire tree, forming an infinite loop
For example:
json enter the following:
[
{
"checked": false,
"iconCls": "",
"id": "dec",
"pid": "",
"state": "closed",
"text": "test",
"type": "ORG"
}
]
The status is changed to open or empty, and the display is normal

Below Let me introduce to you the use of easyui tree custom attributes
Children who know the easyui tree component probably know that the node of the tree has its own separate attributes (id, text, iconCls, checked, state, attribute, target). However, if you want to assign these attributes to instances through HTML, it cannot be completely done. The attribute attribute must be assigned in json format. This also brought some inconvenience to our development. But now with the attribute data-options, all problems are solved.
Defining a nide node with special attributes can be implemented in the following way
<ul id="tt" class="easyui-tree" data-options="animate:true,dnd:true">
<li>
<span>Folder</span>
<ul>
<li data-options="state:'closed'">
<span>Sub Folder </span>
<ul>
<li data-options="attributes:{'url':'xxxxx'}">
<span><a href="#">File </a></span>
</li>
<li data-options="attributes:{'url':'xxxxx'}">
<span>File </span>
</li>
<li>
<span>File </span>
</li>
</ul>
</li>
<li data-options="attributes:{'url':'xxxxx'}">
<span>File </span>
</li>
<li data-options="attributes:{'url':'xxxxx'}">
<span>File </span>
</li>
<li id="" data-options="attributes:{'url':'xxxxx'}">File </li>
<li>File </li>
</ul>
</li>
<li>
<span>File</span>
</li>
</ul>Then when we obtain the node object of the tree through the js method, we can directly node .attributes.url has obtained the corresponding value.
For more examples to explain the careful use of the state attribute in jQuery EasyUI tree, please pay attention to the PHP Chinese website for related articles!
 How to make charts and data analysis charts in PPT
How to make charts and data analysis charts in PPT
 Android voice playback function implementation method
Android voice playback function implementation method
 AC contactor use
AC contactor use
 The difference between vscode and visual studio
The difference between vscode and visual studio
 The difference between Java and Java
The difference between Java and Java
 Introduction to hard disk interface types
Introduction to hard disk interface types
 nagios configuration method
nagios configuration method
 How to delete a folder in linux
How to delete a folder in linux




