
The bubbling event is to click on the child node, which will trigger the click event of the parent node and ancestor node upwards.
In our usual development process, we will definitely encounter the situation of wrapping a div in a div (this div can be an element). However, events are added to both divs. If clicked We want to handle the events of this div inside the div, but we don't want the events of the outer div to be executed as well. At this time, we need to prevent bubbling.
To put it more simply, you are watching TV at home and hiding in your own small room, but you don’t want the sound to reach the ears of your parents next door. At this time, you may hide under the quilt or against the wall. The sound insulation effect is very good, blocking sound can be understood as preventing bubbling.
<style>
#content{
width: 140px;
border: 1px solid blue;
}
#msg{
width: 100px;
height: 100px;
margin: 20px;
border: 1px solid red;
}
</style>
<body>
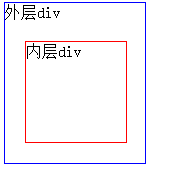
<div id="content">
外层div
<div id="msg">
内层div
</div>
</div>
</body>Display results

The corresponding jQuery code is as follows:
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript">
$(function(){
// 为内层div绑定click事件
$("#msg").click(function(){
alert("我是小div");
});
// 为外层div元素绑定click事件
$("#content").click(function(){
alert("我是大div");
});
// 为body元素绑定click事件
$("body").click(function(){
alert("我是body");
});
});
</script>When the small div is clicked, the large div and body will be triggered. Click event. When the large div is clicked, the click event of the body will be triggered.
How to prevent this kind of bubbling event from happening?
Modify as follows:
event.stopPropagation(); // Prevent events from bubbling
Sometimes clicking the submit button will have some default events. For example, jump to another interface. But if it does not pass verification, it should not jump. At this time, you can set event.preventDefault(); //Prevent the default behavior (form submission).
html part
<body> <form action="test.html"> 用户名:<input type="text" id="username" /> <br/> <input type="submit" value="提交" id="sub"/> </form> </body>

<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript">
$(function(){
$("#sub").click(function(event){
//获取元素的值,val() 方法返回或设置被选元素的值。
var username = $("#username").val();
//判断值是否为空
if(username==""){
//提示信息
//alert("文本框的值不能为空");
$("#msg").html("<p>文本框的值不能为空.</p>");
//阻止默认行为 ( 表单提交 )
event.preventDefault();
}
});
});
</script>//Prevent default behavior (form submission)
event.preventDefault();
There is also a way to prevent The default behavior of the method is to return false. The effect is the same.
The code is as follows:
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript">
$(function(){
$("#sub").click(function(event){
//获取元素的值,val() 方法返回或设置被选元素的值。
var username = $("#username").val();
//判断值是否为空
if(username==""){
//提示信息
//alert("文本框的值不能为空");
$("#msg").html("<p>文本框的值不能为空.</p>");
//阻止默认行为 ( 表单提交 )
//event.preventDefault();
return false;
}
});
});
</script>Similarly, the above bubbling event can also be handled by returning false.
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript">
$(function(){
// 为内层div绑定click事件
$("#msg").click(function(event){
alert("我是小div");
//event.stopPropagation(); // 阻止事件冒泡
return false;
});
// 为外层div元素绑定click事件
$("#content").click(function(event){
alert("我是大div");
//event.stopPropagation(); // 阻止事件冒泡
return false;
});
// 为body元素绑定click事件
$("body").click(function(event){
alert("我是body");
//event.stopPropagation(); // 阻止事件冒泡
return false;
});
});The above is the entire content of this article. I hope it will be helpful to everyone. I also hope that there will be more PHP Chinese websites!
For more articles related to using JQuery to prevent event bubbling, please pay attention to the PHP Chinese website!
 What is the difference between webstorm and idea?
What is the difference between webstorm and idea?
 How to check deleted call records
How to check deleted call records
 HTML image code collection
HTML image code collection
 How much is Dimensity 8200 equal to Snapdragon?
How much is Dimensity 8200 equal to Snapdragon?
 What are the methods for detecting ASP vulnerabilities?
What are the methods for detecting ASP vulnerabilities?
 The difference between Java and Java
The difference between Java and Java
 ERR_CONNECTION_REFUSED
ERR_CONNECTION_REFUSED
 How to enable secondary logon service
How to enable secondary logon service




