
Array.prototype.reduce()
Overview
The reduce() method is an instance method (shared method) of the array and can be called by the instance object of the array. The reduce() method receives a function as an accumulator, and each value in the array (from left to right) is reduced to one value.
Syntax
arr.reduce(callback[, initialValue]) {}
Parameters
Four parameters can be passed in the callback function.
previousValue: The value returned by the last callback function, or the provided initial value (initialValue)
currentValue: the currently processed element in the array
currentIndex: current The index of the processed element in the array, that is, the index of currentValue. If there is an initialValue initial value, it starts from 0. If it does not start from 1
array: the array where reduce is called
initialValue: available Select parameters, as the first parameter of the first callback call
Return value
reduce() return value is the result returned by the last callback function call
Description
reduce executes the callback function for each element in the array in sequence, excluding elements that are deleted or never assigned a value in the array, and accepts four parameters:
previousValu Previous value
currentValue current value
currentIndex index of the current value
array array
When the callback function is executed for the first time, previousValue and currentValue may be one of two different values. One, if reduce has an initialValue parameter, then previousValue is equal to initialValue, and currentValue is equal to the first value in the array; if reduce has no initialValue parameter, then previousValue is equal to the first value in the array, and currentValue is equal to the second value in the array. .
Note: If there is no initialValue parameter, reduce starts executing the callback function from index 1, skipping the first index. If there is an initialValue parameter, reduce will execute the callback starting from index 0
If the array is empty and there is no initialValue parameter, a TypeError will be thrown. If the array has only one element and no initialValue, or there is initialValue but the array is empty, this unique value is returned directly without calling the callback function.
Generally speaking, it is safer to provide an initialValue initial value, because if not, the following output will appear.
//没有提供initialValue
function foo(){
return [1,2,3,4,5].reduce((x, y) => x + y); //15
};
console.log(foo.call(this));
function foo(){
return [].reduce((x, y) => x + y); //TypeError
};
console.log(foo.call(this));
//提供initialValue
function foo(){
return [].reduce((x, y) => x + y, 0); //0
};
console.log(foo.call(this));How reduce() works
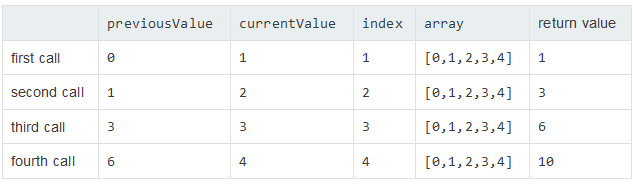
[0, 1, 2, 3, 4].reduce((previousValue, currentValue, index, array) => previousValue + currentValue);
The callback is executed four times. The parameters and return values of each time are as follows:

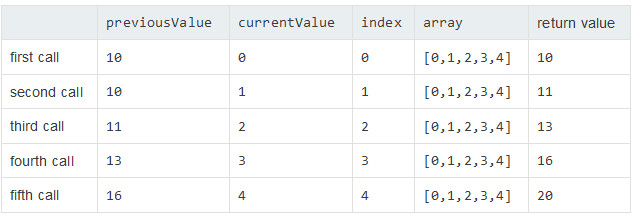
[0, 1, 2, 3, 4].reduce((previousValue, currentValue, index, array) => previousValue + currentValue, 10);

let sum = [0, 1, 2, 3, 4].reduce((x, y) => x + y, 0); // 10
let arr = [[1, 2], [3, 4], [5, 6]].reduce((x, y) => x.concat(y), []); // [1, 2, 3, 4, 5, 6]




