I was working on the mobile phone recently, and found that there are very few jq controls for pull-down refresh and pull-up loading, and I feel that they are not easy to use, such as iscroll...
Then I wrote a lazy loading one myself, too Very simple, the most basic code [don’t spray it if you don’t like it, but it’s quite practical]
wap mobile terminal lazy loading paging:
Quote jquery.js before using it
var current = 1;
$(function() {
$('body').bind('touchmove', function(e) {
if($(this).scrollTop() > ($(window).height() * current - 150)) {//这里的150表示距离底部150像素触发,可自行调节
current++;
console.log("第" + current + "页");
//这里放你的分页代码
}
});
});
if($(this).scrollTop()==0){//This is the wap refresh code, please use it together if necessary}
web Lazy loading paging on the computer side:
Quote jquery.js before using it
var current = 1;
$(function() {
window.onscroll = function() {
if($(document).scrollTop() >= ($(document).height() - $(window).height() - 150)) {//150与wap手机端一样
current++;
//这里放你的分页代码
}
}
});
if($(document).scrollTop()= =0){//This is the web refresh code, please use it together if necessary}
Web computer side footer bottom fixed:
.footer.position {
position: absolute;
bottom: 0;
}
$(function() {
auto();
window.onresize = function() {
auto();
}
});
function auto() {
if($(window).height() > 917) {//917可自行调整,根据页面的内容高度
$(".footer").addClass("position");
} else {//.position见css
$(".footer").removeClass("position");
}
}
Another method [Recommended]
function auto() {
$("body").scrollTop(1); //控制滚动条下移1px
if($("body").scrollTop() > 0) {
$(".footer").removeClass("position");
alert("有滚动条");
} else {
$(".footer").addClass("position");
alert("没有滚动条");
}
$("body").scrollTop(0); //滚动条返回顶部
}
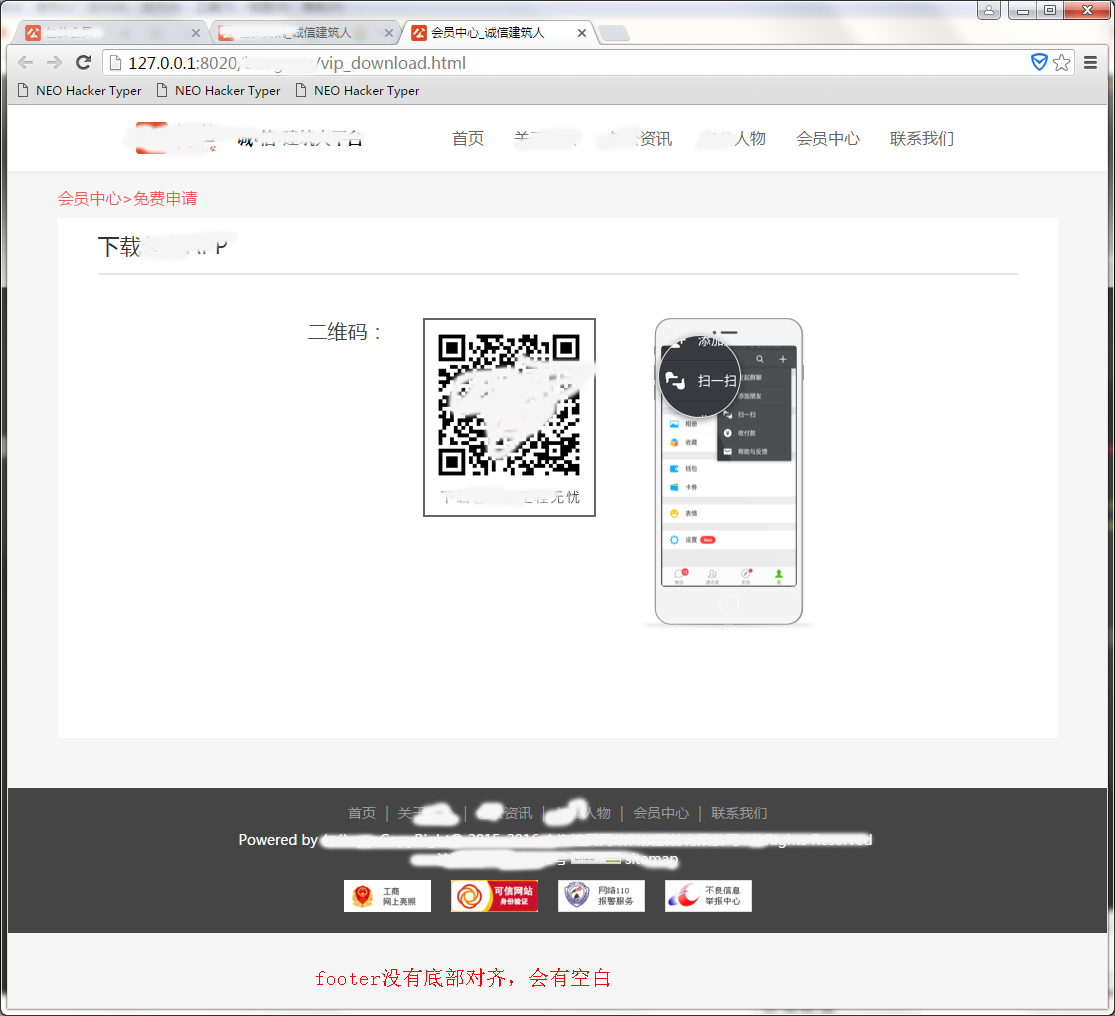
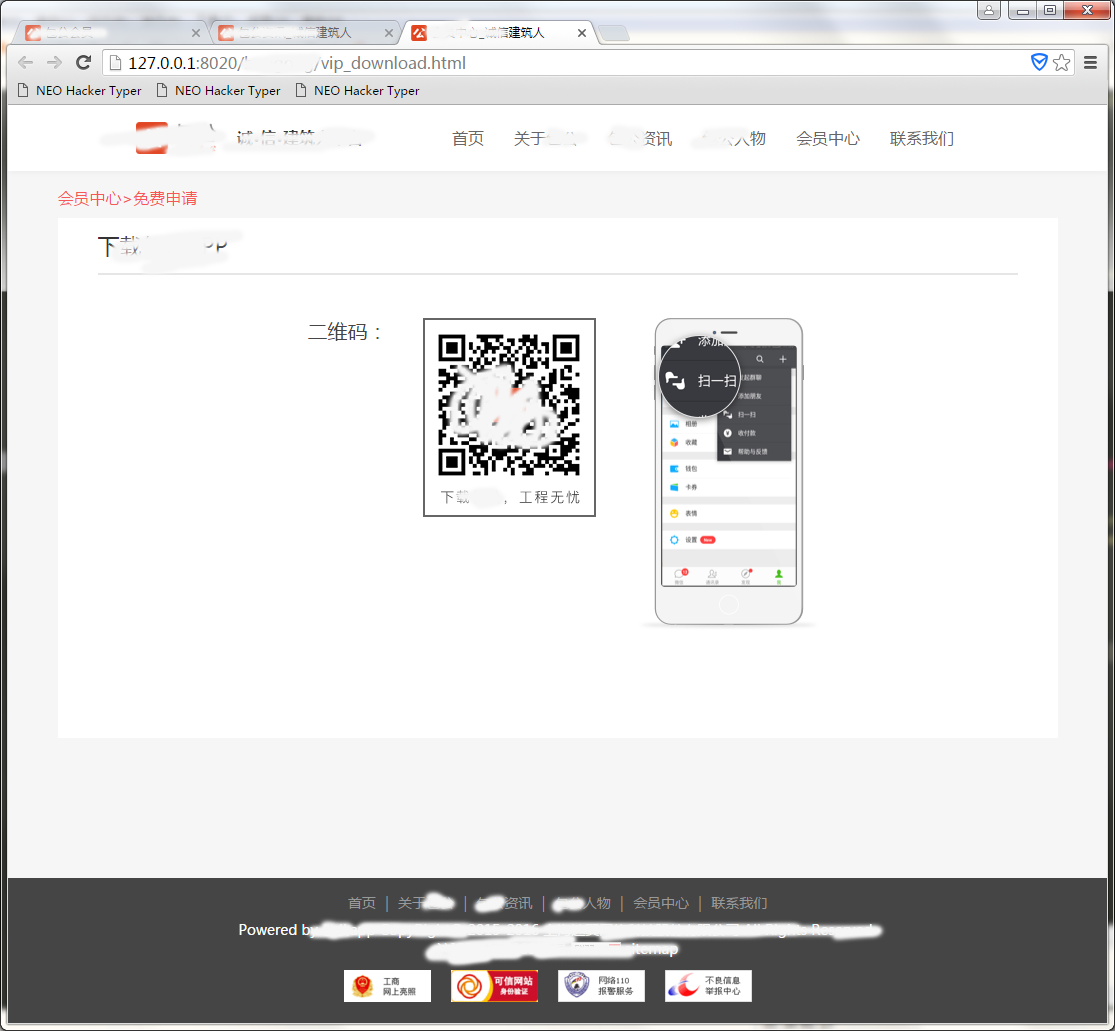
Attached are two before and after comparison pictures, the footer fixes the bottom


The above is the entire content of this article. I hope that the content of this article can bring some help to everyone's study or work. I also hope to support the PHP Chinese website. !
For more articles related to paging && website footer adaptation implemented by lazy loading, please pay attention to the PHP Chinese website!




