
This chapter introduces the new form attributes of HTML 5.
New form attributes: autocomplete, novalidate.
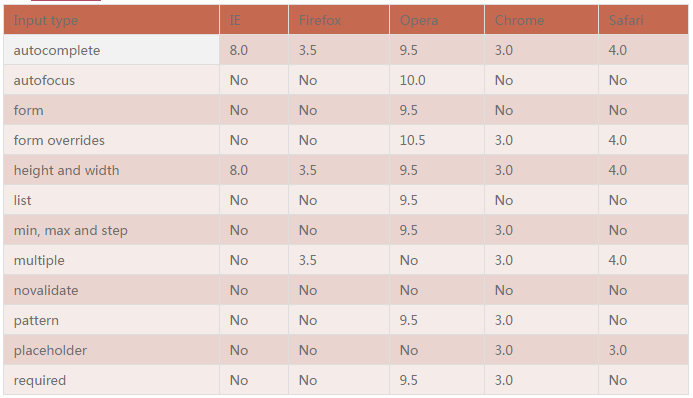
New input attributes: autocomplete, autofocus, form, form overrides (formaction, formenctype, formmethod, formnovalidate, formtarget), height and width, list, min, max and step, multiple, pattern (regexp), placeholder, required.
Browser supports

autocomplete attribute
autocomplete attribute stipulates that the form or input field should have auto-complete function.
Example:
<!DOCTYPE HTML> <html> <body> <form action="demo_form.php" method="get" autocomplete="on"> First name: <input type="text" name="fname" /> <br /> Last name: <input type="text" name="lname" /> <br /> E-mail: <input type="email" name="email" autocomplete="off" /> <br /> <input type="submit" /> </form> <p>请填写并提交此表单,然后重载页面,来查看自动完成功能是如何工作的。</p> <p>请注意,表单的自动完成功能是打开的,而e-mail 域是关闭的。</p> </body> </html>
Note: In some browsers, you may need to enable autocomplete for this attribute to take effect.
autofocus attribute
The autofocus attribute specifies that when the page loads, the field automatically gains focus.
Note: The autofocus attribute applies to all tag types.
For example:
<!DOCTYPE HTML> <html> <body> <form action="demo_form.php" method="get"> User name: <input type="text" name="user_name" autofocus /> <input type="submit" /> </form> </body> </html>
form attribute
The form attribute specifies one or more forms to which the input field belongs.
Note: The form attribute applies to all tag types.
The form attribute must reference the id of the form it belongs to. For example:
<!DOCTYPE HTML> <html> <body> <form action="demo_form.php" method="get" id="user_form"> First name: <input type="text" name="fname" /> <input type="submit" /> </form> <p>下面的输入域在form 元素之外,但仍然是表单的一部分。</p> Last name: <input type="text" name="lname" form="user_form" /> </body> </html>
The above is the content of the form attributes in HTML5. For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 Solution to the problem that exe files cannot be opened in win10 system
Solution to the problem that exe files cannot be opened in win10 system
 How to read files and convert them into strings in java
How to read files and convert them into strings in java
 What is 2K resolution?
What is 2K resolution?
 Introduction to the meaning of cloud download windows
Introduction to the meaning of cloud download windows
 Usage of strtok function
Usage of strtok function
 How to resolve WerFault.exe application error
How to resolve WerFault.exe application error




