
In jQuery, you can select multiple selections by separating characters with commas.
For example:
$(.class1, .class2, #id1)
In the above example, all elements with class name class1, class2 and id 1 will be selected.
Jquery example:
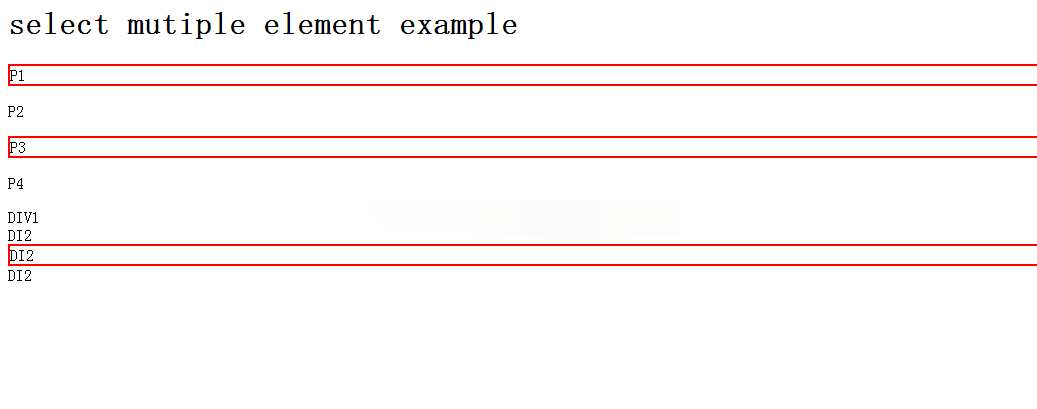
In the following example, all elements with class name p1 and class name p2 and id div3 will dynamically add a red border.
<html>
<head>
<title>select mutiple elements example</title>
<script type="text/javascript" src="../jquery-1.11.1.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$(".p1,.p3,#div3").css("border","2px solid red");
});
</script>
<body>
<h1>select mutiple element example</h1>
<p class="p1">P1</p>
<p class="p2">P2</p>
<p class="p3">P3</p>
<p class="p4">P4</p>
<div id="div1">DIV1</div>
<div id="div2">DI2</div>
<div id="div3">DI2</div>
<div id="div4">DI2</div>
</body>
</html>Effect:

For more jquery multi-selector related articles for selecting multiple elements, please pay attention to the PHP Chinese website!




