
Using JQuery’s $.ajax() can easily call asp.net’s background methods.
Let’s warm up with a simple example first.
1. Method call without parameters
C# background code:
using System.Web.Services;
[WebMethod]
public static string sayHi()
{
return "Hi,Welcome to China!";
}Note: 1. The method must be a static method and must have the declaration of [WebMethod].
html code:
<div>
<asp:Button ID="btnClick" runat="server" Text="click me" />
<br />
<span id="msg"></span>
</div>jQuery code:
<script type="text/javascript">
$(document).ready(
function() {
$("#btnClick").bind("click", function() {
$.ajax({
type: "post",
url: "ajaxHandler.aspx/sayHi",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
$("#msg").css("color", "#0000FF").html(data.d);
},
error: function(err) {
$("#msg").css("color", "#FF0000").html("access faield:" + err);
}
});
return false;
});
});
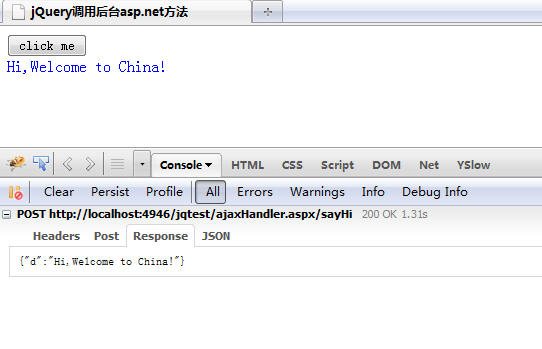
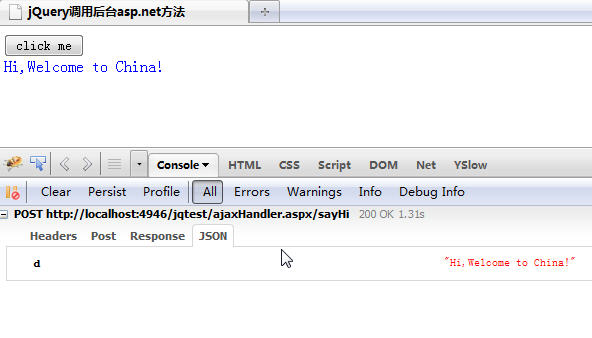
</script>Running results:


You can clearly see the data format returned by json through firebug, so you need data.d when fetching data.
2. Method call with parameters
C# background code:
[WebMethod]
public static string sayHi(string address, string name)
{
return "Hi," + address + " " + name;
}html code:
<div>
<asp:Button ID="btnClick" runat="server" Text="click me" />
address:<asp:TextBox ID="txtAddress" runat="server"></asp:TextBox>
family name:<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
<br />
<span id="msg"></span>
</div>jQuery code:
<script type="text/javascript">
$(document).ready(
function() {
$("#btnClick").bind("click", function() {
var add = $("#txtAddress").val();
var txtname = $("#txtName").val();
$.ajax({
type: "post",
url: "ajaxHandler.aspx/sayHi",
data: "{'address':'" + add + "','name':'" + txtname + "'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
$("#msg").css("color", "#0000FF").html(data.d);
},
error: function(err) {
$("#msg").css("color", "#FF0000").html("access faield:" + err);
}
});
return false;
});
});
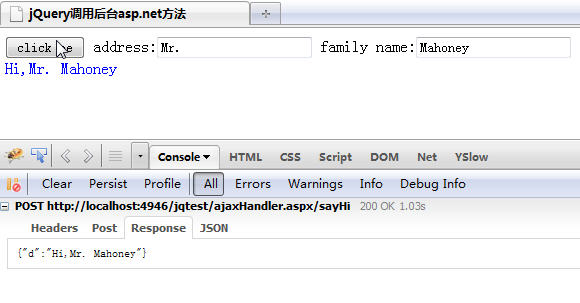
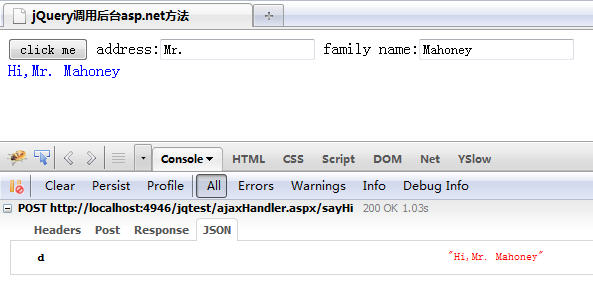
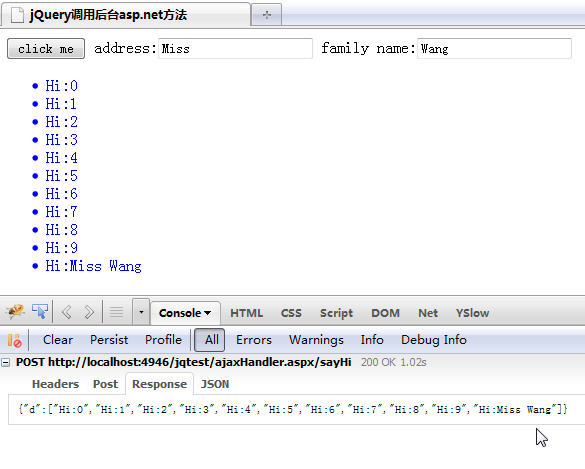
</script>Running results


3. Calling the method that returns the List collection
C# background code:
[WebMethod]
public static List<string> sayHi(string address, string name)
{
List<string> list = new List<string>();
for (int i = 0; i < 10; i++)
{
list.Add("Hi:" + i.ToString());
}
list.Add("Hi:" + address + " " + name);
return list;
}html code:
<div>
<asp:Button ID="btnClick" runat="server" Text="click me" />
address:<asp:TextBox ID="txtAddress" runat="server"></asp:TextBox>
family name:<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
<br />
<ul id="msg">
</ul>
</div>jQuery code:
<script type="text/javascript">
$(document).ready(
function() {
$("#btnClick").bind("click", function() {
var add = $("#txtAddress").val();
var txtname = $("#txtName").val();
$.ajax({
type: "post",
url: "ajaxHandler.aspx/sayHi",
data: "{'address':'" + add + "','name':'" + txtname + "'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
$("#msg").html("");
$(data.d).each(function() {
$("#msg").append("<li>" + this + "</li>");
});
$("#msg").css("color", "#0000FF");
},
error: function(err) {
$("#msg").css("color", "#FF0000").html("access faield:" + err);
}
});
return false;
});
});
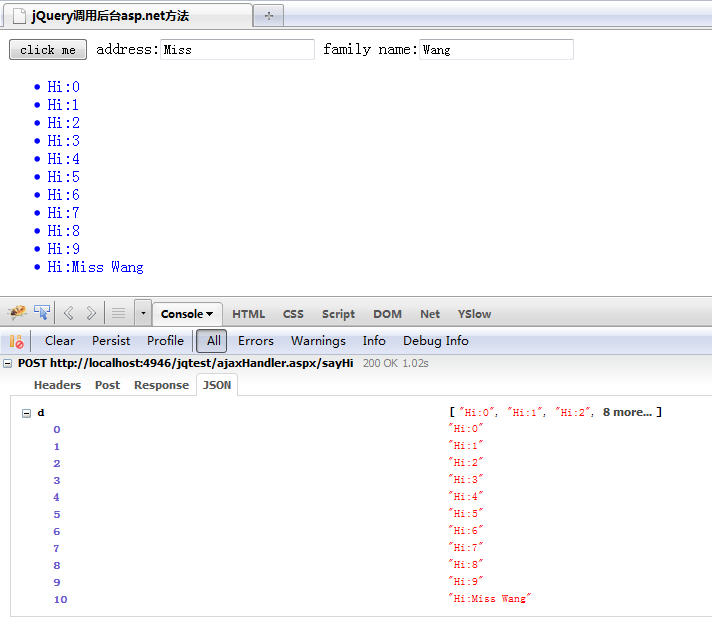
</script>Run result:


4. Return SortedList
C# background code:
[WebMethod]
public static SortedList<string, string> sayHi(string address, string name)
{
SortedList<string, string> sl = new SortedList<string, string>();
for (int i = 0; i < 10; i++)
{
sl.Add(i.ToString() + "_key", i.ToString() + "_value");
}
sl.Add("_key", "_value " + address + " " + name);
return sl;
}html code:
<div>
<asp:Button ID="btnClick" runat="server" Text="click me" />
address:<asp:TextBox ID="txtAddress" runat="server"></asp:TextBox>
family name:<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
<br />
<ul id="msg">
</ul>
</div>jQuery code:
<script type="text/javascript">
$(document).ready(
function() {
$("#btnClick").bind("click", function() {
var add = $("#txtAddress").val();
var txtname = $("#txtName").val();
$.ajax({
type: "post",
url: "ajaxHandler.aspx/sayHi",
data: "{'address':'" + add + "','name':'" + txtname + "'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
$("#msg").html("");
//这里只取部分键、值显示
$("#msg").append("<li>" + data.d["0_key"] + "</li>");
$("#msg").append("<li>" + data.d["1_key"] + "</li>");
$("#msg").append("<li>" + data.d["2_key"] + "</li>");
$("#msg").append("<li>" + data.d["_key"] + "</li>");
$("#msg").css("color", "#0000FF");
},
error: function(err) {
$("#msg").css("color", "#FF0000").html("access faield:" + err);
}
});
return false;
});
});
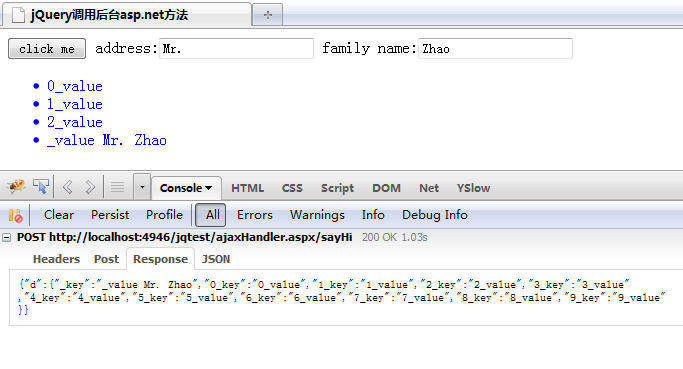
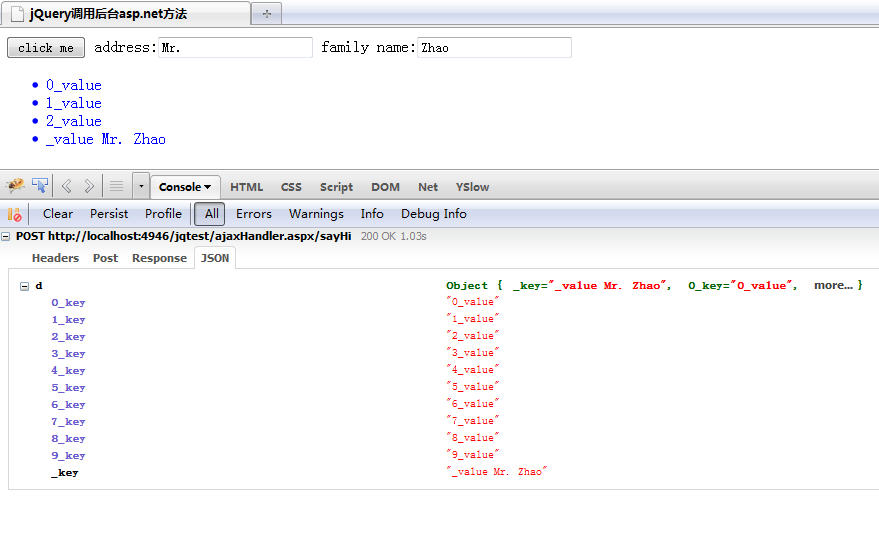
</script>Running result:


5. Operation xml
Xml file code:
<?xml version="1.0" encoding="utf-8" ?>
<books>
<book>
<name>ASP.NET 3.5高级程序设计(第2版)</name>
<author>麦克唐纳博思工作室</author>
<wordCount>2034000</wordCount>
<price>76</price>
</book>
<book>
<name>ASP.NET 3.5入门经典</name>
<author>(荷兰)史潘加斯(Spaanjaars,I.)</author>
<wordCount>1046000</wordCount>
<price>78.5</price>
</book>
<book>
<name>C#高级编程(第5版)上下卷</name>
<author>(美)内格尔(Nagel.C) 等著</author>
<wordCount>24770000</wordCount>
<price>124</price>
</book>
<book>
<name>ASP.NET AJAX实战</name>
<author>(美)麦克卢尔,(美)格拉维奇,(美)欧尔 等著</author>
<wordCount>511000</wordCount>
<price>44</price>
</book>
<book>
<name>ASP.NET程序开发范例宝典(C#)(第2版)</name>
<author>张跃延,苏宇,贯伟红</author>
<wordCount>1419000</wordCount>
<price>71.2</price>
</book>
</books>html code:
<div>
<asp:Button ID="btnClick" runat="server" Text="click me" />
address:<asp:TextBox ID="txtAddress" runat="server"></asp:TextBox>
family name:<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
<br />
<ul id="msg">
</ul>
</div>jQuery Code:
<script type="text/javascript">
$(document).ready(
function() {
$("#btnClick").bind("click", function() {
$.ajax({
url: "books.xml",
dataType: "xml",
success: function(xmlData) {
$("#msg").html("");
$(xmlData).find("books>book").each(function() {
$("#msg").append("====new book====");
$("#msg").append("<li>name:" + $(this).find("name").text() + "</li>");
$("#msg").append("<li>author:" + $(this).find("author").text() + "</li>");
$("#msg").append("<li>wordCount:" + $(this).find("wordCount").text() + "</li>");
$("#msg").append("<li>price:" + $(this).find("price").text() + "</li>");
});
$("#msg").css("color", "#0000FF");
},
error: function(err) {
$("#msg").css("color", "#FF0000").html("access faield:" + err);
}
});
return false;
});
});
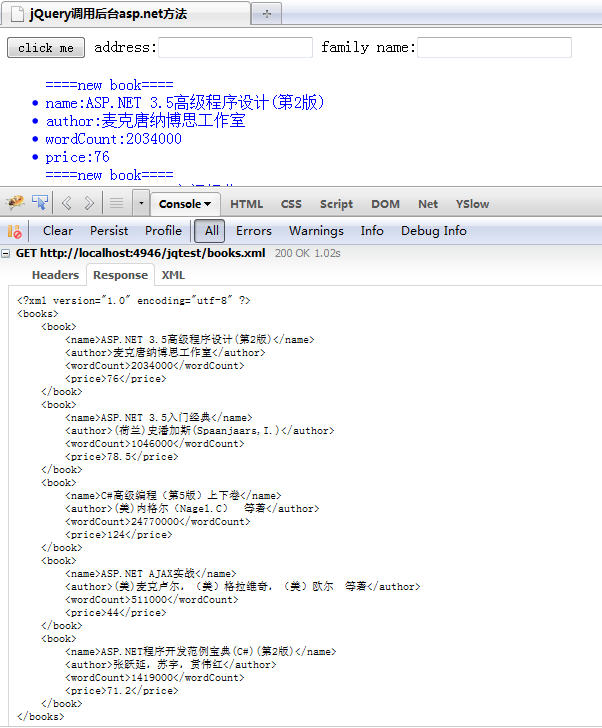
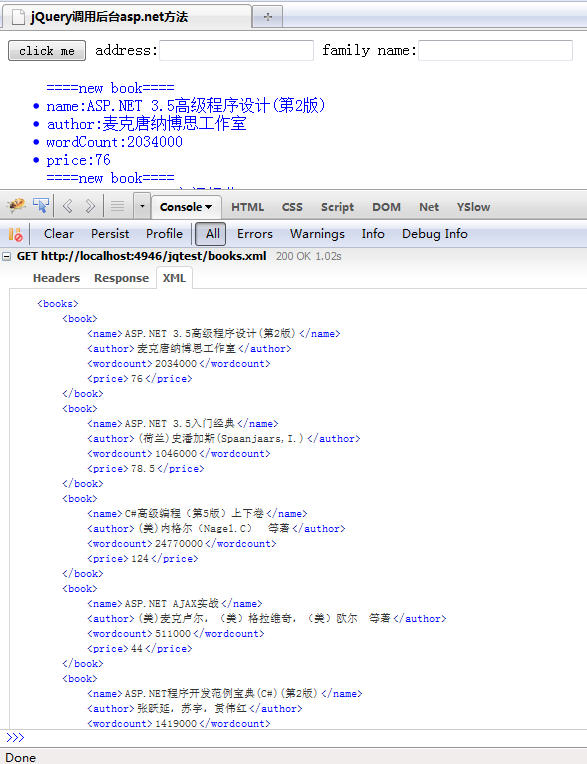
</script>Running results:


For more articles related to jQuery.ajax() calling asp.net background methods, please pay attention to PHP Chinese website!




