Edit mode and development mode are in conflict. So after we enable the development mode of the WeChat official account, those menus cannot be seen. However, now personal subscription accounts cannot use advanced developer mode, such as custom menus, but we can still test it through a test account and then move the code to the service account.
Custom types include the following:
1. click: click push event
• After the user clicks the click type button, the WeChat server will push the message type event structure to the developer through the message interface (refer to the message interface guide). And with the key value filled in by the developer in the button, the developer can interact with the user through the customized key value;
2. View: Jump URL
• After the user clicks the view type button, the WeChat client will Open the webpage URL filled in by the developer in the button, which can be combined with the webpage authorization interface to obtain the user's basic information to obtain the user's basic information.
3. scancode_push: Scan code push event
• After the user clicks the button, the WeChat client will launch the scan tool. After completing the scan code operation, the scan result will be displayed (if it is a URL, the URL will be entered), and the The result of scanning the code is sent to the developer, who can send messages.
4. scancode_waitmsg: Scan the code to push the event and pop up the "Message Receiving" prompt box
• After the user clicks the button, the WeChat client will launch the scan tool. After completing the code scanning operation, the result of the scan code will be transmitted. To the developer, put away the scanning tool at the same time, and then the "Message Receiving" prompt box will pop up, and you may receive a message from the developer.
Customized types include the following:
5. pic_sysphoto: After the user clicks the button to pop up the system to take photos and send pictures, the WeChat client will call up the system camera. After completing the photo operation, the captured photos
will be sent to the developer , and push the event to the developer, and at the same time put away the system camera, and then you may receive a message from the developer.
6. pic_photo_or_album: After the user clicks the button to take a photo or send a picture to the album, the WeChat client will pop up a selector for the user to choose "take a photo" or "select from the mobile phone album". After the user selects, he will go through the other two processes.
7. pic_weixin: After the WeChat photo album sender pops up and the user clicks the button, the WeChat client will call up the WeChat photo album. After completing the selection operation, the selected photos will be sent to the developer's server and the event will be pushed to the development If you close the photo album at the same time, you may receive a message from the developer later.
$appid = '微信公众号的appid';
$appsecret = '微信公众号的appsecret';
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={$appid}&secret=$appsecret";
$output = https_request($url);
$jsoninfo = json_decode($output,true);
$access_token = $jsoninfo["access_token"];
$jsonmenu = '{
"button":[
{
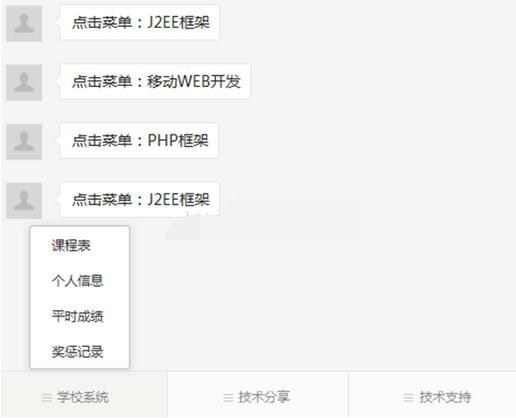
"name":"学校系统",
"sub_button":[
{
"type":"click",
"name":"课程表",
"key":"课程表"
},
{
"type":"click",
"name":"个人信息",
"key":"个人信息"
},
{
"type":"click",
"name":"平时成绩",
"key":"平时成绩"
},
{
"type":"click",
"name":"奖惩记录",
"key":"奖惩记录"
}
]
},
{
"name":"技术分享",
"sub_button":[
{
"type":"click",
"name":"移动WEB开发",
"key":"移动WEB开发"
},
{
"type":"click",
"name":"J2EE框架",
"key":"J2EE框架"
},
{
"type":"click",
"name":"Android开发",
"key":"Android开发"
},
{
"type":"click",
"name":"PHP框架",
"key":"PHP框架"
}
]
},{
"name":"技术支持",
"sub_button":[
{
"type":"click",
"name":"在线客服",
"key":"在线客服"
},
{
"type":"click",
"name":"技术分享",
"key":"技术分享"
},
{
"type":"view",
"name":"天气预报",
"url":"http://m.hao123.com/a/tianqi"
}
]
}
]
}';
//创建菜单实现
$url = 'https://api.weixin.qq.com/cgi-bin/menu/create?access_token='.$access_token;
$result = https_request($url,$jsonmenu);
var_dump($result);
function https_request($url,$data = null){
$curl = curl_init();
curl_setopt($curl,CURLOPT_URL,$url);
curl_setopt($curl,CURLOPT_SSL_VERIFYPEER,0);
curl_setopt($curl,CURLOPT_SSL_VERIFYHOST,0);
if(!empty($data)){
curl_setopt($curl,CURLOPT_POST,1);
curl_setopt($curl,CURLOPT_POSTFIELDS,$data);
}
curl_setopt($curl,CURLOPT_RETURNTRANSFER,1);
$output = curl_exec($curl);
curl_close($curl);
return $output;
}