
Whenever a directive is created, there is a choice: inherit its parent scope (usually the scope provided by the external Controller or the root scope ($rootScope)), or create a new one of your own Scope, of course AngularJS provides three options for the scope parameter of our directive, namely: false, true, {}; the default is false.
1.scope = false
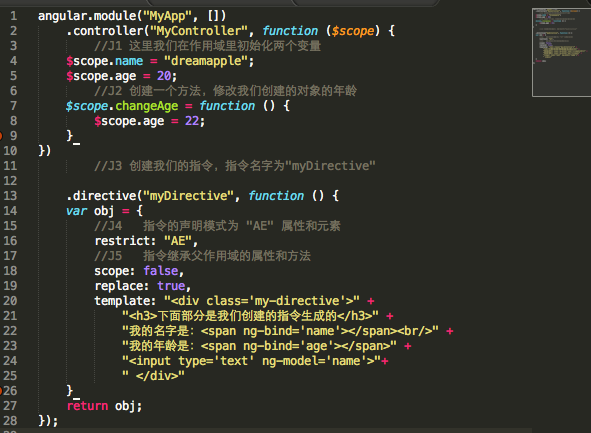
JS code:

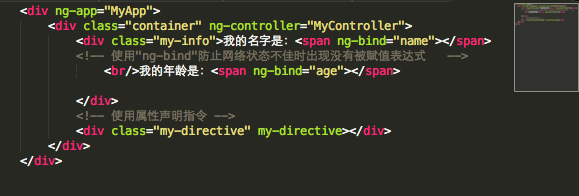
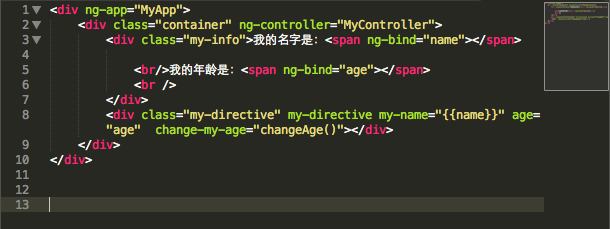
html code:

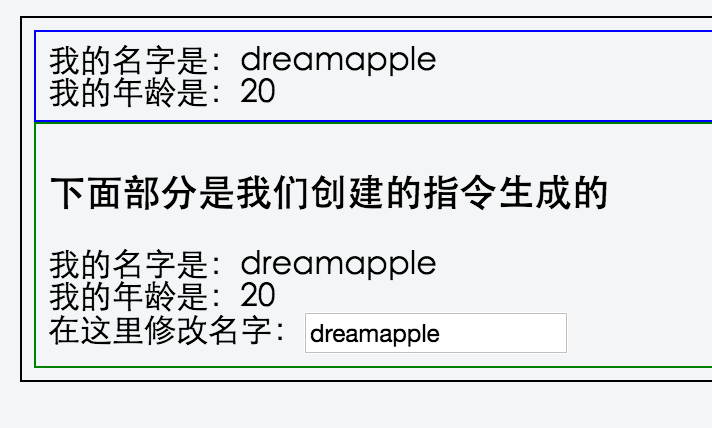
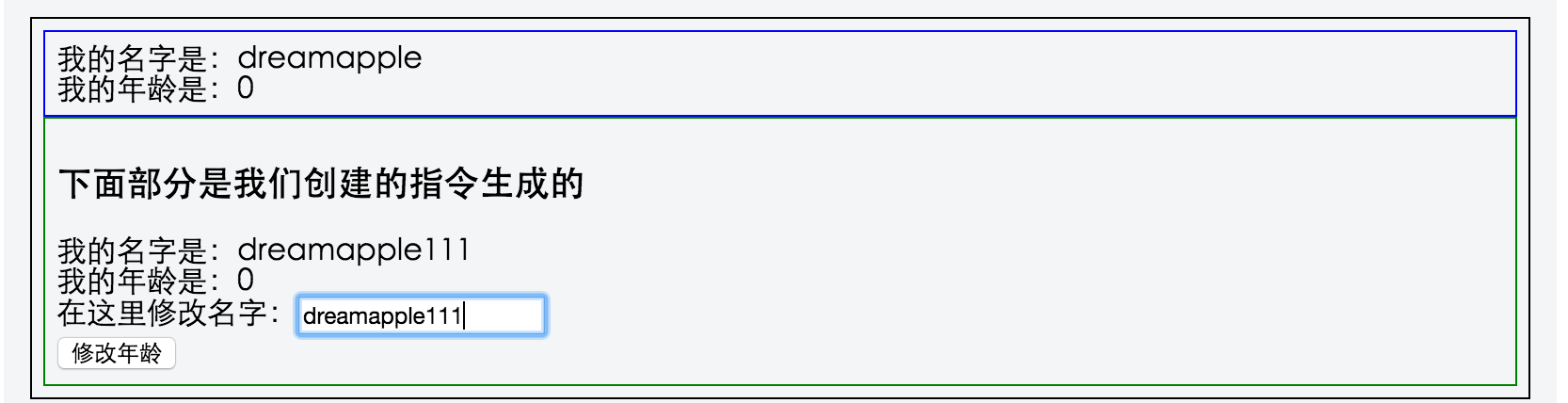
result:

Modify the content of the text box. Both names will change. In fact, the same thing is modified. The name attribute of a $scope.
2. scope=true
Modify the above JS code and change: scope:false in the instruction to scope:true
Then we try to write some strings in our input box and we will find that, The name in the instruction has changed, but the name outside the instruction has not changed, which illustrates a problem.
When we set scope to true, we create a new scope, but this scope inherits our parent scope; I think it can be understood this way, our newly created scope is a new scope. scope, but during initialization, the properties and methods of the parent scope are used to fill our new scope. It is not the same scope as the parent scope.
When we set scope to false, the directive we create shares the same model with the parent scope (actually the same scope), so if we modify the model data in the directive, it will be reflected in the model of the parent scope. middle.
3. scope={}
When we set scope to {}, it means that we create a new scope that is isolated from the parent scope, which allows us to operate without knowing the external environment. , it can work normally without relying on the external environment.
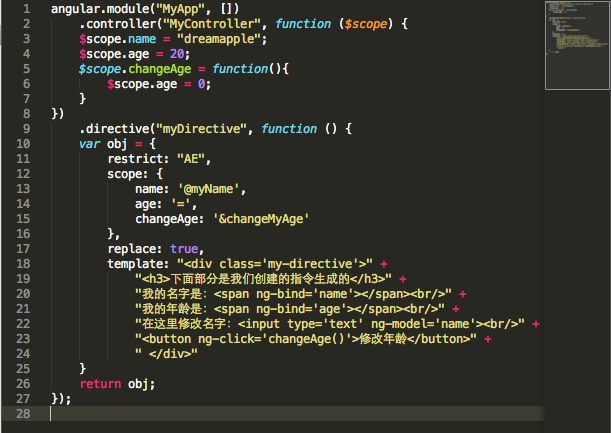
JS code:

html code:

result:

Only the name in the command will be modified when modifying the content of the text box.
scope: {@=&}
@
This is a single-binding prefix identifier
How to use: Use attributes in elements, like this
=
This is a two-way data binding prefix identifier
Usage: Use attributes in elements, like this
&
This is a prefix identifier of a binding function method
Usage: Use attributes in elements, like this




