
Each function has a prototype attribute, which is a reference to an object. This object is called a prototype object. The prototype object contains methods and properties shared by function instances, which means that the function is used as a constructor call (using new operator call), the newly created object inherits properties and methods from the prototype object.
Private variables and functions
Let me talk about a few related things before talking about prototype in detail, so that you can better understand the design intention of prototype. A JavaScript namespace blog written before mentioned the function scope of JavaScript. If the variables and functions defined within the function do not provide an interface to the outside world, they will not be accessible to the outside world, that is, they will become private variables and private functions.
function Obj(){
var a=0; //私有变量
var fn=function(){ //私有函数
}
}
In this way, the variable a and function fn cannot be accessed outside the function object Obj. They become private and can only be used inside Obj. Even instances of function Obj still cannot access these variables and functions
var o=new Obj(); console.log(o.a); //undefined console.log(o.fn); //undefined
Static variables and functions
When a function is defined and the attributes and functions added to it through "." can still be accessed through the object itself, but its instances cannot be accessed, such variables and functions They are called static variables and static functions respectively. Students who have used Java and C# can easily understand the meaning of static.
function Obj(){
}
Obj.a=0; //静态变量
Obj.fn=function(){ //静态函数
}
console.log(Obj.a); //0
console.log(typeof Obj.fn); //function
var o=new Obj();
console.log(o.a); //undefined
console.log(typeof o.fn); //undefined
Instance variables, functions
In object-oriented programming, in addition to some library functions, we still hope to define some properties and methods at the same time when the object is defined, which can be accessed after instantiation. JavaScript can also do this
function Obj(){
this.a=[]; //实例变量
this.fn=function(){ //实例方法
}
}
console.log(typeof Obj.a); //undefined
console.log(typeof Obj.fn); //undefined
var o=new Obj();
console.log(typeof o.a); //object
console.log(typeof o.fn); //function
This can achieve the above purpose, however
function Obj(){
this.a=[]; //实例变量
this.fn=function(){ //实例方法
}
}
var o1=new Obj();
o1.a.push(1);
o1.fn={};
console.log(o1.a); //[1]
console.log(typeof o1.fn); //object
var o2=new Obj();
console.log(o2.a); //[]
console.log(typeof o2.fn); //function
The above code running results are completely in line with expectations, but it also illustrates a problem. a and fn are modified in o1, but in o2 There is no change. Since arrays and functions are both objects and reference types, this means that although the properties and methods in o1 have the same name as the properties and methods in o2, they are not a reference, but are references to the properties and methods defined by the Obj object. A copy.
This is not a problem for attributes, but it is a big problem for methods, because the methods are doing exactly the same function, but there are two copies. If a function object has thousands of instance methods , then each instance of it must maintain a copy of thousands of methods, which is obviously unscientific. What can be done? Prototype came into being.
prototype
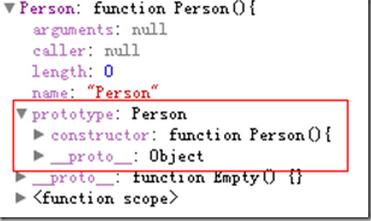
Whenever a new function is created, a prototype attribute will be created for the function according to a specific set of rules. By default, the prototype attribute will get a constructor attribute by default. This The attribute is a pointer to the function where the prototype attribute is located. It’s a bit confusing. Write the code and see the picture above!
function Person(){
} 
As can be seen from the above figure, the Person object will automatically obtain the prototype attribute, and prototype is also an object and will automatically obtain a constructor attribute, which points to the Person object.
When a constructor is called to create an instance, the instance will contain an internal pointer (the name of this pointer in many browsers is __proto__) pointing to the prototype of the constructor. This connection exists between the instance and the prototype of the constructor, and Not between instance and constructor.
function Person(name){
this.name=name;
}
Person.prototype.printName=function(){
alert(this.name);
}
var person1=new Person('Byron');
var person2=new Person('Frank'); 
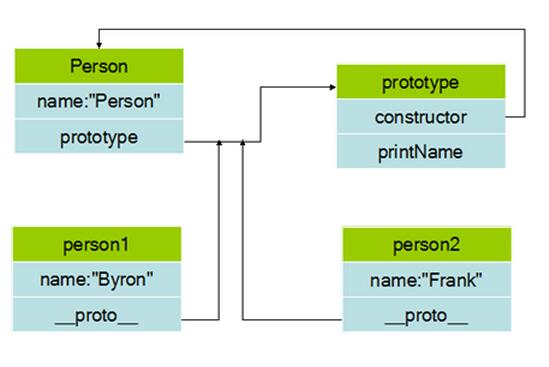
The instance person1 of Person contains the name attribute, and a __proto__ attribute is automatically generated, which points to the prototype of Person, and can access the printName method defined in the prototype, which is probably like this

Write a program to test and see if the properties and methods in the prototype can be shared
function Person(name){
this.name=name;
}
Person.prototype.share=[];
Person.prototype.printName=function(){
alert(this.name);
}
var person1=new Person('Byron');
var person2=new Person('Frank');
person1.share.push(1);
person2.share.push(2);
console.log(person2.share); //[1,2]
Sure enough! In fact, when the code reads an attribute of an object, it will perform a search. The target is an attribute with a given name. The search first starts from the object instance. If the attribute is found in the instance, it will be returned. If not, it will be searched. prototype, if it is still not found, continue to recurse the prototype object of prototype until it is found. If the object is still not found after recursion, an error will be returned. In the same way, if a property or function with the same name as prototype is defined in an instance, the properties or functions of prototype will be overwritten.
function Person(name){
this.name=name;
}
Person.prototype.share=[];
var person=new Person('Byron');
person.share=0;
console.log(person.share); //0而不是prototype中的[]
Constructing simple objects
Of course prototype is not specifically defined to solve the above problems, but it solves the above problems. After understanding this knowledge, you can build a scientific object with high reusability. If you want the properties or functions of the instance object, define them in prototype. If you want each instance to have separate properties or methods, define them in this. Instantiation parameters can be passed through the constructor.
function Person(name){
this.name=name;
}
Person.prototype.share=[];
Person.prototype.printName=function(){
alert(this.name);
}




