When I was helping someone read the code today, I encountered a small problem. There are some issues when using jQuery to upload a form with a file.
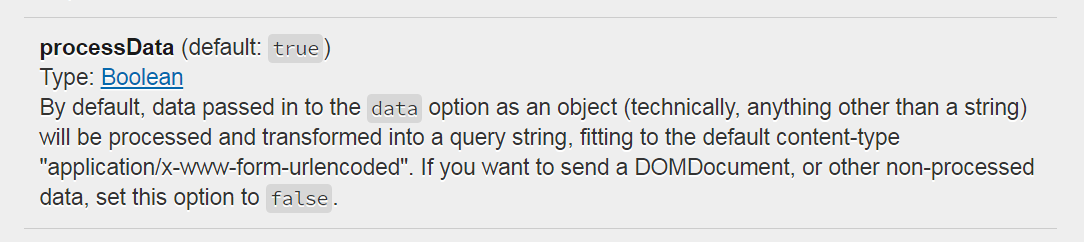
First of all, because FormData is used, processData: false must be configured in the parameters passed in $.ajax.
Otherwise, an Illegal invocation exception will be thrown, because jQuery will process the data in the incoming data field by default.
The official document explains this:

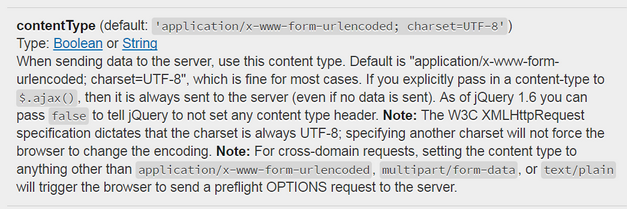
Secondly, pay attention to the Content-Type header of the request. The default is application/x-www-form-urlencoded; charset=UTF-8, which is what we usually see. "a=A&b=B" format. But when using FormData, this doesn't work.
Add the contentType field to the parameter and set its value to false. If jQuery version is less than 1.6, manually set to multipart/form-data. For specific instructions, please see the documentation:

I usually use native XMLHttpRequest before, so I have never encountered this problem. Now that you have encountered it, you must solve it. So record it for future reference.




