The jQuery multi-level list tree plug-in is based on Twitter Bootstrap and displays some inheritance tree structures, such as view trees, list trees, etc., in a simple and elegant way.
Bootstrap Tree View is a practical Bootstrap tree menu special effects plug-in. It is a very good Bootstrap plug-in. Many pages produced by Bootstrap now need this function. This plug-in requires Bootstrap 3 version and jQuery 2.0 or above. It supports many parameter customization functions. , colors, background colors, icons, links, etc. are still very good.
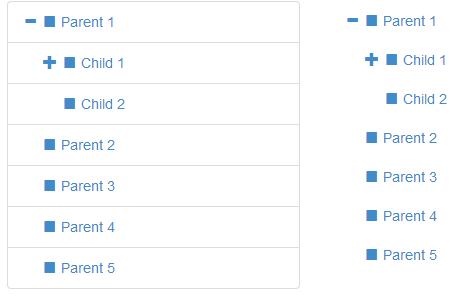
Rendering:

Specific usage:
Plug-in dependencies
Bootstrap v3.0.3
jQuery v2.0.3
The above two external dependency files have been tested and can be used normally. Other versions Bootstrap needs to be tested separately. This plugin does not support bootstrap 2.
How to use
First, introduce the dependency file and bootstrap-treeview.js file into the page.
<!-- Required Stylesheets --> <link href="./css/bootstrap.css" rel="stylesheet"> <!-- Required Javascript --> <script src="./js/jquery.js"></script> <script src="./js/bootstrap-treeview.js"></script>
HTML structure
You can use any HTML DOM element as the container of the list tree:
function getTree() {
// Some logic to retrieve, or generate tree structure
return data;
}
$('#tree').treeview({data: getTree()});
Data structure
In order to create the inheritance structure of the tree, you need to provide a nested structure js object for the list tree plug-in. For example:var tree = [
{
text: "Parent 1",
nodes: [
{
text: "Child 1",
nodes: [
{
text: "Grandchild 1"
},
{
text: "Grandchild 2"
}
]
},
{
text: "Child 2"
}
]
},
{
text: "Parent 2"
},
{
text: "Parent 3"
},
{
text: "Parent 4"
},
{
text: "Parent 5"
}
];The simplest tree structure can only have one node, which can be implemented using a js object with a text attribute:
{
text: "Node 1"
}
If you need to customize more content, you can Reference below:
{
text: "Node 1",
icon: "glyphicon glyphicon-stop",
selectedIcon: "glyphicon glyphicon-stop",
color: "#000000",
backColor: "#FFFFFF",
href: "#node-1",
selectable: true,
state: {
checked: true,
disabled: true,
expanded: true,
selected: true
},
tags: ['available'],
nodes: [
{},
...
]
}
Global parameters
Parameters can customize the default appearance and behavior of treeview. The parameter uses an object to be passed in when the plug-in is initialized:
// Example: initializing the treeview
// expanded to 5 levels
// with a background color of green
$('#tree').treeview({
data: data, // data is not optional
levels: 5,
backColor: 'green'
});
Available methods
You can call methods in two ways:1. Plug-in wrapper: The wrapper of the plug-in can be used to access the underlying method agent.
$('#tree').treeview('methodName', args)
2. Use treeview directly: You can obtain the treeview object instance through one of the following two methods.
//该方法返回一个treeview的对象实例 $('#tree').treeview(true) .methodName(args); //对象实例也保存在DOM元素的data中, //可以使用'treeview'的id来访问它。 $('#tree').data('treeview') .methodName(args);




