The examples in this article describe the usage of AngularJS modular operations. I share it with you for your reference. The details are as follows:
In the previous tutorials, the code is relatively small. In order to facilitate the explanation of the problem, the author wrote all the controller codes in the HTML page. In fact, this is not a good programming habit. , and the maintainability is poor. The usual approach is to write the code that handles business logic in a separate JS file, and then introduce the file into the HTML page.
However, this will bring new problems. Our controllers are all defined in the global namespace. Suppose we have a public JS file and introduce this JS in both the login page and the password change page. Developer A and B The developer heroes have the same idea, naming the controllers UserController, which will lead to naming conflicts. And when we add a new controller, we always have to worry about whether there is already a controller with the same name. Is the scalability of the code very poor?
The modules in AngularJS can solve this problem very well. Next, let’s see how AngularJs handles naming conflicts.
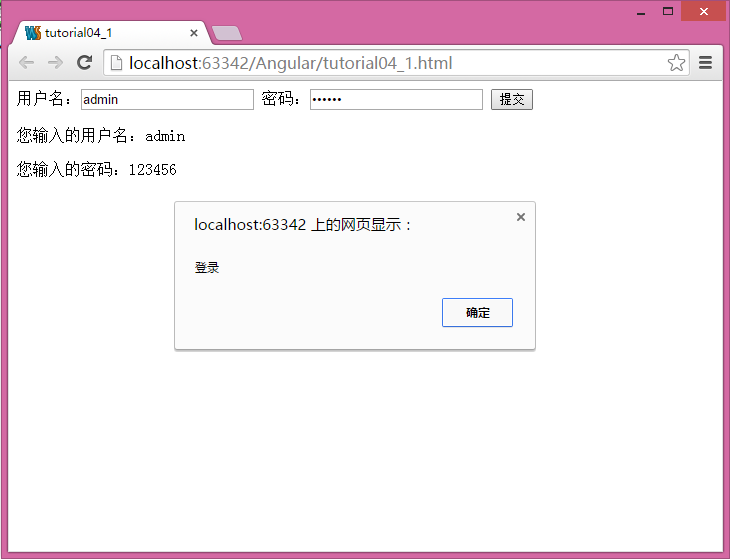
Code List 1. tutorial04_1.html
<!DOCTYPE html>
<html ng-app="loginMod">
<head lang="en">
<meta charset="UTF-8">
<script type="text/javascript" src="angular-1.3.0.14/angular.js"></script>
<title>tutorial04_1</title>
</head>
<body>
<div ng-controller="UserController">
用户名:<input type="text" ng-model="name" placeholder="用户名"/>
密码:<input type="password" ng-model="pword" placeholder="密码"/>
<button ng-click="login()">提交</button>
<p>您输入的用户名:{{name}}</p>
<p>您输入的密码:{{pword}}</p>
</div>
<script type="text/javascript" src="js/tutorial04.js">
</script>
</body>
</html>
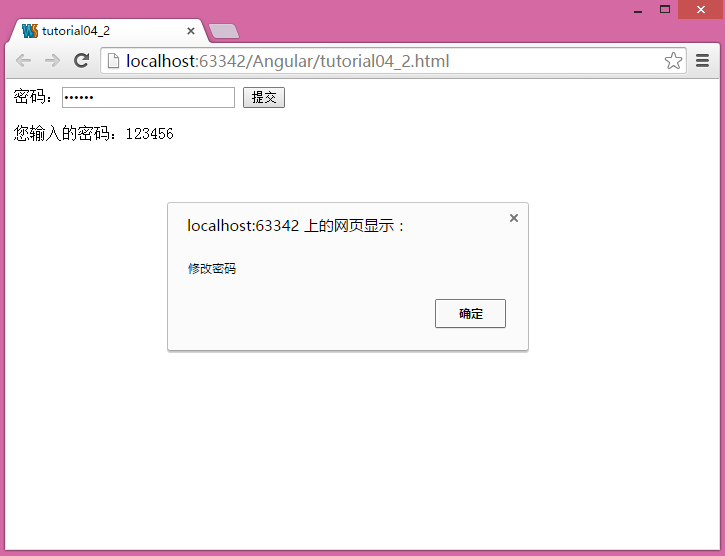
Code List 2. tutorial04_2.html
<!DOCTYPE html>
<html ng-app="pwordMod">
<head lang="en">
<meta charset="UTF-8">
<script type="text/javascript" src="angular-1.3.0.14/angular.js"></script>
<title>tutorial04_2</title>
</head>
<body>
<div ng-controller="UserController">
密码:<input type="password" ng-model="pword" placeholder="密码"/>
<button ng-click="changePwrd()">提交</button>
<p>您输入的密码:{{pword}}</p>
</div>
<script type="text/javascript" src="js/tutorial04.js">
</script>
</body>
</html>
Code List 3. tutorial04.js
var loginMod = angular.module("loginMod", []);
loginMod.controller("UserController",function($scope,$log)
{
$scope.name="admin";
$scope.pword="123456";
$log.info( $scope.name);
$log.info( $scope.pword);
$scope.login = function()
{
alert("登录");
}
}
);
var pwordMod = angular.module("pwordMod", []);
pwordMod.controller("UserController",function($scope,$log)
{
$scope.pword="123456";
$scope.changePwrd = function()
{
alert("修改密码");
}
}
);
We have login page tutorial04_1. html and password change page tutorial04_2.html, the controller code is written in tutorial04.js, and the same controller UserController is defined in both pages.
var loginMod = angular.module("loginMod", []);
Define the module through this line of code. The first parameter is the module name. The second parameter is an array, which is optional. If this parameter is specified, a new module will be created. If not specified, it will be retrieved from the configuration.
loginMod.controller("UserController",function($scope,$log)...
Add a controller to the module through the controller function. The first parameter is the controller name, and the second parameter is the controller implementation part.
Then you can use ng-app="loginMod" and ng-app="pwordMod" in tutorial04_1.html and tutorial04_2.html to specify which module the controller in the page belongs to.
You can see when you run the page in the browser that the UserController controller in the module is not used for different page calls: