WebUploader is a simple modern file upload component developed by the Baidu WebFE (FEX) team, mainly based on HTML5 and supplemented by FLASH. Below, I will demonstrate the usage of the jquery WebUploader file upload component.
Using WebUploader, you can also upload files in batches, support thumbnails, and many other parameter options can be set, and multiple event methods can be called. You can customize the upload components you want as you like.

Next, I will use a picture upload example to explain how to use WebUploader.
HTML
We first load the css and related js files.
<link rel="stylesheet" type="text/css" href="css/webuploader.css"> <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script type="text/javascript" src="js/webuploader.min.js"></script>
Then we need to prepare a button #imgPicker and a container #fileList to store the added file information list. Add the following code to the body:
<div id="uploadimg"> <div id="fileList" class="uploader-list"></div> <div id="imgPicker">选择图片</div> </div>
JAVASCRIPT
Create first Web Uploader example:
var uploader = WebUploader.create({
auto: true, // 选完文件后,是否自动上传
swf: 'js/Uploader.swf', // swf文件路径
server: 'upload.php', // 文件接收服务端
pick: '#imgPicker', // 选择文件的按钮。可选
// 只允许选择图片文件。
accept: {
title: 'Images',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'image/*'
}
});
Then listen to the fileQueued event, that is, when a file is added, create an image preview through uploader.makeThumb.
uploader.on( 'fileQueued', function( file ) {
var $list = $("#fileList"),
$li = $(
'<div id="' + file.id + '" class="file-item thumbnail">' +
'<img alt="Detailed explanation of jquery component WebUploader file upload usage" >' +
'<div class="info">' + file.name + '</div>' +
'</div>'
),
$img = $li.find('img');
// $list为容器jQuery实例
$list.append( $li );
// 创建缩略图
uploader.makeThumb( file, function( error, src ) {
if ( error ) {
$img.replaceWith('<span>不能预览</span>');
return;
}
$img.attr( 'src', src );
}, 100, 100 ); //100x100为缩略图尺寸
});
The last is the upload status prompt. When the file is uploaded, the upload is successful, the upload is failed, and the upload is completed respectively corresponds to the uploadProgress, uploadSuccess,
uploadError, and uploadComplete events.
// 文件上传过程中创建进度条实时显示。
uploader.on( 'uploadProgress', function( file, percentage ) {
var $li = $( '#'+file.id ),
$percent = $li.find('.progress span');
// 避免重复创建
if ( !$percent.length ) {
$percent = $('<p class="progress"><span></span></p>')
.appendTo( $li )
.find('span');
}
$percent.css( 'width', percentage * 100 + '%' );
});
// 文件上传成功,给item添加成功class, 用样式标记上传成功。
uploader.on( 'uploadSuccess', function( file, res ) {
console.log(res.filePath);//这里可以得到上传后的文件路径
$( '#'+file.id ).addClass('upload-state-done');
});
// 文件上传失败,显示上传出错。
uploader.on( 'uploadError', function( file ) {
var $li = $( '#'+file.id ),
$error = $li.find('div.error');
// 避免重复创建
if ( !$error.length ) {
$error = $('<div class="error"></div>').appendTo( $li );
}
$error.text('上传失败');
});
// 完成上传完了,成功或者失败,先删除进度条。
uploader.on( 'uploadComplete', function( file ) {
$( '#'+file.id ).find('.progress').remove();
});
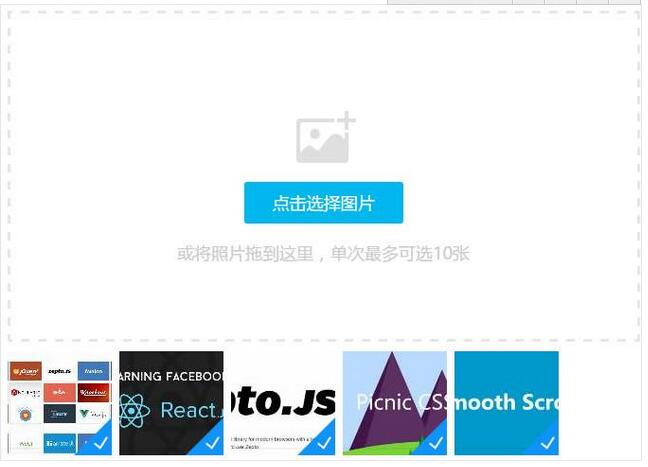
At this point, we have implemented a simple image upload example. Clicking "Select Image" will pop up the file selection dialog box. After selecting the image, the image upload process will be entered, and the corresponding abbreviation of the image will be displayed. The thumbnail appears in the list.
Commonly used option settings and event calls
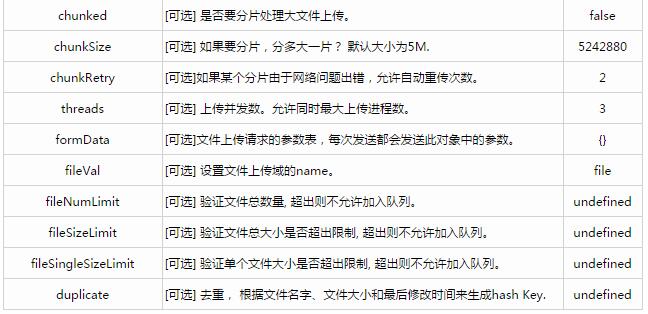
Web Uploader provides a wealth of API option settings and event calls.


Commonly used event descriptions:





