When I was sorting out my notes on advanced JavaScript programming, I saw the chapter on object-oriented design. It mentioned that object attributes are divided into data attributes and accessor attributes. More than 90% of the js objects we usually use only use data attributes; we Always explain what data attributes and accessor attributes are?
Data attributes: Data attributes contain a location for data values, where values can be read and written.
Accessor attributes: Accessor attributes do not contain Data values; they contain a pair of getter and setter functions. When reading an accessor property, the getter function is called, which is responsible for returning a valid value. When writing an accessor property, the setter function is called and the new value is passed in.
The focus of the introduction here is the accessor property. To set the accessor property of an object, you can only use the Object.defineProrerty() method of es5. The following example:
var book={
_year:2004,
edition:1
};
Object.defineProperty(book,"year",{
get:function () {
return this._year
},
set:function (newValue) {
if(newValue>2004){
this._year=newValue;
this.edition+=newValue-2004;
}
}
});
book.year=2005;
alert(book.edition);//2
console.log(book.year);//2005That is, when book.year=2005 is executed, it is actually executed. The set method in year, when executing book.year, the get method of year is executed;
var book={
_year:2004,
edition:1
};
Object.defineProperty(book,"year",{
get:function () {
console.log("year get")
return this._year
},
set:function (newValue) {
console.log("year set")
if(newValue>2004){
this._year=newValue;
this.edition+=newValue-2004;
}
}
});
book.year=2005;
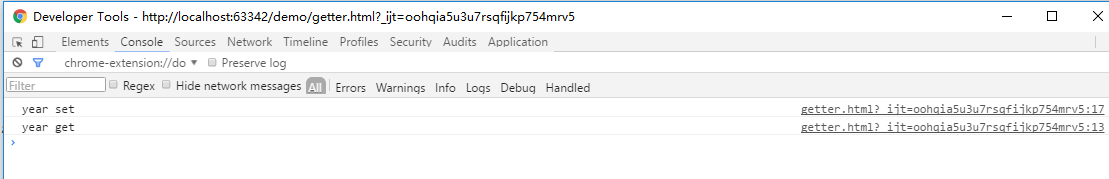
alert(book.year);The console prompt is:

This principle is the principle of vue two-way data binding, we are in the vue component When declaring attribute data, the object has actually encapsulated this attribute into an accessor attribute.

Each attribute has get and set methods, and the control of bidirectional data is in get and set method, because whether you are ready (mounted in 2.0) or change the value in the view, the set method will be triggered, copy the new value into it, and then match the value in the view again. Of course, you have more complex control operations. The get method allows the attribute value obtained in ready to always save the latest value. The two-way data binding of angular1 is dirty data monitoring. To put it simply, it monitors whether the new value and the old value have changed. This method requires timing. After monitoring it, I feel that the two performance consumption are not at the same level.
It’s like the performance difference between using html5 Sockets as the background active message push front-end and using a js timer to send requests to the background to capture messages every 5 seconds.
I always thought that the data layer of Vue is actually just a decoration, but after the api discovers the computed attribute, the data layer can completely implement the function of sending ajax to get the number. There is no need to put everything in ready(2.0 is mounted). This ready(2.0 It is mounted) and can only be responsible for data formatting, or controlling the dynamic effects of the page. The structure of this js is as clear and hierarchical as the background MVC. This is just an idea that suddenly occurred to me and has not been applied to actual projects. Just to provide an idea for friends who are using vue.
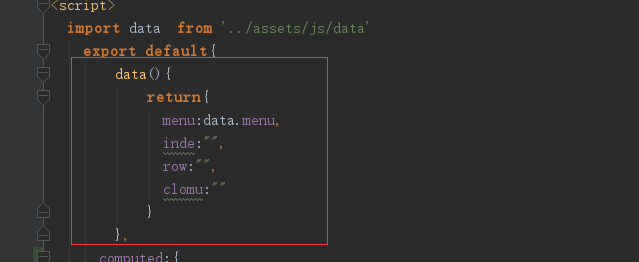
import data from '../assets/js/data'
export default{
data(){
return{
menu:data.menu,
inde:"",
row:"",
clomu:""
}
},
computed:{
isfull:function () {
alert(111);
return 11;
}
},
mounted(){
},
methods:{
domclick:function (i) {
if(this.inde===i){
this.inde="";
}else {
this.inde = i;
}
},
subclick:function (i,o) {
this.row=i;
this.clomu=o;
}
}
} switch statement usage
switch statement usage
 ICP coin prospect analysis
ICP coin prospect analysis
 How to skip network connection during win11 installation
How to skip network connection during win11 installation
 Check out the top ten cryptocurrencies worth investing in
Check out the top ten cryptocurrencies worth investing in
 What does wifi deactivated mean?
What does wifi deactivated mean?
 What are the problems with using php
What are the problems with using php
 The latest prices of the top ten virtual currencies
The latest prices of the top ten virtual currencies
 disk recovery data
disk recovery data




