6. List call
Home page:
{dede:arclist row='10' titlelen='24' typeid='2' orderby='pubdate'} <li> <a href="[field:arcurl/]" title="[field:title/]"> <img src="[field:litpic/]" alt="[field:title/]"> <h4>[field:title/]h4> a> li> {/dede:arclist}
(1). row='10' means calling ten items and displaying at most ten items.
(2). titlelen='24' means that the title can display up to 24 bytes. For common characters, in utf-8 format, each Chinese character occupies three bytes, and English and numbers each occupy one byte.
(3). typeid='2' means the column id is 2.
(4). orderby='pubdate' means sorting in the order of publication time, with the last published article at the top.
List page:
{dede:list pagesize='12'} <li> <a href="[field:arcurl/]" title="[field:title/]"> <img src="[field:litpic/]" alt="[field:title/]"> <h4>[field:title/]h4> a> li> {/dede:list}
The above is the simplest way to call a list.
(1). pagesize='12' indicates to call 12 items, which means that up to 12 items can be displayed.
(2). [field:arcurl/] calls the link.
(3). [field:title/] calls the title.
(4). [field:litpic/] calls thumbnail.
The reason why the list page does not need to add an id is because the list template in the column management has already selected the required template, and there is no need to specify the id when calling under this template.
Links, titles, and thumbnails are used more frequently. The calling method on the content page is slightly different because there are no tags such as {dede:...} nested outside them. The calling methods are: {dede:field.arcurl/}, {dede:field.title/}, {dede:field.litpic/}.
7. Pagination
The pagination in the official manual is:
{dede:pagelist listsize='3' listitem='index pre pageno next end option'/}
Official explanation:
listsize=3 means [1][2][3] the length of these items x 2;
index Home
pre Previous page
pageno page number
next next page
end last page
option drop-down jump box
It can be seen from the conclusions drawn in actual projects:listsize=3 means the length of these items [1][2][3] x 2, but the length of these items [1][2][3] x 2 + 1.
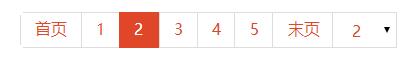
My pagination is:
{dede:pagelist listsize='2' listitem='index pageno end option'/}
My list has a total of 16 items, 3 items on each page, 5 pages are incompletely displayed, and 1 item is displayed on the last page.

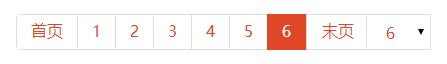
When you click on the last page, all will be displayed:

I did not use the two fields pre(previous page) and next(next page), these two fields are of little significance.
Attached is the customized style:
.pagination-wrap { margin-top: 30px; text-align: center; } .pagination { display: inline-block; text-align: center; } .pagination:before, .pagination:after { display: table; content: ""; } .pagination:after { clear: both; } .pagination { display: inline-block; text-align: center; } /*根据dedecms模板需要,更改下面样式*/ .pagination > li { float: left; display: block; margin-left: -1px; /*消除两个 a 在一起时引起的双倍左外边距*/ height: 30px; line-height: 28px; padding-right: 28px; padding-left: 28px; border: 1px solid #ddd; } .pagination > li:first-child { margin-left: 0; /*第一个 li 不需要消除左外边距*/ border-top-left-radius: 5px; border-bottom-left-radius: 5px; } .pagination > li:last-child { border-top-right-radius: 5px; border-bottom-right-radius: 5px; } .pagination > li > a { display: block; width: 100%; height: 100%; color: #e04728; background-color: #fff; padding-right: 15px; padding-left: 15px; } .pagination > li { z-index: 3; cursor: default; color: #e04728; } .pagination > li.thisclass { z-index: 3; color: #fff; cursor: default; background-color: #e04728; border-color: #e04728; } .pagination > li > select { display: inline-block; margin-left: -1px; /*消除两个 a 在一起时引起的双倍左外边距*/ border: 1px solid #ddd; height: 30px; line-height: 28px; padding-right: 28px; padding-left: 28px; color: #e04728; } .pagination > li > select option { display: block; text-align: center; padding-top: 6px; padding-bottom: 6px; } .pagination > li > select option[selected] { color: #fff; background-color: #e04728; } .pagination > li > select option:hover { background-color: #eee; }
// dedecms 模板下新增脚本 // 去除分页时 select 的宽度 $(".pagination > li > select").css("width", "auto"); // 对 li 没有 select 子元素时,设置样式 $(".pagination > li:has(select)").css({ paddingRight: 0, paddingLeft: 0, border: "none" }); $(".pagination > li:has(a)").css({ paddingRight: 0, paddingLeft: 0 }); $(".pagination > li.thisclass + li").css("marginLeft", 0);
8. Multi-level column calling
Thecolumn and its sub-columns are as follows:

Take my own example as an example to call all secondary columns under the specified column
<ul class="content" id="categoriesList"> {dede:channelartlist typeid='3' row='1' channelid='17' addfields='product'} {dede:channel type='son' noself='yes'} <li><a href="[field:typelink/]" title="[field:typename/]">[field:typename/]a>li> {/dede:channel} {/dede:channelartlist} ul>
(1). typeid='3' is the id of the column to be specified.
(2). row='1' means looping once (I tried that if the value of row is not set, it will be called 13 times, because there are 13 secondary sub-columns here)
(3). channelid='17' represents the id number of thecustom content model.
(4). addfields='product' represents the identification id of thecustom content model.
(5). type='son' indicates the sub-column of the specified column.
9. Highlighting of the current column
Highlighting a column usually changes the font of the current column to a color different from other columns, or adds a background color different from other columns. It is discussed in two situations in dedecms:
(1). For navigation, a navigation column may have multiple secondary sub-columns. When the page belongs to a sub-column of this column, this column also needs to be highlighted. The introduction method in dedecms official documentation is used here:
currentstyle="<li><a href='~typelink~' class='active'>~typename~a>li>"
Please check http://www.cnblogs.com/xinjie-just/p/5985455.html for details.
(2). For the secondary columns, it is easier to use js to add highlighting function.
Illustrate with my own example:
<ul class="content" id="categoriesList"> <li><a href="#" title="木质防火门">木质防火门a>li> <li><a href="#" title="钢质防火门">钢质防火门a>li> <li><a href="#" title="钢木质防火门">钢木质防火门a>li> <li><a href="#" title="固定式防火窗">固定式防火窗a>li> ul>
The method is to add highlighting when the attribute value of the href attribute of the a tag matches the current url address of the page (document.location.href).
var nav = document.getElementById("categoriesList").getElementsByTagName("a"); for(var i = 0; i < nav.length; i++){ var navLinks = nav[i].getAttribute("href"); // 获得链接的 href 属性值 var pageLink = document.location.href; // 获得当前页面的地址 if(pageLink.indexOf(navLinks) != -1){ // 如果没有找到匹配的字符串则返回 -1,不等于 -1,说明匹配到了 nav[i].className = "active"; // 为其添加 active 类 } }
/*css*/ #categoriesList li a.active { color: #a67650; }

10. Previous article (page) and next article (page)
The calling of the previous article and the next article is relatively simple. The official document is:
Previous article: {dede:prenext get='pre'/}
Next article: {dede:prenext get='next'/}
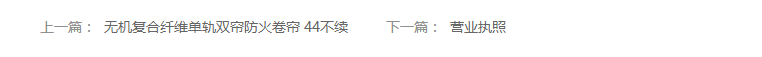
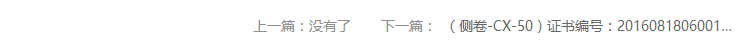
So, my dom is also simple:
<ul class="pre-next clearfix"> <li class="pre"> {dede:prenext get='pre'/} li> <li class="next"> {dede:prenext get='next'/} li> ul>
/*上一篇、下一篇*/ .pre-next li { width: 48%; height: 30px; line-height: 30px; font-size: 14px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .pre-next .pre { float: left; text-align: right; } .pre-next .next { float: right; text-align: left; } .pre-next li a { padding-right: 8px; padding-left: 8px; } .pre-next li a:hover { color: #ef4526; }


 What is the difference between css framework and component library
What is the difference between css framework and component library How to use oracleparameter
How to use oracleparameter Complete collection of SQL query statements
Complete collection of SQL query statements How to set font color in html
How to set font color in html What does class mean in c language?
What does class mean in c language? The most promising coin in 2024
The most promising coin in 2024 What is the difference between rabbitmq and kafka
What is the difference between rabbitmq and kafka How to use the article tag
How to use the article tag



