
Usage of vue-router in vue:



main.js How to configure (es6 writing method): Before quoting, remember to introduce it into the required vue
import Vue from 'vue'
import App from './App.vue'
import Router from 'vue-router'
import Resource from 'vue-resource'
//import VueTouch from 'vue-touch'
var VueTouch = require('vue-touch')
//引入home页面
import homepage from './page/home.vue'
//引入test页面
import test from './page/test.vue'
Vue.use(Router);
Vue.use(Resource);
Vue.use(VueTouch);
var router = new Router({
abstract: true,
hashbang: false
});
//实现页面跳转
router.map({
'/home':{
component:homepage
},
'/test':{
component:test
},
})
router.start(App, '#app')
// router.go('test'); 默认直接跳转到 test 页面index.html under npm app.vue and build.js
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>vue.js学习笔记(2)</title>
<link rel="stylesheet" type="text/css" href="style/bootstrap.css">
</head>
<body>
<!--此处注意加载顺序,需要先加载dom在加载js,否则会'Cannot find element: #app'-->
<p id='app'></p>
<script src="static/build.js"></script>
</body>
</html>
<style>
body {
}
</style>app.vue introduces router
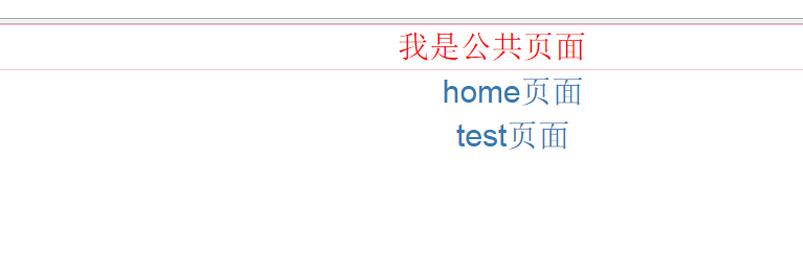
<template> <p class='all-container'> <p class="public-content">我是公共页面</p> <p class='menu'> <ul class="list"> <li><a v-link='"/home"'>home页面</a></li> <li><a v-link='"/test"'>test页面</a></li> </ul> </p> <router-view transition='animation' class='container' keep-alive></router-view> </p> </template>
home.vue
<template> <p class="home"> <p class="htmleaf-content"> 我是home页面的内容 </p> </p> </template>
test.vue
<template> <p class="test"> <p class="test-content"> 我是test页面的内容 </p> </p> </template>
Finally, use webpack to package the program. You can read about webpack
 Why does vue.js report an error?
Why does vue.js report an error?
 What are the uses of vue.js slots?
What are the uses of vue.js slots?
 How to jump with parameters in vue.js
How to jump with parameters in vue.js
 How to solve securecrt garbled code
How to solve securecrt garbled code
 How to enter the d drive with cmd
How to enter the d drive with cmd
 What are the computer performance online testing software?
What are the computer performance online testing software?
 How to enter the 404 website
How to enter the 404 website
 How to set path environment variable
How to set path environment variable




