This article is written for myself.
On Wednesday, I discovered a very strange situation while maintaining a wordpress project page of the company: when I tried to update a page on the website, I found in the editor of the wordpress background that its content was not as expected. The URL of the image was replaced (the Baidu Cloud plug-in is enabled on the website, and the plug-in will capture the image in the article, then upload the image to Baidu Cloud, and replace the address in the article). However, when I checked the front page, I found that the page displayed It is normal. The image URL in the check page has also been replaced. In a word, the content in the front-end article display page and the back-end editor are inconsistent. This bug is really weird. I will record the process of troubleshooting this bug for future reference.
1. It is suspected that there are other plug-ins on the website that conflict with the Baidu Cloud plug-in
This is actually possible because there are many wordpress plug-ins installed on the website. But after thinking about it, it seems that there are no other plug-ins that will conflict with the Baidu Cloud plug-in.
2. Work with the technical boss to troubleshoot using the wp_posts table in the database
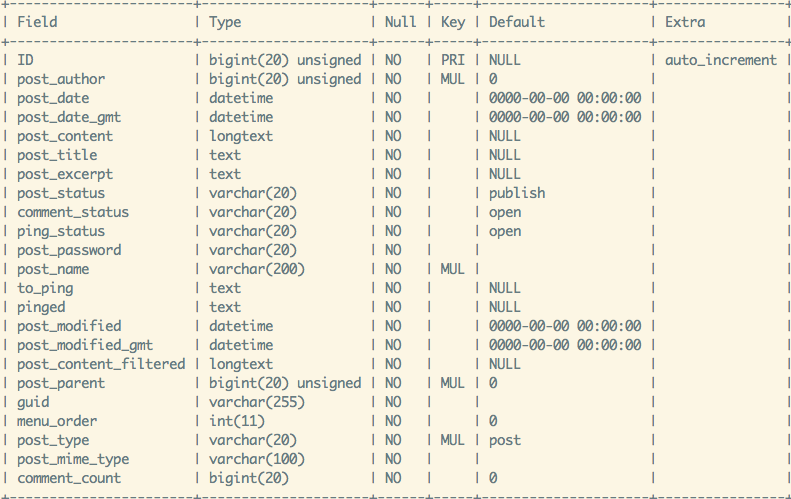
wp_posts table structure is as follows:

The following fields of this table are very important:
The value of post_status (article status) can be: trash (recycle bin), publish (publish), inherit (inherit), draft (draft), auto-draft (automatically saved draft)
The value of post_type (article type) can be: post (article), page (page), revision (revision), attachment (attachment), nav_menu_item (menu)
post_parent (ID of parent post).
post_status determines whether this article has been published, and post_type determines whether a record is a draft, article, page, or revised version of the article. The article can be modified many times, so it will have many revisions. post_parent stores the ID of the parent article of the current record (this is only used when post_status is inherit or draft, and the default is 0 in other cases ).
The debug process is basically like this: every time you click the "Update Button", you will see the record changes in the wp_posts table. The result is:
(1) For the page published on the website (assumed the ID is 1234), the corresponding record in the database (post_status is publish, post_type is page) has been modified normally. This can show that the content in the editor is not the record 1234, but a revised version of the article with ID=1234. After checking it a few times, it turned out to be true.
(2) So which revision does it get? After several investigations, we found that the editor always gets a revision before the latest revision. The accurate description should be like this. Every time you click update, there will be a revision and an auto-draft in the data table. The article content in the latest revision is the correct content of the img src that has been replaced, and the auto_draft is the same as the one in the editor. consistent. In the editor state, WordPress automatically saves frequently, and every time a new auto draft is generated, the previous auto draft will be deleted. When the editor gets the content, it doesn't get it from auto draft. In short, it was not clear in the end which revision it was based on. But it should take the latest revision so that it can be consistent with the post content of ID=1234.
3. What happened to the cache?
I began to suspect that it was the browser cache. After trying to clear the browser cache, I found that the problem still existed. That is the server-side cache. Restart memcached on the server: service memcached restart, and then find that the content in the editor is normal. Sure enough, it's the cache.
Bug fix:
This bug can be solved by adding the code to update the latest revision and refresh the cache where the Baidu Cloud plug-in updates the database.
<span style="color: #008080;">1</span> <span style="color: #008000;">//</span><span style="color: #008000;"> 更新最新的revision的posts表中的post_content字段</span>
<span style="color: #008080;">2</span> <span style="color: #800080;">$revisions</span> = wp_get_post_revisions( <span style="color: #800080;">$post_id</span><span style="color: #000000;"> );
</span><span style="color: #008080;">3</span> <span style="color: #008080;">krsort</span>( <span style="color: #800080;">$revisions</span><span style="color: #000000;"> );
</span><span style="color: #008080;">4</span> <span style="color: #800080;">$newest_id</span> = <span style="color: #008080;">reset</span>( <span style="color: #008080;">array_keys</span>( <span style="color: #800080;">$revisions</span><span style="color: #000000;"> ) );
</span><span style="color: #008080;">5</span> <span style="color: #800080;">$flag</span> = <span style="color: #800080;">$wpdb</span>->update( <span style="color: #800080;">$wpdb</span>->posts, <span style="color: #0000ff;">array</span>('post_content' => <span style="color: #800080;">$post</span>->post_content), <span style="color: #0000ff;">array</span>('ID' => <span style="color: #800080;">$newest_id</span><span style="color: #000000;">) );
</span><span style="color: #008080;">6</span> <span style="color: #008000;">//</span><span style="color: #008000;"> 更新posts数据表的post_content字段</span>
<span style="color: #008080;">7</span> <span style="color: #800080;">$wpdb</span>->update( <span style="color: #800080;">$wpdb</span>->posts, <span style="color: #0000ff;">array</span>('post_content' => <span style="color: #800080;">$post</span>->post_content), <span style="color: #0000ff;">array</span>('ID' => <span style="color: #800080;">$post</span>-><span style="color: #000000;">ID));
</span><span style="color: #008080;">8</span> <span style="color: #008000;">//</span><span style="color: #008000;"> 刷新缓存</span>
<span style="color: #008080;">9</span> wp_cache_flush();The following is some additional knowledge about WordPress’ cache and global variables:
(1) How is the wp_cache_flush() function defined?
<span style="color: #008080;"> 1</span> <span style="color: #008000;">/*</span><span style="color: #008000;">*
</span><span style="color: #008080;"> 2</span> <span style="color: #008000;"> * Removes all cache items.
</span><span style="color: #008080;"> 3</span> <span style="color: #008000;"> *
</span><span style="color: #008080;"> 4</span> <span style="color: #008000;"> * @since 2.0.0
</span><span style="color: #008080;"> 5</span> <span style="color: #008000;"> *
</span><span style="color: #008080;"> 6</span> <span style="color: #008000;"> * @see WP_Object_Cache::flush()
</span><span style="color: #008080;"> 7</span> <span style="color: #008000;"> * @global WP_Object_Cache $wp_object_cache Object cache global instance.
</span><span style="color: #008080;"> 8</span> <span style="color: #008000;"> *
</span><span style="color: #008080;"> 9</span> <span style="color: #008000;"> * @return bool False on failure, true on success
</span><span style="color: #008080;">10</span> <span style="color: #008000;">*/</span>
<span style="color: #008080;">11</span> <span style="color: #0000ff;">function</span><span style="color: #000000;"> wp_cache_flush() {
</span><span style="color: #008080;">12</span> <span style="color: #0000ff;">global</span> <span style="color: #800080;">$wp_object_cache</span><span style="color: #000000;">;
</span><span style="color: #008080;">13</span>
<span style="color: #008080;">14</span> <span style="color: #0000ff;">return</span> <span style="color: #800080;">$wp_object_cache</span>-><span style="color: #008080;">flush</span><span style="color: #000000;">();
</span><span style="color: #008080;">15</span> }Then ask, how is the $wp_objecg_cache->flush() function defined?
<span style="color: #008080;"> 1</span> <span style="color: #008000;">/*</span><span style="color: #008000;">*
</span><span style="color: #008080;"> 2</span> <span style="color: #008000;"> * Clears the object cache of all data.
</span><span style="color: #008080;"> 3</span> <span style="color: #008000;"> *
</span><span style="color: #008080;"> 4</span> <span style="color: #008000;"> * @since 2.0.0
</span><span style="color: #008080;"> 5</span> <span style="color: #008000;"> * @access public
</span><span style="color: #008080;"> 6</span> <span style="color: #008000;"> *
</span><span style="color: #008080;"> 7</span> <span style="color: #008000;"> * @return true Always returns true.
</span><span style="color: #008080;"> 8</span> <span style="color: #008000;">*/</span>
<span style="color: #008080;"> 9</span> <span style="color: #0000ff;">public</span> <span style="color: #0000ff;">function</span> <span style="color: #008080;">flush</span><span style="color: #000000;">() {
</span><span style="color: #008080;">10</span> <span style="color: #800080;">$this</span>->cache = <span style="color: #0000ff;">array</span><span style="color: #000000;">();
</span><span style="color: #008080;">11</span>
<span style="color: #008080;">12</span> <span style="color: #0000ff;">return</span> <span style="color: #0000ff;">true</span><span style="color: #000000;">;
</span><span style="color: #008080;">13</span> }How is this $this->cache assigned when it is initialized? Or how is it defined in the class?
<span style="color: #008080;">1</span> <span style="color: #008000;">/*</span><span style="color: #008000;">* </span><span style="color: #008080;">2</span> <span style="color: #008000;"> * Holds the cached objects. </span><span style="color: #008080;">3</span> <span style="color: #008000;"> * </span><span style="color: #008080;">4</span> <span style="color: #008000;"> * @since 2.0.0 </span><span style="color: #008080;">5</span> <span style="color: #008000;"> * @access private </span><span style="color: #008080;">6</span> <span style="color: #008000;"> * @var array </span><span style="color: #008080;">7</span> <span style="color: #008000;">*/</span> <span style="color: #008080;">8</span> <span style="color: #0000ff;">private</span> <span style="color: #800080;">$cache</span> = <span style="color: #0000ff;">array</span>();
$this->cache is an array, and wp_cache_flush() just assigns this array to an empty array.
(2) Then ask, what data is cached by WP_Object_Cache? How is it cached?
First, follow the guidelines of cache.php file header comments (it’s better to have comments) and take a look at the instructions in the official document:
WP_Object_Cache is WordPress' class for caching data which may be computationally expensive to regenerate, such as the result of complex database queries. The object cache is defined in wp-includes/cache.php.
Do not use the class directly in your code when writing plugins, but use the wp_cache functions listed below.
By default, the object cache is non-persistent. This means that data stored in the cache resides in memory only and only for the duration of the request. Cached data will not be stored persistently across page loads unless you install a persistent caching plugin.
Pay attention to the red text above, which basically means: WP_Object_Cache cache needs to repeatedly generate data that consumes computing resources, such as database query results. By default, WP_Object_Cache is not sustainable. It only exists for the time of a certain request (once the request ends, the cache will also be deleted). If you want to use these caches across pages (cross requests), you need to install one. Sustainable caching plugin.
(3) What caching plug-ins are installed on the website? memecached, but not found in the plugin list.
Then I searched on Baidu and found this article about how to enable Memcached in WordPress, and found that it was installed under the wp-content directory.
It seems that there is still a lot to learn about wordpress.
Reference:
wordpress official reference manual
How to enable Memcached in wordpress




