Video Chat Room
Through learning, I also made a simple example myself. A few dozen lines of JavaScript scripts can easily implement video calls; there is no need to download a specified browser, because IE, firefox, chrome and other windows All mainstream browsers on the platform pass and run perfectly. I will share my results with you below. I will not post the layout code, only the JavaScript script.
1. Load the AnyChat for Web SDK library
First you have to load the AnyChat for Web SDK library
[html]
2. Global variable definition
Define global variables
[javascript]
var mDefaultServerAddr = "demo.anychat.cn"; // Default server address
var mDefault ServerPort = 8906; // Default server port number
var mSelfUserId = -1; )
3. Call Initialization function
After the web page is loaded, determine whether the plug-in is installed and whether the plug-in is the latest
[javascript]
// The page is loaded and initialized
function LogicInit() { // Initialization
var NEED_ANYCHAT_APILEVEL = "0";
var errorcode = BRAC_InitSDK(NEED_ANYCHAT_APILEVEL);
if (errorcode == GV_ERR_SUCCESS) // Plug-in initialization successful
document.getElementById("login_div").style.display = "block" ; // Display login interface
else // The plug-in is not installed, or the plug-in version is too old, and the plug-in download interface is displayed. , call the login function
Here the server address and port are hard-coded, enter the user name to log in
Login button click event:
[javascript]
// Log in to the system
function LoginToHall() {
BRAC_Connect (mDefaultServerAddr, mDefaultServerPort); // Connect to the server
BRAC_Login(document.getElementById("username").value, "", 0); // Log in to the system, you can also log in if the password is empty
}
Call After logging in, the server connection function will be triggered first
[javascript]
// The client connects to the server, bSuccess indicates whether the connection is successful, and errorcode indicates the error code
function OnAnyChatConnect(bSuccess, errorcode) {
if (errorcode == 0) { } // Successfully connected to the server
else alert("Failed to connect to the server"); through through ’ ’s' ’ out out out out out out out out out'''’’’’’’’ out out out through out out‐ through'‐'''‐‐‐‐‐‐‐‐‐‐'' _ Login system callback function
[javascript
// Client logs in to the system, dwUserId represents its own user ID number, errorcode represents the login result: 0 success, otherwise it is an error code, refer to the error code definition
function OnAnyChatLoginSystem(dwUserId, errorcode ) {
if (errorcode == 0) { // Login successful, display the lobby interface and hide the login interface. If it fails, do nothing and maintain the status quo.
. d("hall_div"). style.display = "block"; //Display the lobby interface
}
}
5. Call the enter room function
After successful login, the lobby will be displayed. There is an input box and an enter room button in the lobby
Click the enter room button to call the function
[javascript]
// Enter the room
function EnterRoom(){ // Enter the custom room
BRAC_EnterRoom(parseInt(document.getElementById("customroomid").value), "", 0); //Enter the room
}
Enter the room to trigger the callback function
[javascript]
// Client Enter the room, dwRoomId indicates the ID number of the room entered, errorcode indicates whether to enter the room: 0 successfully entered, otherwise it is an error code
function OnAnyChatEnterRoom(dwRoomId, errorcode) {
if (errorcode == 0) { // Enter the room Successfully, the room interface is displayed and the lobby interface is hidden; no action is taken when entering the room fails. document.getElementById("hall_div").style.display = "none"; //Hide the lobby interface.
Document.getElementById("room_div" ).style.display = "block"; //Show the room interface
use using using using ‐ ‐ ‐ ‐ ‐ ‐ Display position
BRAC_SetVideoPos(mSelfUserId, document.getElementById("AnyChatLocalVideoDiv"), "ANYCHAT_VIDEO_LOCAL"); through out way through off ‐ ‐ back to
BRAC_SetVideoPos(0, document.getElementById ("AnyChatRemoteVideoDiv"), "ANYCHAT_VIDEO_REMOTE");
}
}
When entering the room, the online user callback function will be triggered
[javascript]
// After receiving the online user information of the current room, enter Triggered once after the room, dwUserCount represents the number of online users (including yourself), dwRoomId represents the room ID
function OnAnyChatRoomOnlineUser(dwUserCount, dwRoomId) {
// Determine whether the previously requested user audio and video data needs to be closed If (mTargetUserId != -1) { // mTargetUserId represents the user ID of the last video session as a custom variable BRAC_UserCameraControl(mTargetUserId, 0); // Turn off remote video
BRAC_U serSpeakControl(mTargetUserId, 0); // Turn off remote voice
mTargetUserId = -1;
}
if (dwUserCount > 1) // Determine whether there are online users in this function, if so, open one of the remote videos
SetTheVideo();
}
When a user exits the room, determine whether the user is a remote user and take corresponding operations
[javascript]
// The user enters (leaves) the room, dwUserId indicates the user ID number, and bEnterRoom indicates whether the user enters (1) or leaves ( 0) Room
function OnAnyChatUserAtRoom(dwUserId, bEnterRoom) {
if (bEnterRoom == 1)
if (mTargetUserId == -1) SetTheVideo();
else {
if (mTargetUserId == dwUserId)
mTargetUserId = -1;
BRAC_SendTextMessage(0, 0, document.getElementById ("SendMsg").innerHTML); //Call the send message function Msg: message content
document.getElementById("ReceiveMsg").innerHTML += "Me:" + document.getElementById("SendMsg").innerHTML + "
";
document.getElementById("SendMsg").innerHTML = "";
}
The function will be triggered when receiving information from online users
[javascript]
/ / Receive text message
function OnAnyChatTextMessage(dwFromUserId, dwToUserId, bSecret, lpMsgBuf, dwLen) {
document.getElementById("ReceiveMsg").innerHTML += BRAC_GetUserName(dwFromUserId) + ":" + lpMsgB uf + "
"; // Received information is displayed in the receiving box
}
Custom function
[javascript]
//Custom function to request remote video users
function SetTheVideo() {
var useridlist = BRAC_GetOnlineUser(); // Get all online user IDs
BRAC_UserCameraControl(useridlist[0], 1); // Request the other party’s video
BRAC_UserSpeakControl(useridlist[0], 1); // Request the other party’s voice
BRAC_SetVideoPos(useridlist[0], document.getElementById("AnyChatRemoteVideoDiv"), "ANYCHAT_VIDEO_REMOTE"); // Set remote video Show location
mTargetUserId = useridlist[0];
}
6. Exit the room
Exit the room calling function
[javascript]
function OutOfRoom(){
BRAC_LeaveRoom(dwRoomid);
}
seven , Exit the system
Exit system call function
[javascript]
function OutOfSystem(){
BRAC_Logout();
}
At this point, the simple video chat room is completed...
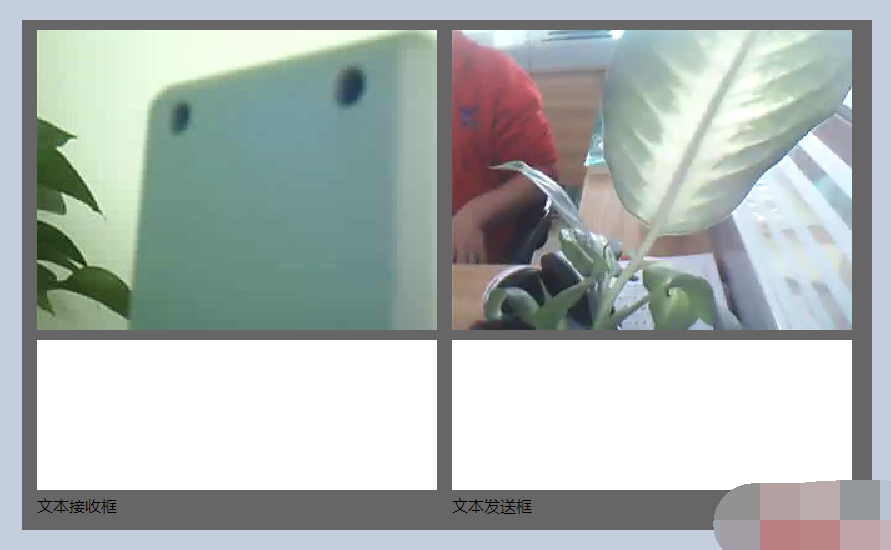
Simple example screenshot:
Login interface:

Lobby interface:

Room interface: