
Client-side technologies like JavaScript have many useful features, and because of this, it has become one of the most popular languages in the world. It has many advantages, and instant parsing is one of them. Instant parsing has many advantages, such as being able to download code in the browser and execute it immediately. However, with great freedom comes great responsibility.
We will delve into the security risks of JavaScript in this article, but the scope is limited to the front-end code running in the browser. We will be looking at some other types that will be created in the future.
Now use your imagination, the browser always has to execute the code, it first downloads the page and parses it. The browser has the ability to download and parse simultaneously, so it doesn't wait for everything to download. So, what happens when it encounters JavaScript?
JavaScript blocks rendering, which is a huge advantage when it's executed. But this means that the browser will stop parsing until the JavaScript is finished executing. This feature gives this programming language great flexibility, allowing it to open any number of codes.
But the question is, what impact will this feature bring?
<div id="hack-target"></div>
<button>Set Value</button>
<script>
document.querySelector('button').addEventListener('click', setValue);
function setValue() {
var value = '2';
document.getElementById('hack-target').innerText = value;
}</script>This code binds events to HTML. When you click the button, a callback is triggered.
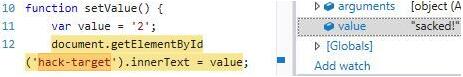
For client-side JavaScript, you can set a breakpoint where the value is set. This breakpoint will be hit when the event fires. var value = '2'; is used to set the value and can be modified. The debugger will pause here and allow tampering with the page. This feature is very useful and the browser doesn't flag it when it happens.
Now that the debugger has paused execution of the code, it has also paused rendering. The debugger itself is one of the tools provided by the browser and can be used by anyone. This is Web Developer Tools (developer tools).
The application of this technology can be seen on Code Pen. Here is a screenshot of this feature:

This feature is very useful for debugging JavaScript, but how secure is it?
This feature means that an attacker can change JavaScript at runtime. An attacker can temporarily execute via breakpoints, then modify the DOM and enter arbitrary JavaScript code into the console. Such functionality can exploit client-side vulnerabilities, alter data, support sessions, and make arbitrary changes within the page using JavaScript.
For example, open the developer tools, enter the console page, and enter:
document.querySelector('button')
.addEventListener('click', function () {
alert('sacked');
});`The next time this event is triggered, it will execute the modified JavaScript code.
Why JavaScript?
You may be asking, where does it all come from? When Netscape released JavaScript in 1995, the new language became the "glue language" of the Web.
After Netscape submitted the JavaScript standard to the Ecma International Organization, their version became the standard, which is also known as ECMAScript. Since ECMAScript is a standard, any browser is required to support this standard so that there will be no conflicts when using different browsers. That is, you can write a piece of code for Google Chrome, but it will also run in Opera, NetScape, Internet Explorer, and Microsoft Edge. JavaScript was created in a flexible environment and has the power to let you do what you want. These design principles give JavaScript its natural dynamic flair and make it the language of the browser.
This is all history, but what does it have to do with JavaScript security?
Client-Side Security
To protect against malicious JavaScript code, your best option is to add runtime protection. Runtime Application Self-Protection (RASP) will protect client code when it is executed. As the web becomes more flexible and dynamic, making it possible for attackers to attack via client-side JavaScript, runtime security becomes a necessity.
RASP is the most effective way to protect client applications, summarized as follows:
Runtime program self-protection is a security technology that creates or links to an application or its running environment, and controls application execution, Detect and prevent real-time attacks.
Nothing can completely protect JavaScript once it is executed in the browser. RASP protects against high-level and code tampering attacks that occur at runtime, including attacks that modify applications offline. A good RASP solution will also protect its own code so that attackers cannot tamper with the solution itself, or directly bypass it. These layers of protection ensure the security of open networks.
If RASP is good, it will notify when an attacker attempts to block code so the user knows and can take action, such as canceling the user session.
Jscrambler provides a RASP solution to protect applications from runtime attacks. It defends itself and detects tampering. Its self-defense capability activates protection for JavaScript applications. Jscrambler uses anti-debugging and anti-tampering techniques—well-known application protection concepts—to clarify the realities and limitations of JavaScript. The anti-debugging feature detects the use of debugging tools (such as DevTools, Firebug) and attempts to prevent reverse engineers from using it to debug the application. It contains some preset code traps that stop the debugger from working, cause the stack to grow, and prevent users from probing the application's control flow. Anti-tamper functionality checks for code changes and reacts. For example, if you add/remove a semicolon in a function protected by automatic defense, it will detect the change and stop running the code. Both techniques combined with code obfuscation make application tampering impossible.
Conclusion
Implementing security in JavaScript must consider what happens at runtime. It is essentially a dynamic language built for the flexibility of the Web. It is a double-edged sword, and you must pay attention to your due responsibilities when using it.




