
Front-end has always been an area that makes many young people timid, but once you get involved, the technology will naturally improve, and your wallet will naturally be booming.
However, in this era of thousands of worlds and information scattered all over the street, there are still some technical points in our development process that are difficult to find suitable demos for ourselves, which has aroused dissatisfaction and complaints from all living beings. So the arduous adventure from back-end to front-end embarked on a long road of life.
With the widening of our business application scenarios, many gorgeous front-end arts and products have been derived. Next, I will share a draft version of the connected question demo implemented using html5+canvas. I hope it will be helpful to those who are working on the front-end front-end. Developers, please provide more suggestions for improvement and be more considerate.
First of all, the function points involve four button operations such as reset, rollback, value (getPair), and answer (savePair).
1. Reset button, as the name suggests, is the function of clearing all operations and clearing the drawing board;
2. Back button, which means returning to the previous step until all responses are cleared;
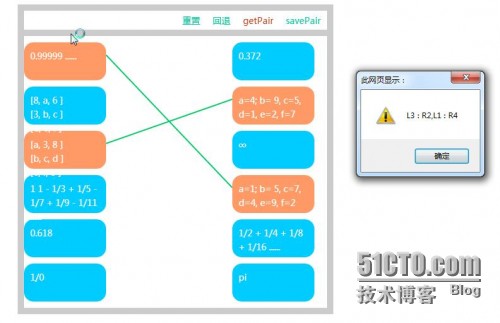
3. Value (getPair) , the screenshot of the case is as follows:

The return attribute format and the built-in attribute key-value can be customized:
var idAttr = []; idStr = "key : value"; idAttr.push(idStr); alert(idAttr);
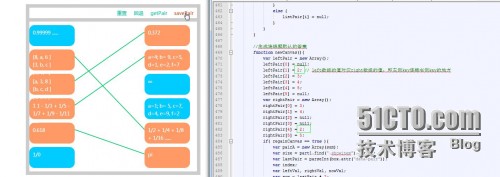
4. Answer (savePair), the screenshot of the case is as follows:

The answer value can be customized, and the display is correct The connection format of the answer is as marked in the green box.

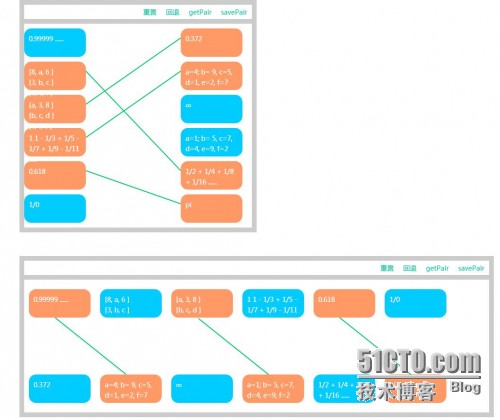
The case design has horizontal and vertical demos, which can replace pictures and other resources. Please download and modify the specific style and layout by yourself.
 Windows 10 running opening location introduction
Windows 10 running opening location introduction
 What are the DDoS attack tools?
What are the DDoS attack tools?
 What should I do if iis cannot start?
What should I do if iis cannot start?
 What are the common testing techniques?
What are the common testing techniques?
 mysql exception solution
mysql exception solution
 What is the difference between blocking and deleting on WeChat?
What is the difference between blocking and deleting on WeChat?
 How to learn python programming from scratch
How to learn python programming from scratch
 Which platform can I buy Ripple coins on?
Which platform can I buy Ripple coins on?




