
1. Inheritance between two existing objects: Object.setPrototypeOf (child, father);

2. Create a child object based on the existing parent object: var child=Object.create (father, {new attribute}) ;
3. Batch modify the parent objects of multiple sub-objects: before creating the first sub-object, modify the prototype of the constructor to a new object;
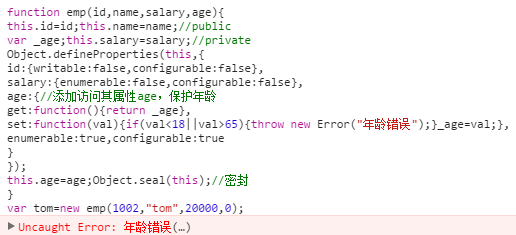
4. Inheritance between two types: multiple sub-types contain the same Properties and methods; ① Abstract parent type: define the same properties (methods) in the parent type constructor (prototype object); ② Borrow the parent type in the sub-type constructor: parent type constructor.apply (this, arguments) ;③ Set the subtype prototype object to inherit the parent type prototype object: Object.setPrototypeOf (subtype prototype object, parent type prototype object);
5. Judgment of the array API:
① Find the position of the specified element: indexOf/ lastIndexOf;
②Array.isArray(obj);
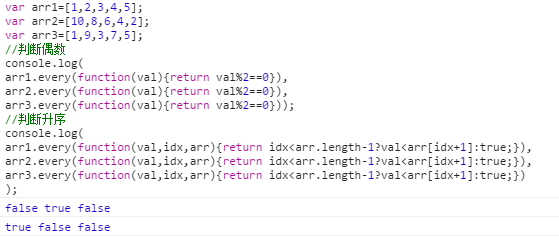
③Judge whether each element in the array meets the requirements: arr.every(function(val,idx,arr){return judgment condition;});④Judge whether it meets the requirements Element: arr.some(function(val,idx,arr){return judgment condition;});*(*where val: automatically obtain the current element value; idx: automatically obtain the current element position; arr: automatically obtain the current array being traversed ;return: judgment result;)

6. Traversal of array API:
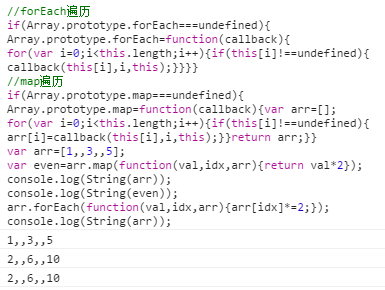
① Perform the same operation on each element in the array: arr.forEach (function (val, idx, arr) { // for arr [ Modify the value of idx】);
② Based on the original array, process each element to generate a new array: arr.map (function (val, idx, arr) {//Return to the new array after modification according to val; return new value; });

7. Filter summary of array traversal:
①Copy the elements that meet the requirements in the original array to form a new array: var subArr=arr.filter (function (val, idx, arr) {return condition;});
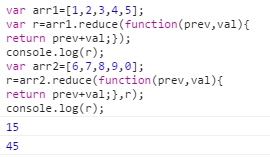
② Summarize each element value in the array to produce a result: var r=arr.reduce(function (prev, val, idx, arr) {return the summary value of prev and val ;}, starting value); * ( * where prev is the current summary value;);

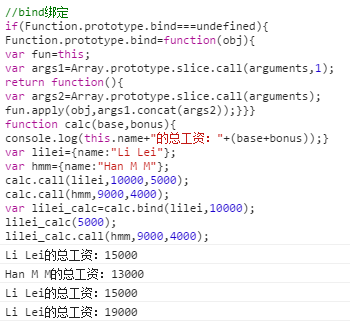
8. bind: Create a new function based on the existing function, and permanently bind this in the function to the specified object in advance;
call and apply: forcibly borrow a function, temporarily replace this in the function with the specified object (execute a function);
bind: create a new function, permanently bind this and some parameters (create a new function);

 Solution to Win7 folder properties not sharing tab page
Solution to Win7 folder properties not sharing tab page
 what is vuex
what is vuex
 How to clean the computer's C drive that is too full
How to clean the computer's C drive that is too full
 Mathematical modeling software
Mathematical modeling software
 The difference between vscode and vs
The difference between vscode and vs
 How to type the inscription on the coin circle?
How to type the inscription on the coin circle?
 How to decrypt bitlocker encryption
How to decrypt bitlocker encryption
 How to solve the slow download problem of Baidu Netdisk
How to solve the slow download problem of Baidu Netdisk




