Various special effects of filter in css3
Various special effects of filter in css3
The filter attribute in css3 can be said to be simple, easy to use and powerful. These effects are applied to pictures to achieve some special effects (can also be applied to vidio, only picture special effects are discussed here).
Browser Compatibility
At present, the compatibility of major browsers with CSS3 is very good. The latest version can support CSS3. Older versions below IE9 still do not support it. However, this is not the point. Microsoft is ready to abandon these antiques. . In addition, IE filters can also be used, which will be discussed separately.
The effects currently supported in the specification are:
grayscale Grayscale The value is a decimal between 0-1
sepia Brown The value is a decimal between 0-1
saturate The saturation value is num
hue-rotate The hue rotation value is angle
invert, the inversion value is a decimal between 0-1
opacity, the transparency value is a decimal between 0-1
brightness, the brightness value is a decimal between 0-1
contrast value is num
blur blur value is length
drop-shadow shadow
usage is the standard CSS writing method, such as:
-webkit-filter: blur(2px);
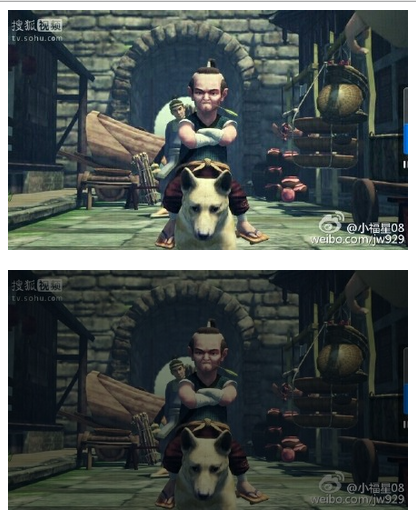
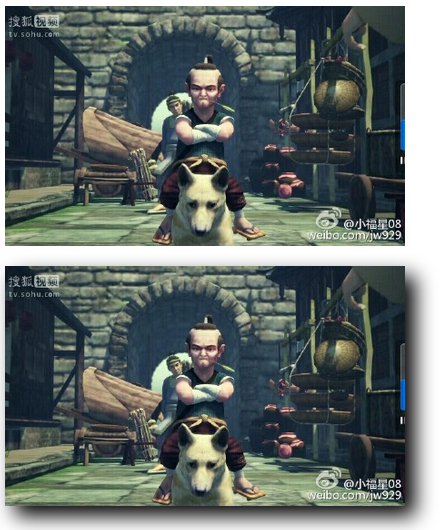
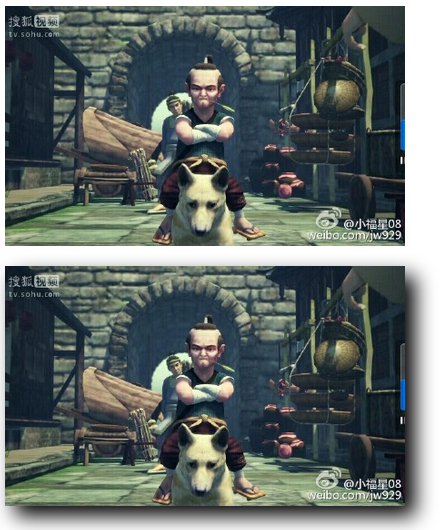
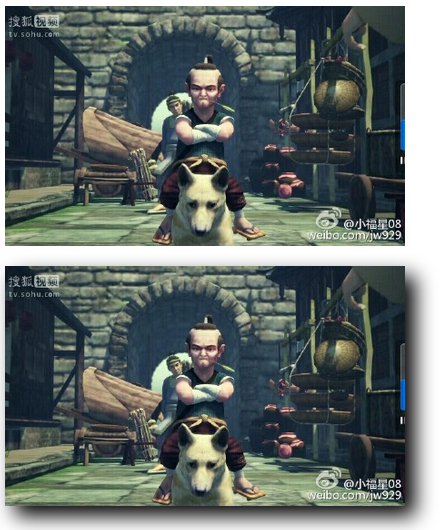
The test browser is Chrom browser version 44.0, The upper part of the sample image is the original image, and the lower part is the image after adding the fifter effect.
grayscale
If there is no value in this effect parameter, it will be rendered at 100%, and the value between 0-1 is different grayscale. The following example is 100% rendering: -webkit-filter:grayscale(1) ;

sepia
Brown is the effect of the nostalgia function in Meitu Xiuxiu, and the value is also 0-1. -webkit-filter:sepia(1) ;

saturate saturate
This attribute changes the saturation of the image. The value range is a number. The default value is 100%. The example is 800%: -webkit-saturate (6) ;

hue-rotate hue rotation
Hue-rotate is used to change the hue of the image. The default value is 0deg and the value is angle. Example: -webkit-filter:hue-rotate(180deg)

invert reverse color
The effect of invert is somewhat similar to that of a photo negative, example: -webkit-filter:invert(1)

opacity transparency
This attribute is often encountered, example: -webkit- filter:opacity(0.3)

brightness brightness
Change the brightness of the image, the default value is 100%, example: -webkit-filter:brightness(0.5)

contrast contrast
This attribute value Similar to saturate, example 500%: -webkit-filter:contrast(5)

blur blur
This attribute changes the clarity of the image, the default value is 0, example: -webkit-filter:blur(1px)

drop-shadow shadow
This is similar to box-shadow, adding to the image Shadow, example: -webkit-filter:drop-shadow(10px 10px 10px #000)

Of course, adding multiple attributes is also possible, example: -webkit-filter:saturate(10) hue-rotate(500deg ) grayscale(0.3) sepia(0.7) contrast(2.5) invert(0.2) brightness(1.2);

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
 What is the difference between display: inline, display: block, and display: inline-block?
Jul 11, 2025 am 03:25 AM
What is the difference between display: inline, display: block, and display: inline-block?
Jul 11, 2025 am 03:25 AM
Themaindifferencesbetweendisplay:inline,block,andinline-blockinHTML/CSSarelayoutbehavior,spaceusage,andstylingcontrol.1.Inlineelementsflowwithtext,don’tstartonnewlines,ignorewidth/height,andonlyapplyhorizontalpadding/margins—idealforinlinetextstyling
 Styling visited links differently with CSS
Jul 11, 2025 am 03:26 AM
Styling visited links differently with CSS
Jul 11, 2025 am 03:26 AM
Setting the style of links you have visited can improve the user experience, especially in content-intensive websites to help users navigate better. 1. Use CSS's: visited pseudo-class to define the style of the visited link, such as color changes; 2. Note that the browser only allows modification of some attributes due to privacy restrictions; 3. The color selection should be coordinated with the overall style to avoid abruptness; 4. The mobile terminal may not display this effect, and it is recommended to combine it with other visual prompts such as icon auxiliary logos.
 Creating custom shapes with css clip-path
Jul 09, 2025 am 01:29 AM
Creating custom shapes with css clip-path
Jul 09, 2025 am 01:29 AM
Use the clip-path attribute of CSS to crop elements into custom shapes, such as triangles, circular notches, polygons, etc., without relying on pictures or SVGs. Its advantages include: 1. Supports a variety of basic shapes such as circle, ellipse, polygon, etc.; 2. Responsive adjustment and adaptable to mobile terminals; 3. Easy to animation, and can be combined with hover or JavaScript to achieve dynamic effects; 4. It does not affect the layout flow, and only crops the display area. Common usages are such as circular clip-path:circle (50pxatcenter) and triangle clip-path:polygon (50%0%, 100 0%, 0 0%). Notice
 How to create responsive images using CSS?
Jul 15, 2025 am 01:10 AM
How to create responsive images using CSS?
Jul 15, 2025 am 01:10 AM
To create responsive images using CSS, it can be mainly achieved through the following methods: 1. Use max-width:100% and height:auto to allow the image to adapt to the container width while maintaining the proportion; 2. Use HTML's srcset and sizes attributes to intelligently load the image sources adapted to different screens; 3. Use object-fit and object-position to control image cropping and focus display. Together, these methods ensure that the images are presented clearly and beautifully on different devices.
 Demystifying CSS Units: px, em, rem, vw, vh comparisons
Jul 08, 2025 am 02:16 AM
Demystifying CSS Units: px, em, rem, vw, vh comparisons
Jul 08, 2025 am 02:16 AM
The choice of CSS units depends on design requirements and responsive requirements. 1.px is used for fixed size, suitable for precise control but lack of elasticity; 2.em is a relative unit, which is easily caused by the influence of the parent element, while rem is more stable based on the root element and is suitable for global scaling; 3.vw/vh is based on the viewport size, suitable for responsive design, but attention should be paid to the performance under extreme screens; 4. When choosing, it should be determined based on whether responsive adjustments, element hierarchy relationships and viewport dependence. Reasonable use can improve layout flexibility and maintenance.
 What are common CSS browser inconsistencies?
Jul 26, 2025 am 07:04 AM
What are common CSS browser inconsistencies?
Jul 26, 2025 am 07:04 AM
Different browsers have differences in CSS parsing, resulting in inconsistent display effects, mainly including the default style difference, box model calculation method, Flexbox and Grid layout support level, and inconsistent behavior of certain CSS attributes. 1. The default style processing is inconsistent. The solution is to use CSSReset or Normalize.css to unify the initial style; 2. The box model calculation method of the old version of IE is different. It is recommended to use box-sizing:border-box in a unified manner; 3. Flexbox and Grid perform differently in edge cases or in old versions. More tests and use Autoprefixer; 4. Some CSS attribute behaviors are inconsistent. CanIuse must be consulted and downgraded.
 Describe the `opacity` property
Jul 15, 2025 am 01:23 AM
Describe the `opacity` property
Jul 15, 2025 am 01:23 AM
opacity is an attribute in CSS that controls the overall transparency of an element, with values ranging from 0 (fully transparent) to 1 (fully opaque). 1. It is often used for the image hover fade effect, and enhances the interactive experience by setting the opacity transition; 2. Making a background mask layer to improve text readability; 3. Visual feedback of control buttons or icons in the disabled state. Note that it affects all child elements, unlike rgba, which only affects the specified color part. Smooth animation can be achieved with transition, but frequent use may affect performance. It is recommended to use it in combination with will-change or transform. Rational application of opacity can enhance page hierarchy and interactivity, but it should avoid interfering with users.
 What is the accent-color property?
Jul 26, 2025 am 09:25 AM
What is the accent-color property?
Jul 26, 2025 am 09:25 AM
accent-color is an attribute used in CSS to customize the highlight colors of form elements such as checkboxes, radio buttons and sliders; 1. It directly changes the default color of the selected state of the form control, such as changing the blue check mark of the checkbox to red; 2. Supported elements include input boxes of type="checkbox", type="radio" and type="range"; 3. Using accent-color can avoid complex custom styles and extra DOM structures, and maintain native accessibility; 4. It is generally supported by modern browsers, and old browsers need to be downgraded; 5. Set accent-col








