After Google released the new operating system "L Developer Preview", it also launched the visual language Material Design. Its design aesthetics will be integrated into all Google platforms, including Chrome OS and web pages, and it will also form a A unified look that ties all products together. With its flat design and bright colors, the appearance of Material Design is still very attractive. In addition, Google has also made corresponding adjustments to the animation effects to make the experience more fun.
In addition to publishing relevant content on Google social media, Google also sent some art printing kits to attendees, including some unique postcards, which are beautiful and show people The design principles of the new design language.
Google introduced it this way: “Design is the art of creation, and our goal is to meet different human needs. People’s needs will evolve over time, and our designs, practices, and concepts should also evolve with them. To improve. We are challenging ourselves to create a visual language for users that integrates the classic principles of good design and the innovation of science and technology. This is Material Design. 🎜>1. Material is a metaphor
Material metaphor is a unified theory of reasonable space and action systems. What Google calls "materials" is based on tactile reality, inspired by the study of paper and ink, but also adding elements of imagination and magic. 
2. Surfaces are intuitive and natural
Surfaces and edges provide visual clues to real-life experiences. Using familiar tactile properties, usage situations can be intuitively felt. 
3. Dimensions provide interaction
Light, surface and movement are key factors in showing exchange. Realistic light and shadow effects show the separation of parts, delineate space and indicate which parts can be operated. 
4. Adaptive design
The underlying design system includes two parts: interaction and space. Each device reflects a different facet of the same underlying system. Each device's interface will be adjusted for size and interaction. Only colors, icons, hierarchy and spatial relationships remain unchanged. 
5. The catalog is designed with boldface and graphics, with intention
Boldface can highlight the level, meaning and show focus. Thoughtful color choices, layered images, large layouts and intentional white space can create a sense of immersion and clarity of expression. 
6. Colors, surfaces and icons all emphasize action effects
User behavior is the essence of experience design. Basic motion effects are turning points. They can change the entire design, make core functions more obvious, and provide "signposts" for users. 
7. User-initiated changes
Changes in the operation interface come from user behavior. The effect produced by the user's touch operation should reflect and strengthen the user's action.
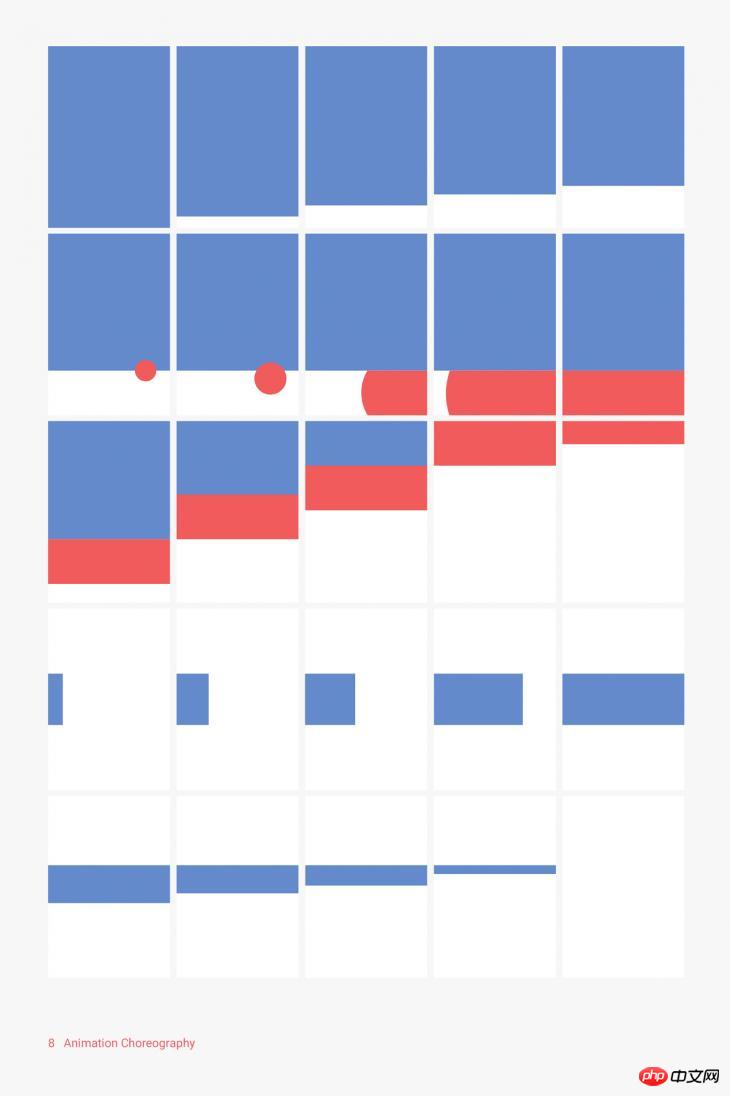
8. Animation effects should be displayed in a unified environment.
All animation effects should be displayed in a unified environment. Even if deformation or reorganization occurs, the presentation of the object cannot destroy the continuity of the user experience. 
9. Actions provide meaning
Actions are meaningful and appropriate. Actions help focus and maintain continuity. Feedback is very subtle and clear, and transitions need to be both efficient and consistent.