using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System. Data.SqlClient;
//************************************************ ***************
//Creation date: 2009-03-10
//Author: Oloen
//Content description: Automatically complete the background query page
// Type:pssale contract inquiry
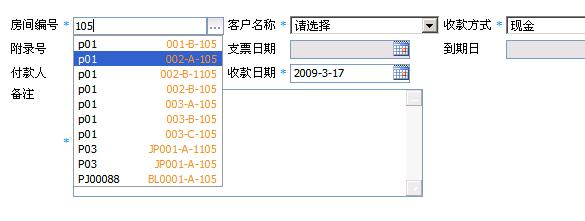
// Type:psunit room inquiry
//************************** ****************************
///
/// Automatically complete background query Page
/// public partial class Common_AutoComplete : System.Web.UI.Page
{
const string tbStyle = @"color:#F7922E"" ";
///
/// Filter conditions
/// string Filter = string.Empty;
///
/// Query value
///
string InputValue = string.Empty;
///
/// Autocomplete category
/// Type: pssale contract query
/// Type: psunit room query
///
string Type = string.Empty;
/// < summary>
/// Return result character
///
string ReturnStr = string.Empty;
private void Page_Load(object sender, System.EventArgs e)
{
switch (Type.ToLower())
{
case "pssale":
case "psunit":
default:
AutoPSUnitNo();
break;
}
Response.Clear();
Response.ContentType = "text/xml";
Response.ContentEncoding = System.Text.Encoding.GetEncoding("UTF-8");
Response.Write(ReturnStr);
Response.End();
}
protected override void OnInit(EventArgs e)
{
base.OnInit(e);
Filter = Request.QueryString["Filter"] ?? "1=1";
InputValue = Request.QueryString["InputValue"] ?? "";
InputValue.Replace("'","''") ;
Type = Request.QueryString["Type"] ?? "";
}
///
/// The sales system room number is automatically completed
/ //
void AutoPSUnitNo()
{
if (!string.IsNullOrEmpty(InputValue))
{
ReturnStr = @"";
string Sql = string.Format(@"SELECT TOP 10 UnitID,UnitNo,ProjectNo,PhaseNo,BlockNo FROM View_PS_Unit WHERE UnitNo LIKE '%{0}%' AND {1}", InputValue, Filter);
if (Type.ToLower().Equals("pssale"))
Sql = string.Format(@"SELECT TOP 10 SaleID,UnitID,UnitNo,ContractNo,Name,SaleDate,SellingPrice,ProjectNo FROM View_PS_Sale_Unit WHERE UnitNo LIKE '%{0}%' AND {1}", InputValue, Filter);
using (SqlDataReader sdr = DataAccessHelper. ExecuteReader(Sql) as SqlDataReader)
{
if (sdr == null || !sdr.HasRows)
{
ReturnStr = string.Empty;
return;
}
while (sdr.Read())
{
string td = string.Format(@"{0} | ", sdr[ "ProjectNo"].ToString());
//td = string.Format(@"{0} | ", sdr["PhaseNo" ].ToString());
//td = string.Format(@"{0} | ", sdr["BlockNo"].ToString ());
td = string.Format(@"{0} | ", sdr[ "UnitNo"].ToString(), tbStyle);
if (Type.ToLower().Equals("pssale"))
{
ReturnStr = string.Format(@"{7}
",
sdr["SaleID "].ToString(), sdr["UnitID"].ToString(),
sdr["UnitNo"].ToString(), sdr["ContractNo"].ToString(),
sdr["Name "].ToString(), sdr["SaleDate"].ToString(),
sdr["SellingPrice"].ToString(), td);
}
else
ReturnStr = string. Format(@"{2}
", sdr["UnitID"].ToString(), sdr["UnitNo"]. ToString(), td);
}
}
ReturnStr = @"
";
}
}
}