
App background
1. When users need to fill in a form.
2. The page uses server verification control.
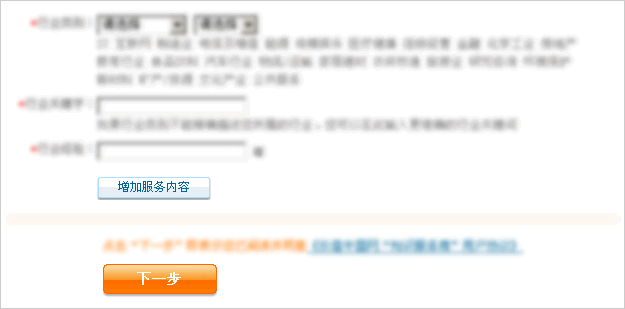
3. The user can choose whether to fill in more items. The display and hiding of more items are controlled by Display, as shown below.

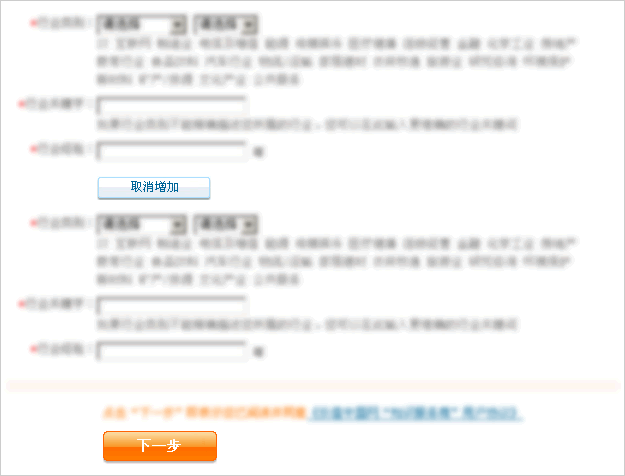
Click "Add Service Content" to display the new form items, as shown below.

Click "Cancel Add" to hide the newly added form items.
Problem: When the user clicks Next, the new area form with Display=none is not verified. The server verification control needs to be disabled when the user clicks "Cancel Add". Otherwise, enable server authentication controls.
Solution
Let’s use JQuery to do it, mainly because it’s so easy to use.
1. Output the validation control to be disabled.




