
Event objects are objects used to record relevant information when some events occur. The event object will only be generated when an event occurs, and can only be accessed within the event processing function. After all event processing functions have finished running, the event object will be destroyed!
originalEvent object
In an accidental use, I found that when using the on() function and passing in the second selector parameter, the access of e.touches[0] was undefined. When I printed e, I found that its event object was not native. event object. After checking, I found that it is a jquery event object.
$(window).on("touchstart","body",function(e){
console.log(e)
})
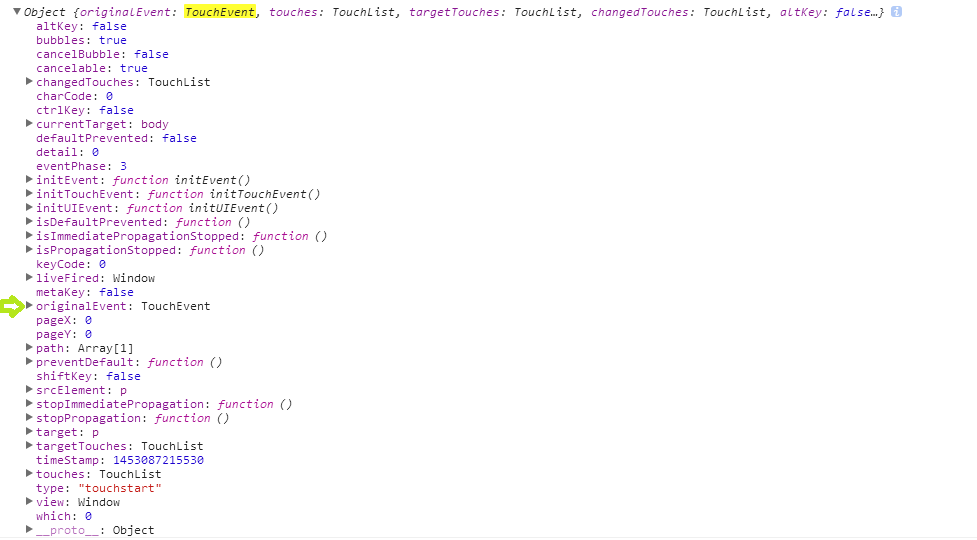
In the above example, there is an originalEvent attribute in the event, and this is the real touch event. jQuery.Event is a constructor that creates a read-write jQuery event object and retains a reference to the native event object event ($event.originalEvent) in the event object. The event objects processed by our bound event handlers are all $event. This method can also pass the type name of a custom event to generate a user-defined event object.
touch event
touchmove: Triggered continuously when the finger slides on the screen.
touchstart: Triggered when a finger touches the screen, even if there is already a finger on the screen
touchend: triggered when the finger leaves the screen.
TouchEvent object
Each touch event is triggered and a TouchEvent object is generated. The following are three commonly used important attributes of the TouchEvent object
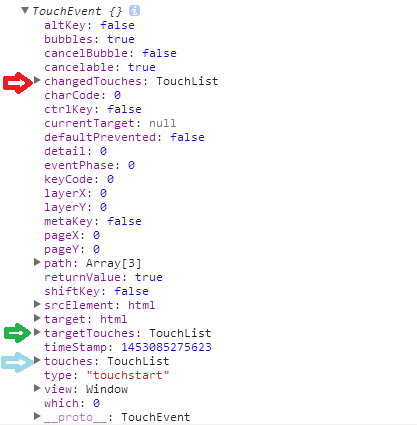
touches A list of all fingers currently on the screen.
targetTouches Array of Touch objects specific to event targets. [Current finger]
changeTouches An array of Touch objects that represents what has changed since the last touch.
Here, I wrote a touch event in js, which can be triggered by clicking the screen, and the event object is printed out on the console. The results are as follows (the arrow points to the above three properties):
window.addEventListener("touchstart",function(event){
console.log(event);
})
Touch event object properties
touches, targetTou, and changeTouches all contain the following attribute values
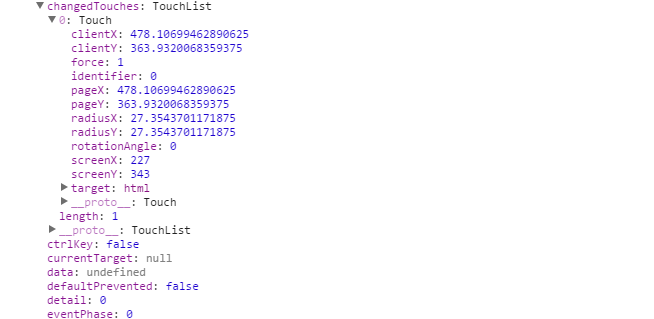
clientX: The x-coordinate of the touch target in the viewport.
clientY: The y coordinate of the touch target in the viewport.
identifier: A unique ID that identifies the touch.
pageX: The x-coordinate of the touch target in the page.
pageY: The y coordinate of the touch target in the page.
screenX: The x-coordinate of the touch target on the screen.
screenY: The y coordinate of the touch target on the screen.
target: the DOM node target of the touch.
Still in the above example, the changeTouches object outputs the following on the console:

The above is the entire content of this article, I hope it will be helpful to everyone’s study.




