Now here comes the problem. This section is not big, but the update frequency is very high. There are more than a dozen latest information posted every day. Members who browse the website have an increasing understanding and demand for the latest books, so This section needs to be improved to meet the needs of members. The main requirements of members are as follows: display a thumbnail of the cover of the latest book on the shelf, the name and author of the book, and an introduction to part of the book's content. Author's introduction...
This is really frustrating for Ben. There is no extra space on the homepage. How to present the cover thumbnail or even the content introduction? If other section spaces are removed to realize this section The expansion is tantamount to sacrificing one department to expand another department in a company, which is absolutely undesirable...
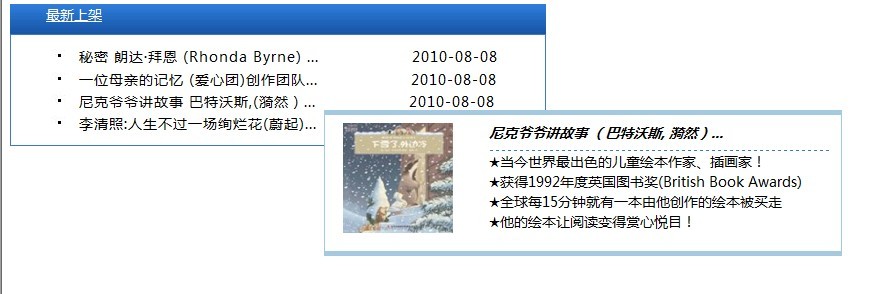
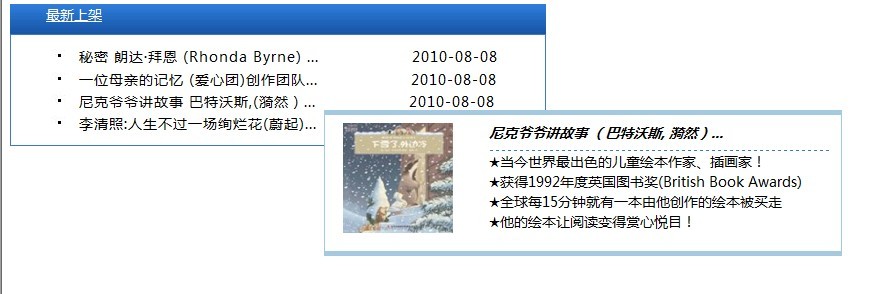
So Ben thought of using a pop-up layer to display the details of each piece of information. ..
Increase the amount of page information by using a pop-up layer (using Dom reconstruction to implement append and remove elements) without changing the page structure...
The following is the script, Only respond to pop-up box events when the mouse passes over:
$ (document).ready(function(){
//The title mouse passes over
$("ul li a").mousemove(function(e){
$(".TipDiv").remove( );//If the element exists on the page, remove the element...0
var x=e.clientX 10;//Get the x-axis coordinate of the mouse
var y=e.clientY 10; //Get the y-axis coordinate of the mouse
var num=$(this).attr("id");
var imgs;
var word;
var name;
switch(num )
{
case "1":{ imgs="images/mimi.bmp"; name="Secret Rhonda Byrne..." ; word="This is a Divine Secret Garden, lives Alice..." ; break; }
case "2":{ imgs="images/mama.bmp"; name="A Mother's Memory Love Group..." ; word "This is a story about a mother that has infected every Chinese. She is a bosozoku mother and a mother who donates liver to her son. She is also a great and typical Chinese mother... " ; break; }
case "3":{ imgs="images/nikesong.bmp"; name="Grandpa Nick tells stories (Butterworth, Yiran)..." ; word="★Today's world The most outstanding children's picture book writer and illustrator!
★Won the 1992 British Book Awards
★A picture book created by him is bought every 15 minutes around the world
★His picture books make reading enjoyable! " ; break; }
case "4":{ imgs="images/lqz.bmp"; name="Li Qingzhao: Life is just a gorgeous flower (Weiqi)..." ; word=""Li Qingzhao: "Life is Just a Splendid Flower Affair" selects 50 poems by Yi An, starting from "Wulingchun (The wind abides in the dust and the fragrant flowers are gone)" and ends with "Good things are coming soon (The wind is setting and the flowers are falling deep)". The whole article is analyzed and explained in a casual, graceful and sincere way, and it is eloquently told without being harsh or preachy. " ; break; }
}
popDiv(imgs,name,word,x,y);
})
//The title mouse leaves
$("ul li a"). mouseout(function(){
$(".TipDiv").remove();
})
})
//Information box that moves with the mouse
function popDiv (face,name,info,xx,yy)
{
var str="";
str ="
";
str ="< img alt='face' src='" face "'/>";
str ="
" name "str ="
" info "";
str ="
";
$('body').append(str); //Append this element to the page, the style has been written as above
$(".TipDiv").css({"top":yy "px","left":xx "px"});// Set the position where the element appears (here it appears 10px to the right and below the mouse)
}
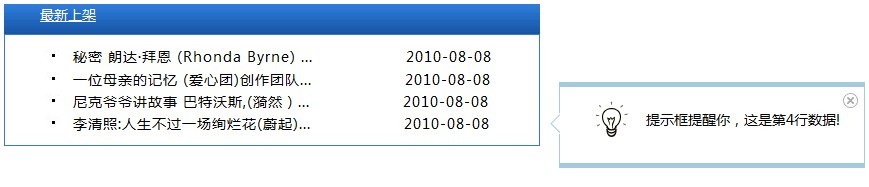
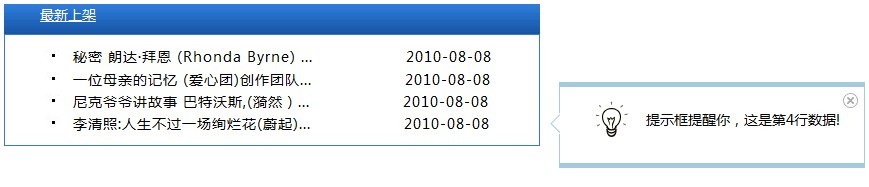
결과는 다음과 같습니다(마우스가 세 번째 데이터를 가리키면 상자가 팝업되고 마우스와 함께 이동합니다).

이를 위해 회원님들께 새로운 요구사항이 생겼습니다. 즉, 마우스의 움직임에 따라 팝업창이 이동하는 것을 허용하지 마세요. 이런 식으로 마우스가 포커스를 벗어나면, 팝업 상자가 제거됩니다. 별로 편리하지 않습니다. 해당 데이터 행의 오른쪽에 팝업박스가 있다는 가정하에 고정해 달라고 요청하셨고, 열림과 닫힘은 멤버들이 직접 조절하도록 해주셔서 벤이 개선을 했는데요...
마찬가지로 첫번째 디자인 ID가 Tips인 Div의 경우 스타일은 다음과 같습니다.
#팁
{
배경 색상: 흰색;
테두리 왼쪽: 1px 솔리드 #a6c9e2
테두리 오른쪽: 1px 솔리드
테두리 -top:5px solid
border-bottom:5px solid #a6c9e2; 너비:268px;
z-index:9; 위치:절대; -moz-border-radius: 5px; -webkit-border- radius: 5px;
padding:8px 18px;
}
/* 팝업 레이어의 포인팅 아이콘, 왼쪽: -10이 표시됩니다. 전체 Div의 왼쪽*/
#tips #tipsArrow { position:absolute; top:26px; left: -10px }
#tips #light
{
width:36px; 🎜>높이:36px;
여백:6px 16px 16px;
float:left;
}
#tips 범위
{
margin-top:18px;
#팁 #닫기
{
폭:20px;
경계:없음
왼쪽:280px; >top:6px;
위치:절대;
cursor:pointer ;
}
스크립트는 다음과 같습니다.
코드 복사
코드는 다음과 같습니다.
$(document).ready(function(){
var finalTop=mTop-30;//최종 요소를 가져옵니다. 이때 나타나는 Top 위치는 이 Div의 높이를 늘리기 위해 -30개의 요소를 사용합니다. 화살표가 해당 행을 가리키도록 합니다.
var finalleft=mLeft addLeft 20; // 왼쪽에 나타나는 최종 요소를 얻으려면 해당 행의 왼쪽에 마지막 20개의 빈 요소를 더합니다.
var num=$("li").index(elem) 1;
popDiv1(finalTop,finalleft,"프롬프트 상자는 이것이 "num"개의 데이터 행임을 알려줍니다!") ; )
})
//수정된 메시지 상자
function popDiv1(tops,lefts,messages)
{
var str=""
str= "
 해당 데이터 행 위로 마우스를 이동하면 해당 프롬프트 상자가 표시됩니다. 오른쪽의 작은 십자 아이콘은 전체 팝업 레이어를 닫는 데 사용됩니다...
해당 데이터 행 위로 마우스를 이동하면 해당 프롬프트 상자가 표시됩니다. 오른쪽의 작은 십자 아이콘은 전체 팝업 레이어를 닫는 데 사용됩니다...디자인 요약:
이 디자인 프로세스의 핵심은 위치입니다: 절대(절대 위치 지정, 페이지에서 레이어가 겹치는 것을 허용하는 데 사용), z-index(레이어의 쌓인 순서를 표시하는 데 사용), top, left (팝업 페이지 좌표 표시), (offset().left,offset().top) 페이지에서 요소의 좌표를 찾습니다. 위치를 찾으면 해당 요소 주위에 팝업 레이어를 자유롭게 배치할 수 있습니다. .다른 스타일은 자신의 예술 요구에 따라 마음대로 조정할 수 있습니다. ...  소스 코드 다운로드http://xiazai.jb51.net/201010/yuanma/popDiv.rar
소스 코드 다운로드http://xiazai.jb51.net/201010/yuanma/popDiv.rar
Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Latest Articles by Author
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
-
2024-10-11 11:48:01
-
2024-10-11 11:35:40






 해당 데이터 행 위로 마우스를 이동하면 해당 프롬프트 상자가 표시됩니다. 오른쪽의 작은 십자 아이콘은 전체 팝업 레이어를 닫는 데 사용됩니다...디자인 요약:
해당 데이터 행 위로 마우스를 이동하면 해당 프롬프트 상자가 표시됩니다. 오른쪽의 작은 십자 아이콘은 전체 팝업 레이어를 닫는 데 사용됩니다...디자인 요약:  소스 코드 다운로드http://xiazai.jb51.net/201010/yuanma/popDiv.rar
소스 코드 다운로드http://xiazai.jb51.net/201010/yuanma/popDiv.rar border-radius
border-radius
 Can the appdata folder be deleted?
Can the appdata folder be deleted?
 Recommended computer hardware testing software rankings
Recommended computer hardware testing software rankings
 What are the virtual currency trading platforms?
What are the virtual currency trading platforms?
 How to solve the problem of dns server not responding
How to solve the problem of dns server not responding
 What are the international mailboxes?
What are the international mailboxes?
 ICP coin prospect analysis
ICP coin prospect analysis
 What is the Chinese name of fil coin?
What is the Chinese name of fil coin?




