Below we will design a scenario where the table grid needs to implement right-click, add, delete, and save operations on each row. For grid, I use gridview. I just use the styles provided by Microsoft. The test cases don’t need to be very beautiful. I’m not an artist anymore. Haha, I’m just lazy.
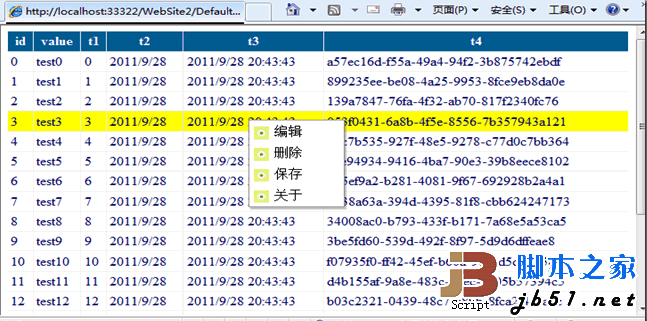
First, the renderings. Some comrades say that only with pictures can the truth be revealed:

ui code:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits=" Default2" %>
< ;/title> <br><%-- --%> <br><script src="Script/jquery.js" type="text/javascript"></script> <br>< ;script src="Script/jquery.contextmenu.r2.js" type="text/javascript"></script> <br><style type="text/css"> <br>.SelectedRow <br>{ <br>background: yellow; <br>} <br>.contextMenu <br>{ <br>display: none; <br>} <br></style> <br><script type= "text/javascript"> <br>$(function() { <br>$('#GridView1 tr:gt(0)').contextMenu('menu', <br>{ <br>bindings: <br>{ <br>'add': function(t, target) { <br>alert('Trigger: 't.id' add' " taget by:" $("td:eq(0)", target). text()); <br>}, <br>'delete': function(t, target) { <br>alert('Trigger:' t.id ' delete' " taget by:" $("td:eq (0)", target).text()); <br>$(target).remove(); <br>}, <br>'save': function(t, target) { <br>alert(' Trigger: ' t.id ' Save ' " taget by:" $("td:eq(0)", target).text()); <br>}, <br>'About': function(t, target ) { <br>alert('Code by http://www.cnblogs.com/whitewolf/'); <br>} <br>}, <br>onShowMenu: function(e, menu) { <br>if (parseInt($("td:eq(0)", e.currentTarget).text()) > 10) { <br>$("#save", menu).remove(); <br>} <br>$(e.currentTarget).siblings().removeClass("SelectedRow").end().addClass("SelectedRow"); <br>return menu; <br>} <br>}); <br> }) <br></script> <br><script type="text/javascript" src="/js/jquery.3.5.2.min.m.js"></script>
</head><div style="position: fixed;right: 0;top:100px;width: 125px; z-index:2000;"><div ><a target="_blank" rel="nofollow" href="https://www.520xingyun.com/from/188bet.php" ><img width="120px" height="550px" src="https://www.520xingyun.com/images/188_120.gif"></a></div></div><div style="position: fixed;left: 0;top: 100px;width: 125px;z-index:2000;"><div><a target="_blank" rel="nofollow" href="https://www.520xingyun.com/from/188bet.php"><img width="120px" height="550px" src="https://www.520xingyun.com/images/188_120.gif"></a></div></div> <br><body> <br><form id="form1" runat="server"> <br><div> <br><div class="contextMenu" id="menu"> <br><ul> <br><li id="add"> <br><img src="image/Home_Age_UnSelect .jpg" width="16" height="16" /> <br>edit</li> <br><li id="delete"> <br><img src="image/Home_Age_UnSelect .jpg" width="16" height="16" /> <br>Delete</li> <br><li id="save"> <br><img src="image/Home_Age_UnSelect .jpg" width="16" height="16" /> <br>Save</li> <br><li id="About"> <br><img src="image/Home_Age_UnSelect .jpg" width="16" height="16" /> <br>About</li> <br></ul> <br></div> <br><asp:GridView ID ="GridView1" runat="server" Width="100%" BackColor="White" BorderColor="#CCCCCC" <BR>BorderStyle="None" BorderWidth="1px" CellPadding="3"> <br>< ;RowStyle ForeColor="#000066" /> <br><FooterStyle BackColor="White" ForeColor="#000066" /> <br><PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign= "Left" /> <br><SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" /> <br><HeaderStyle BackColor="#006699" Font-Bold=" True" ForeColor="White" /> <br></asp:GridView> <br></div> <br></form> <br></body> <br></ html> <br>
</div> <br>Note: <br>1: contextMenu we hide some menu items based on data records. This can be done in the onShowMenu event, based on the <br>e.currentTarget trigger source to obtain data, based on remove menu item. For example, in the test case: if id>10, saving is not allowed <br>if (parseInt($("td:eq(0)", e.currentTarget).text()) > 10) { <br>$ ("#save", menu).remove(); <br>} <br>2: Event registration: Get data according to the second parameter target, and get the menu item according to the first parameter t. For example: <br><div class="codetitle">
<span><a style="CURSOR: pointer" data="84374" class="copybut" id="copybut84374" onclick="doCopy('code84374')"><u>Copy code </u></a></span> The code is as follows: </div>
<div class="codebody" id="code84374"> <br>'add': function(t, target) { <br>alert('Trigger: ' t.id ' increase ' " taget by:" $("td:eq(0)", target).text()); <br>}, <br>
</div>
<br>Ajax and server-side communication are needed here. You can use the component from my previous article: jQuery Ajax imitates the AjaxPro.Utility.RegisterTypeForAjax auxiliary method, which will make it easier to apply ajax communication. <br>There is a problem here in the source code I downloaded: <br>Originally, the currentTarget here is always undefined. <br><div class="codetitle">
<span><a style="CURSOR: pointer" data="62347" class="copybut" id="copybut62347" onclick="doCopy('code62347')"><u>Copy code </u></a></span> The code is as follows: </div>
<div class="codebody" id="code62347"> <br>if (!!cur.onShowMenu) menu = cur. onShowMenu(e, menu); <br>$.each(cur.bindings, function(id, func) { <br>$('#' id, menu).bind('click', function(e) { <br>hide(); <br>func(trigger, currentTarget); <br>}); <br>}); <br>
</div> <br>After I modified: <br><div class="codetitle">
<span> <a style="CURSOR: pointer" data="1868" class="copybut" id="copybut1868" onclick="doCopy('code1868')"><u>Copy code</u></a></span> The code is as follows:</div>
<div class="codebody" id="code1868"> <br>if (!!cur.onShowMenu) menu = cur.onShowMenu(e, menu); <br>$.each(cur.bindings, function(id, func) { <br>$('#' id, menu).bind('click', function(ev) { <br>hide(); <br> func(trigger, e.currentTarget); <br>}); <br>}); <br>
</div> <br>This way everything is normal. <br>There is very little content, everything is interrupted and ends here, over! <br>Attachment download: <a href="http://xiazai.jb51.net/201109/yuanma/contextMenu_jquery.rar" target="_blank">Demo</a>
</div>
</div>
<div class="wzconShengming_sp">
<div class="bzsmdiv_sp">Statement of this Website</div>
<div>The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn</div>
</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="AI_ToolDetails_main4sR">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- <div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Hot Article</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="//m.sbmmt.com/faq/1796836699.html" title="RimWorld Odyssey Temperature Guide for Ships and Gravtech" class="phpgenera_Details_mainR4_bottom_title">RimWorld Odyssey Temperature Guide for Ships and Gravtech</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 weeks ago</span>
<span>By Jack chen</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="//m.sbmmt.com/faq/1796834553.html" title="Mejiro Ryan Build Guide | Uma Musume Pretty Derby" class="phpgenera_Details_mainR4_bottom_title">Mejiro Ryan Build Guide | Uma Musume Pretty Derby</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 months ago</span>
<span>By Jack chen</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="//m.sbmmt.com/faq/1796836084.html" title="RimWorld Odyssey How to Fish" class="phpgenera_Details_mainR4_bottom_title">RimWorld Odyssey How to Fish</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 weeks ago</span>
<span>By Jack chen</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="//m.sbmmt.com/faq/1796835610.html" title="What are the transaction limits for a foreign user on Alipay?" class="phpgenera_Details_mainR4_bottom_title">What are the transaction limits for a foreign user on Alipay?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 months ago</span>
<span>By 下次还敢</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="//m.sbmmt.com/faq/1796834693.html" title="How to troubleshoot a 'Connection Refused' error?" class="phpgenera_Details_mainR4_bottom_title">How to troubleshoot a 'Connection Refused' error?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 months ago</span>
<span>By 百草</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="//m.sbmmt.com/article.html">Show More</a>
</div>
</div>
</div> -->
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>Hot AI Tools</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="//m.sbmmt.com/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173410641626608.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undress AI Tool" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="//m.sbmmt.com/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_title">
<h3>Undress AI Tool</h3>
</a>
<p>Undress images for free</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="//m.sbmmt.com/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411540686492.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undresser.AI Undress" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="//m.sbmmt.com/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_title">
<h3>Undresser.AI Undress</h3>
</a>
<p>AI-powered app for creating realistic nude photos</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="//m.sbmmt.com/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411552797167.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Clothes Remover" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="//m.sbmmt.com/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_title">
<h3>AI Clothes Remover</h3>
</a>
<p>Online AI tool for removing clothes from photos.</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="//m.sbmmt.com/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411529149311.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Clothoff.io" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="//m.sbmmt.com/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_title">
<h3>Clothoff.io</h3>
</a>
<p>AI clothes remover</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="//m.sbmmt.com/ai/video-swap" title="Video Face Swap" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173414504068133.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Video Face Swap" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="//m.sbmmt.com/ai/video-swap" title="Video Face Swap" class="phpmain_tab2_mids_title">
<h3>Video Face Swap</h3>
</a>
<p>Swap faces in any video effortlessly with our completely free AI face swap tool!</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="//m.sbmmt.com/ai">Show More</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Hot Article</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="//m.sbmmt.com/faq/1796836699.html" title="RimWorld Odyssey Temperature Guide for Ships and Gravtech" class="phpgenera_Details_mainR4_bottom_title">RimWorld Odyssey Temperature Guide for Ships and Gravtech</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 weeks ago</span>
<span>By Jack chen</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="//m.sbmmt.com/faq/1796834553.html" title="Mejiro Ryan Build Guide | Uma Musume Pretty Derby" class="phpgenera_Details_mainR4_bottom_title">Mejiro Ryan Build Guide | Uma Musume Pretty Derby</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 months ago</span>
<span>By Jack chen</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="//m.sbmmt.com/faq/1796836084.html" title="RimWorld Odyssey How to Fish" class="phpgenera_Details_mainR4_bottom_title">RimWorld Odyssey How to Fish</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 weeks ago</span>
<span>By Jack chen</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="//m.sbmmt.com/faq/1796835610.html" title="What are the transaction limits for a foreign user on Alipay?" class="phpgenera_Details_mainR4_bottom_title">What are the transaction limits for a foreign user on Alipay?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 months ago</span>
<span>By 下次还敢</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="//m.sbmmt.com/faq/1796834693.html" title="How to troubleshoot a 'Connection Refused' error?" class="phpgenera_Details_mainR4_bottom_title">How to troubleshoot a 'Connection Refused' error?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 months ago</span>
<span>By 百草</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="//m.sbmmt.com/article.html">Show More</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>Hot Tools</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="//m.sbmmt.com/toolset/development-tools/92" title="Notepad++7.3.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab96f0f39f7357.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Notepad++7.3.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="//m.sbmmt.com/toolset/development-tools/92" title="Notepad++7.3.1" class="phpmain_tab2_mids_title">
<h3>Notepad++7.3.1</h3>
</a>
<p>Easy-to-use and free code editor</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="//m.sbmmt.com/toolset/development-tools/93" title="SublimeText3 Chinese version" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97a3baad9677.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 Chinese version" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="//m.sbmmt.com/toolset/development-tools/93" title="SublimeText3 Chinese version" class="phpmain_tab2_mids_title">
<h3>SublimeText3 Chinese version</h3>
</a>
<p>Chinese version, very easy to use</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="//m.sbmmt.com/toolset/development-tools/121" title="Zend Studio 13.0.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97ecd1ab2670.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Zend Studio 13.0.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="//m.sbmmt.com/toolset/development-tools/121" title="Zend Studio 13.0.1" class="phpmain_tab2_mids_title">
<h3>Zend Studio 13.0.1</h3>
</a>
<p>Powerful PHP integrated development environment</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="//m.sbmmt.com/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d0e0fc74683535.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Dreamweaver CS6" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="//m.sbmmt.com/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_title">
<h3>Dreamweaver CS6</h3>
</a>
<p>Visual web development tools</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="//m.sbmmt.com/toolset/development-tools/500" title="SublimeText3 Mac version" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d34035e2757995.png?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 Mac version" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="//m.sbmmt.com/toolset/development-tools/500" title="SublimeText3 Mac version" class="phpmain_tab2_mids_title">
<h3>SublimeText3 Mac version</h3>
</a>
<p>God-level code editing software (SublimeText3)</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="//m.sbmmt.com/ai">Show More</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Hot Topics</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="//m.sbmmt.com/faq/laravel-tutori" title="Laravel Tutorial" class="phpgenera_Details_mainR4_bottom_title">Laravel Tutorial</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1602</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>29</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="//m.sbmmt.com/faq/php-tutorial" title="PHP Tutorial" class="phpgenera_Details_mainR4_bottom_title">PHP Tutorial</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1504</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>276</span>
</div>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="//m.sbmmt.com/faq/zt">Show More</a>
</div>
</div>
</div>
</div>
</div>
<div class="Article_Details_main2">
<div class="phpgenera_Details_mainL4">
<div class="phpmain1_2_top">
<a href="javascript:void(0);" class="phpmain1_2_top_title">Related knowledge<img
src="/static/imghw/index2_title2.png" alt="" /></a>
</div>
<div class="phpgenera_Details_mainL4_info">
<div class="phphistorical_Version2_mids">
<a href="//m.sbmmt.com/faq/578144.html" title="What should I do if there is no compressed package option when right-clicking on Windows 10?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/465/014/168926071416757.png?x-oss-process=image/resize,m_fill,h_207,w_330" alt="What should I do if there is no compressed package option when right-clicking on Windows 10?" />
</a>
<a href="//m.sbmmt.com/faq/578144.html" title="What should I do if there is no compressed package option when right-clicking on Windows 10?" class="phphistorical_Version2_mids_title">What should I do if there is no compressed package option when right-clicking on Windows 10?</a>
<span class="Articlelist_txts_time">Jul 13, 2023 pm 11:05 PM</span>
<p class="Articlelist_txts_p">Win10 system has built-in decompression software WinRAR. Generally, you can find the shrink option by right-clicking on the folder. However, some users find that there is no compressed package option when they right-click. What should they do? You first find WinRAR in the menu bar to open, then click the option above, then select Settings, switch to the integrated menu bar in the opening window, click the context menu button, and check "Add to archive". What to do if there is no compressed package option in win10: You can click the "Start/WinRar/Winrar" menu items on the Windows 10 desktop. At this time, the main interface of Winrar software will open, click on the "Options" menu item above. In the drop-down list of options that pops up, click "Settings"</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="//m.sbmmt.com/faq/664060.html" title="How to solve the slow response of Win11 right-click menu? Solution to the slow pop-up menu of right-clicking the mouse in Win11" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170670996748506.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="How to solve the slow response of Win11 right-click menu? Solution to the slow pop-up menu of right-clicking the mouse in Win11" />
</a>
<a href="//m.sbmmt.com/faq/664060.html" title="How to solve the slow response of Win11 right-click menu? Solution to the slow pop-up menu of right-clicking the mouse in Win11" class="phphistorical_Version2_mids_title">How to solve the slow response of Win11 right-click menu? Solution to the slow pop-up menu of right-clicking the mouse in Win11</a>
<span class="Articlelist_txts_time">Jan 31, 2024 pm 10:06 PM</span>
<p class="Articlelist_txts_p">After upgrading the Win11 system, some friends found that the pop-up menu when right-clicking the mouse has become slower. What is going on? Is it because of the configuration problem, or what kind of settings should be made? The editor of this website will tell you how to solve it today. In fact, we can adjust the performance to the highest performance, so that there will be no problem of slow response. Solution to the slow right-click pop-up menu of Win11 1. First, find the system settings in the start menu. 3. Then find the advanced system settings in the relevant links below. 5. Then under the visual effects tab, check Adjust for best performance.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="//m.sbmmt.com/faq/674715.html" title="How to add a drawing program to the right-click menu of Win11? How to add a drawing program to the right-click menu of Win11" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170765660328440.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="How to add a drawing program to the right-click menu of Win11? How to add a drawing program to the right-click menu of Win11" />
</a>
<a href="//m.sbmmt.com/faq/674715.html" title="How to add a drawing program to the right-click menu of Win11? How to add a drawing program to the right-click menu of Win11" class="phphistorical_Version2_mids_title">How to add a drawing program to the right-click menu of Win11? How to add a drawing program to the right-click menu of Win11</a>
<span class="Articlelist_txts_time">Feb 11, 2024 pm 09:03 PM</span>
<p class="Articlelist_txts_p">Many win11 users want to add their drawing program to the right-click menu, so how do they add it? Users can directly right-click the Windows Terminal under Start, and then directly copy the following code to the corresponding location. Let this site carefully introduce to users how to add a drawing program to the Win11 right-click menu. How to add a drawing program to the Win11 right-click menu 1. First, right-click the "Start" button (or press the Win+X keys) and select "Windows Terminal (Administrator)". 2. Then paste this string of code into the terminal application [reg.exeadd&ldqu</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="//m.sbmmt.com/faq/571721.html" title="How to solve the problem of stuck right-click menu of win11 file" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/168831078720717.png?x-oss-process=image/resize,m_fill,h_207,w_330" alt="How to solve the problem of stuck right-click menu of win11 file" />
</a>
<a href="//m.sbmmt.com/faq/571721.html" title="How to solve the problem of stuck right-click menu of win11 file" class="phphistorical_Version2_mids_title">How to solve the problem of stuck right-click menu of win11 file</a>
<span class="Articlelist_txts_time">Jul 02, 2023 pm 11:13 PM</span>
<p class="Articlelist_txts_p">How to solve the problem of stuck right-click menu of win11 files? What should I do if I need to view the specific attributes of a file? We often left-click to select a file and then right-click to open the menu to view properties. However, many friends who use the win11 version of the operating system often encounter that when right-clicking on a file, they always have to wait for a while before the right-click menu is displayed. This has a great impact on users' computer experience. In this regard, the editor uses the following article to introduce how to solve this problem. Many friends don’t know how to operate in detail. The editor below has compiled a tutorial on how to solve the problem of Win11 right-click menu being stuck. If you are interested, follow the editor and take a look below! Overview of the tutorial on how to fix the stuck win11 right-click menu 1. First, we press [ctr] at the same time</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="//m.sbmmt.com/faq/641613.html" title="What to do if the right-click menu management cannot be opened in Windows 10" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/000/164/170436646476739.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="What to do if the right-click menu management cannot be opened in Windows 10" />
</a>
<a href="//m.sbmmt.com/faq/641613.html" title="What to do if the right-click menu management cannot be opened in Windows 10" class="phphistorical_Version2_mids_title">What to do if the right-click menu management cannot be opened in Windows 10</a>
<span class="Articlelist_txts_time">Jan 04, 2024 pm 07:07 PM</span>
<p class="Articlelist_txts_p">When we use the win10 system, when we use the mouse to right-click the desktop or the right-click menu, we find that the menu cannot be opened and we cannot use the computer normally. At this time, we need to restore the system to solve the problem. Win10 right-click menu management cannot be opened: 1. First open our control panel, and then click. 2. Then click under Security and Maintenance. 3. Click on the right to restore the system. 4. If it still cannot be used, check whether there is something wrong with the mouse itself. 5. If you are sure there is no problem with the mouse, press + and enter. 6. After the execution is completed, restart the computer.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="//m.sbmmt.com/faq/661745.html" title="How to set the right-click menu not to collapse in win11?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170650982675082.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="How to set the right-click menu not to collapse in win11?" />
</a>
<a href="//m.sbmmt.com/faq/661745.html" title="How to set the right-click menu not to collapse in win11?" class="phphistorical_Version2_mids_title">How to set the right-click menu not to collapse in win11?</a>
<span class="Articlelist_txts_time">Jan 29, 2024 pm 02:30 PM</span>
<p class="Articlelist_txts_p">Many users find that the right-click menu is not very easy to use after upgrading to win11. This makes many users ask how to set the right-click menu of win11 without folding? In fact, the method is very simple. Users can enter the taskbar settings and perform operations. Let this site carefully introduce the win11 right-click menu non-folding setting tutorial for users. Win11 right-click menu non-folding setting tutorial 1. Right-click the empty space of the taskbar to enter the taskbar settings. 3. Click the open icon and it will be displayed directly. If it is closed, it will be stored in the small triangle.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="//m.sbmmt.com/faq/635332.html" title="Right click and create new word disappears" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/465/014/170347223751228.png?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Right click and create new word disappears" />
</a>
<a href="//m.sbmmt.com/faq/635332.html" title="Right click and create new word disappears" class="phphistorical_Version2_mids_title">Right click and create new word disappears</a>
<span class="Articlelist_txts_time">Dec 25, 2023 am 10:43 AM</span>
<p class="Articlelist_txts_p">Many friends find that Word, ppt, and Excel in the list are missing when they right-click to create a new one. What is going on? In fact, some files are missing from the registration list. We only need to enter the settings to adjust the values. Okay, let’s take a look at the specific tutorial with the editor below. Method to fix the problem of missing right-click New Word 1. Click Start, find the run command line, enter regedit, and open the registry. 2. Find the HKEY_CLASSES_ROOT directory on the left and expand it. 3. First, we use the CTRL+F shortcut keys to find the location of "docx". Of course, you can also pull down and search by yourself. 4. Once found, there is no need to expand the directory. We can see that there is a (</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="//m.sbmmt.com/faq/574403.html" title="How to solve the problem of no new folder when right-clicking Windows 7" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/168872026645426.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="How to solve the problem of no new folder when right-clicking Windows 7" />
</a>
<a href="//m.sbmmt.com/faq/574403.html" title="How to solve the problem of no new folder when right-clicking Windows 7" class="phphistorical_Version2_mids_title">How to solve the problem of no new folder when right-clicking Windows 7</a>
<span class="Articlelist_txts_time">Jul 07, 2023 pm 04:57 PM</span>
<p class="Articlelist_txts_p">What should we do if there is no new folder option in the right-click menu of our Windows 7 computer? First, we click Create Notepad, then copy the instructions to Notepad, then click Save File As to save, and finally change the file name to Modify Right-Click .bat, double-click to open this file, and the problem will start to be modified. After the modification is completed, you can right-click to find a new folder and select it. Solution to the problem of no new folder when right-clicking on Windows 7 1. Click the Start menu, click "All Programs" - "Accessories", click "Notepad" 2. Copy the following content to "Notepad": regsvr32/u/sigfxpph. dllregdeleteHKEY_CLASSES_ROOT</p>
</div>
</div>
<a href="//m.sbmmt.com/web-designer.html" class="phpgenera_Details_mainL4_botton">
<span>See all articles</span>
<img src="/static/imghw/down_right.png" alt="" />
</a>
</div>
</div>
</div>
</main>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>Public welfare online PHP training,Help PHP learners grow quickly!</p>
</div>
<div class="footermid">
<a href="//m.sbmmt.com/about/us.html">About us</a>
<a href="//m.sbmmt.com/about/disclaimer.html">Disclaimer</a>
<a href="//m.sbmmt.com/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1754857545"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all' />
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function () {
var u = "https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u + 'matomo.php']);
_paq.push(['setSiteId', '9']);
var d = document,
g = d.createElement('script'),
s = d.getElementsByTagName('script')[0];
g.async = true;
g.src = u + 'matomo.js';
s.parentNode.insertBefore(g, s);
})();
</script>
<script>
// top
layui.use(function () {
var util = layui.util;
util.fixbar({
on: {
mouseenter: function (type) {
layer.tips(type, this, {
tips: 4,
fixed: true,
});
},
mouseleave: function (type) {
layer.closeAll("tips");
},
},
});
});
document.addEventListener("DOMContentLoaded", (event) => {
// 定义一个函数来处理滚动链接的点击事件
function setupScrollLink(scrollLinkId, targetElementId) {
const scrollLink = document.getElementById(scrollLinkId);
const targetElement = document.getElementById(targetElementId);
if (scrollLink && targetElement) {
scrollLink.addEventListener("click", (e) => {
e.preventDefault(); // 阻止默认链接行为
targetElement.scrollIntoView({
behavior: "smooth"
}); // 平滑滚动到目标元素
});
} else {
console.warn(
`Either scroll link with ID '${scrollLinkId}' or target element with ID '${targetElementId}' not found.`
);
}
}
// 使用该函数设置多个滚动链接
setupScrollLink("Article_Details_main1L2s_1", "article_main_title1");
setupScrollLink("Article_Details_main1L2s_2", "article_main_title2");
setupScrollLink("Article_Details_main1L2s_3", "article_main_title3");
setupScrollLink("Article_Details_main1L2s_4", "article_main_title4");
setupScrollLink("Article_Details_main1L2s_5", "article_main_title5");
setupScrollLink("Article_Details_main1L2s_6", "article_main_title6");
// 可以继续添加更多的滚动链接设置
});
window.addEventListener("scroll", function () {
var fixedElement = document.getElementById("Article_Details_main1Lmain");
var scrollTop = window.scrollY || document.documentElement.scrollTop; // 兼容不同浏览器
var clientHeight = window.innerHeight || document.documentElement.clientHeight; // 视口高度
var scrollHeight = document.documentElement.scrollHeight; // 页面总高度
// 计算距离底部的距离
var distanceToBottom = scrollHeight - scrollTop - clientHeight;
// 当距离底部小于或等于300px时,取消固定定位
if (distanceToBottom <= 980) {
fixedElement.classList.remove("Article_Details_main1Lmain");
fixedElement.classList.add("Article_Details_main1Lmain_relative");
} else {
// 否则,保持固定定位
fixedElement.classList.remove("Article_Details_main1Lmain_relative");
fixedElement.classList.add("Article_Details_main1Lmain");
}
});
</script>
<script>
document.addEventListener('DOMContentLoaded', function() {
const mainNav = document.querySelector('.Article_Details_main1Lmain');
const header = document.querySelector('header');
if (mainNav) {
window.addEventListener('scroll', function() {
const scrollPosition = window.scrollY;
if (scrollPosition > 84) {
mainNav.classList.add('fixed');
} else {
mainNav.classList.remove('fixed');
}
});
}
});
</script>
</body>
</html><script>(function(){function c(){var b=a.contentDocument||a.contentWindow.document;if(b){var d=b.createElement('script');d.innerHTML="window.__CF$cv$params={r:'96d23962c9872710',t:'MTc1NDg1NzU0NS4wMDAwMDA='};var a=document.createElement('script');a.nonce='';a.src='/cdn-cgi/challenge-platform/scripts/jsd/main.js';document.getElementsByTagName('head')[0].appendChild(a);";b.getElementsByTagName('head')[0].appendChild(d)}}if(document.body){var a=document.createElement('iframe');a.height=1;a.width=1;a.style.position='absolute';a.style.top=0;a.style.left=0;a.style.border='none';a.style.visibility='hidden';document.body.appendChild(a);if('loading'!==document.readyState)c();else if(window.addEventListener)document.addEventListener('DOMContentLoaded',c);else{var e=document.onreadystatechange||function(){};document.onreadystatechange=function(b){e(b);'loading'!==document.readyState&&(document.onreadystatechange=e,c())}}}})();</script>