
This tutorial guides you through building a real-time chat application using Vue.js and Pusher's ChatKit service. We'll focus on the front-end, leveraging ChatKit's back-end capabilities for user management and room creation.

Key Features:
Prerequisites:
Intermediate to advanced Vue.js, Vuex, and a CSS framework (like Bootstrap-Vue used here) knowledge is assumed. Node.js and Vue CLI must be installed:
npm install -g @vue/cli
Project Setup:
Create a Vue.js project:
vue create vue-chatkit
Select manual feature selection and choose Babel, Vuex, and Vue Router.
Install dependencies:
npm i @pusher/chatkit-client bootstrap-vue moment vue-chat-scroll vuex-persist
Create the necessary folder structure and files (as shown in the original tutorial's image). Download loading.css and loading-btn.css from loading.io and place them in src/assets/css.
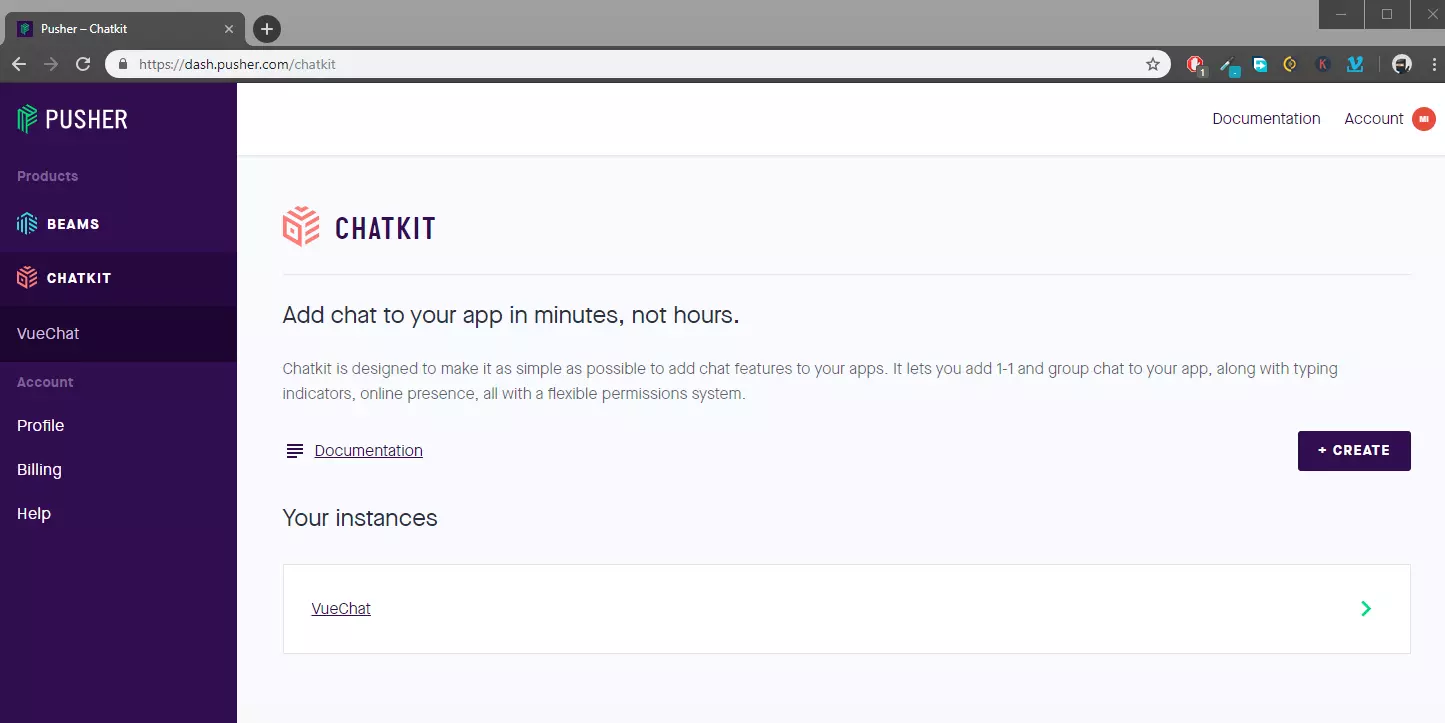
ChatKit Setup:

Environment Variables:
Create a .env.local file at the project root and add:
<code>VUE_APP_INSTANCE_LOCATOR=<your_instance_locator> VUE_APP_TOKEN_URL=<your_token_url> VUE_APP_MESSAGE_LIMIT=10</code>
Vue.js Development:
The tutorial details the creation of Vue components (LoginForm, ChatNavBar, RoomList, UserList, MessageList, MessageForm) and their integration with Vuex for state management. The code for these components, along with the Vuex actions and mutations, is extensively described in the original tutorial. The process involves connecting to ChatKit, subscribing to rooms, handling messages, presence changes, and typing indicators. Reconnection after page refreshes and error handling are also implemented.
The tutorial concludes with a comprehensive FAQ section addressing various aspects of building real-time chat applications with Vue.js and Pusher. The complete code is available on GitHub (link provided in the original tutorial). Remember to replace placeholder values with your actual ChatKit credentials.
The above is the detailed content of Build a Real-time Chat App with Pusher and Vue.js. For more information, please follow other related articles on the PHP Chinese website!




