
I am excited to announce a personal project I’ve been working on: fooapi.com. The service isn’t 100% complete yet—some features are still in development—but I plan to share progress and updates with each new release. This project began with the idea of creating a single platform to access data on various topics through different methods. The platform provides realistic dummy data across several categories, which you can use to mock your projects and ideas.
You can find all the details in fooapi.com/docs
Currently there are two ways to fetch the data:
If you go to fooapi.com/playground you can practice and test your queries
Here are some practical examples of how to use FooApi.
1) Do you want to create simple placeholder images? easy:
fooapi.com/imgmaker/700/500/ff0000/000000/foooo

With this endpoint, you can customize dimensions (width and height), background color, font color (Hex format), and add a custom message.
/imgmaker/:width/:height/:bg/:fn/:text
More details in fooapi.com/docs/images
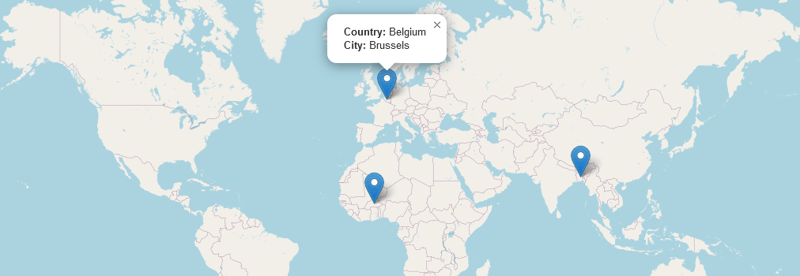
2) Do you want data to test your maps? just use:
fetch('https://fooapi.com/api/cities?limit=3')
.then(res => res.json())
.then(data => console.log(data))

The data for this category is real and not artificially generated because, in a real map, we should use actual coordinates, in case you’re wondering.
3) Something simple and useful is fetch a random user:
fetch('https://fooapi.com/api/users/rand')
.then(res => res.json())
.then(data => console.log(data))
Response:
{
id: "1",
name: "John",
lastname: "Doe",
username: "JohnxDoe11",
birthdate: "1990-01-01",
age: 30,
gender: "Male",
phone: "+63 791 675 8914",
email: "foo@example.com",
country: "USA",
height: 170,
weight: 70
}
4) Are you developing the next social media hit? check:
fetch('https://fooapi.com/api/comments')
.then(res => res.json())
.then(data => console.log(data))
Response:
[
{
id: "1",
comment: "Sunshine and sci-fi sounds like a perfect combo! Enjoy getting lost in your book ",
reactions: 0,
postId: "1",
user: {
id: "50",
name: "John",
lastname: "Smith",
username: "SmiJohnxD100"
}
},
{
id:"2",
comment:"Don't forget the sunscreen! What sci-fi are you reading?",
reactions:1,
postId:"1",
user:{
id:"2",
name:"Akira",
lastname:"Von Trier",
username:"alphaVonAkirax853"
}
}
"28 more elements..."
]
Now you are free to explore the data categories.
I’d love to hear your feedback! Remember, you can use this service to mock your apps, designs, models, etc. If you have ideas for new data categories or features, please share them in the comments.
The above is the detailed content of The All-in-One Fake API for developers.. For more information, please follow other related articles on the PHP Chinese website!




