
Step 1: Open Google Drive
Visit Google Drive Official Website and share a file.
Step 2: Share File
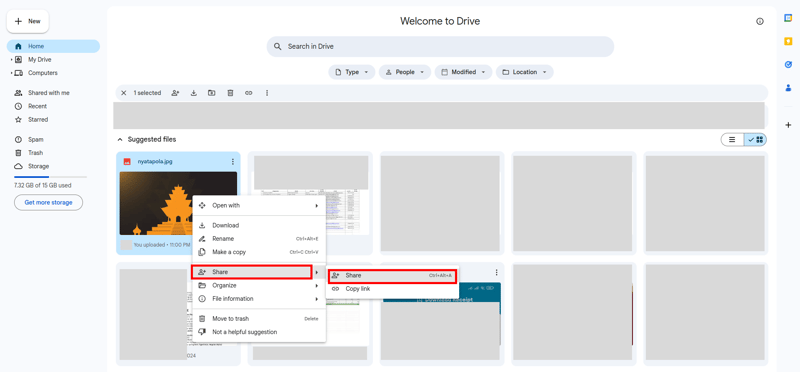
Open Google Drive and upload the image you want to use on your website. Then, click on the image with your right mouse button and select "Share" to grab the link and change permission.

Step 3: Change Permission
In the sharing window, click on the permissions menu and pick "Anyone with the link." This lets anyone with the link see the file, even if they don't have a Google account. Then, hit "Copy link" to copy the link to your file.

Step 4: Create Thumbnail Image Link
Step 3 will give link like this: https://drive.google.com/file/d/10hhX4pIZr0NhuusN4eHvf4ghah5d6yAG/view?usp=sharing.
Extract the ID of the image from the link, which is between /d/ and /view. In this case, the ID is 10hhX4pIZr0NhuusN4eHvf4ghah5d6yAG.
Use the extracted ID to create a thumbnail link by inserting it into the following URL template: https://drive.google.com/thumbnail?id={ID of Image}.
The final thumbnail link will look like this: https://drive.google.com/thumbnail?id=10hhX4pIZr0NhuusN4eHvf4ghah5d6yAG.
Step 5: Use it on Your Website
<img src="https://drive.google.com/thumbnail?id=10hhX4pIZr0NhuusN4eHvf4ghah5d6yAG" alt="Image From Drive">
reference
https://codepen.io/raulpenate/pen/wvOozzw
The above is the detailed content of How do I display images from Google Drive on a website?. For more information, please follow other related articles on the PHP Chinese website!




