
JavaScript's asynchronous nature is one of its greatest strengths, but it can also be a source of frustration for developers. Over time, we’ve moved from callback functions (and the dreaded "callback hell") to promises, and now to async and await. These modern tools simplify asynchronous programming, making your code more readable, maintainable, and efficient.
But how do async and await really work, and why are they so beneficial? Let’s dive deep and explore!
What Are async and await?
In JavaScript, async and await are part of ES2017 (ES8) and provide a way to handle asynchronous operations in a more synchronous-looking manner. They are built on top of Promises and allow you to write cleaner, more readable code.
async: Declaring a function as async ensures that it always returns a promise, even if you don’t explicitly return one
await: This keyword is used inside async functions to pause the execution of the function until a promise is resolved or rejected. It makes asynchronous code appear synchronous.
How Do They Work?
Let’s see some examples to understand how they work.
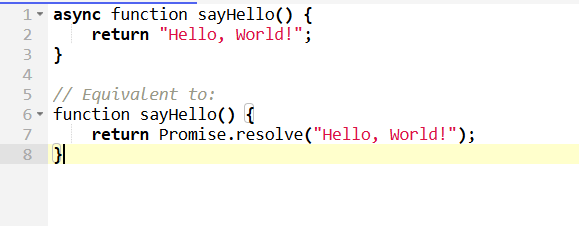
async Function Example

Here, the async keyword automatically wraps the return value in a promise. So, calling sayHello() will return a promise that resolves to "Hello, World!"
Using await in an async Function
The await keyword pauses the execution of the function until the promise is resolved or rejected.

Without await, you’d need to chain .then() calls, which can make the code harder to read.
Does await Block the Execution?
If await really blocks the execution then how it is different than traditional synchronous JavaScript and what is the actual benefit of using it?
Here’s where some confusion arises: await does NOT block the main thread. It only pauses the execution of the current async function, while other parts of your program continue to run.
Analogy:
Imagine you're cooking:
Synchronous: You have to stand at the stove and stir the pot constantly until the food is cooked. You can't do anything else during that time.
Async/Await: You put the food in the oven (await a Promise that it will be cooked). You can then do other things (chop vegetables, set the table) while you wait. When the timer rings (the Promise resolves), you go back to the oven and take out the food.
Example:

Output:

Notice that "End" is logged before "Data fetched." This demonstrates that while await pauses the fetchData function, it doesn’t block the rest of the program.
Conclusion
async and await are powerful tools that transform how we write asynchronous code in JavaScript. By making asynchronous workflows look synchronous, they improve readability, simplify error handling, and give you precise control over sequential and parallel operations—all without blocking the main thread.
The above is the detailed content of Understanding async and await in JavaScript: The Key to Cleaner Asynchronous Code. For more information, please follow other related articles on the PHP Chinese website!




